April 2021 Customer Survey Results
DQM customers shared valuable feedback that focused on four key areas: 1) improving the DQM interface, 2) understanding how to resolve issues found by DQM checkpoints, 3) having a faster turnaround time in DQM results, and 4) further extending the product's capabilities.
Ease of Use / Improving the DQM user interface:
We have received feedback around improving the consistency and user friendliness of the DQM user interface. To address these concerns, we have started offering early access to our new DQM User Interface.
 New DQM UI
New DQM UI
- Our UX team has looked at the best way to simplify the interface and incorporate a full width design making it easier to present information in a user-friendly manner.
- We are actively working to complete the Website Insights section of the platform which is the most used section of DQM. This is where users who manage content and the website design look at how to address specific issues in their website.
 Website Insights Section
Website Insights Section
Remediation Help / More granular Information:
We understand that more information is sometimes needed to understand the issues being highlighted by DQM. Understanding the details of why a check is necessary and recommendations on how to correct these issues will be very useful as a website is being assessed.
- Understanding this concern, we have added a way to get more information about a specific checkpoint in the new DQM UI. This functionality has been integrated within the new User Interface should users need the information without complicating the existing functionality.
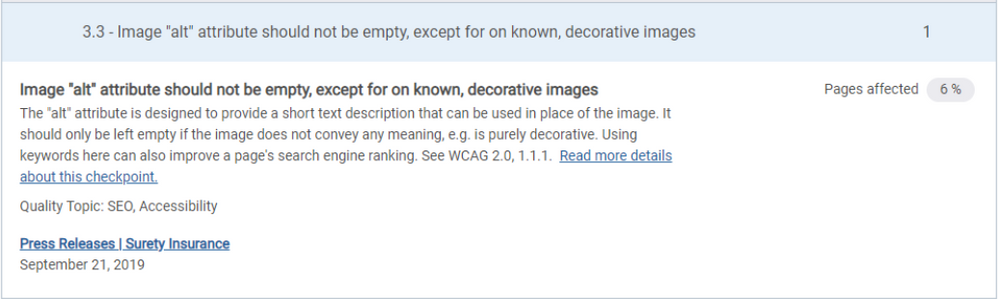
 Checkpoint Summaries
Checkpoint Summaries
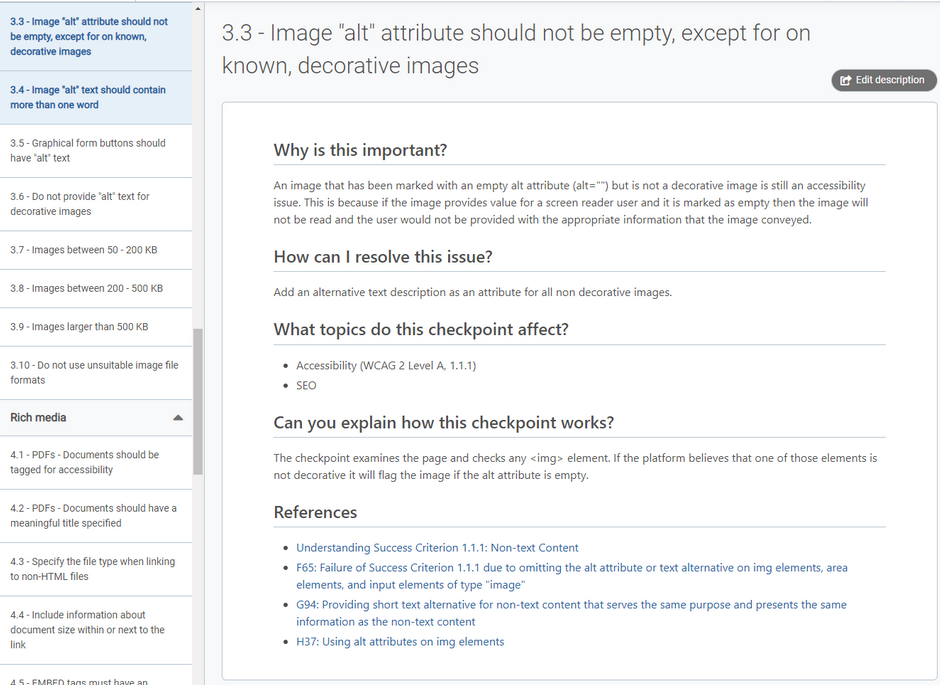
- Users who want to know more details are directed to the new Checkpoint Descriptions. For our best practice library checkpoints, we have provided the details on:
- Why a checkpoint is important.
- How to resolve the highlighted issue.
- Topics that the checkpoint affects.
- A technical explanation on how the checkpoint works.
- Any reference information available.
 Checkpoint Descriptions
Checkpoint Descriptions
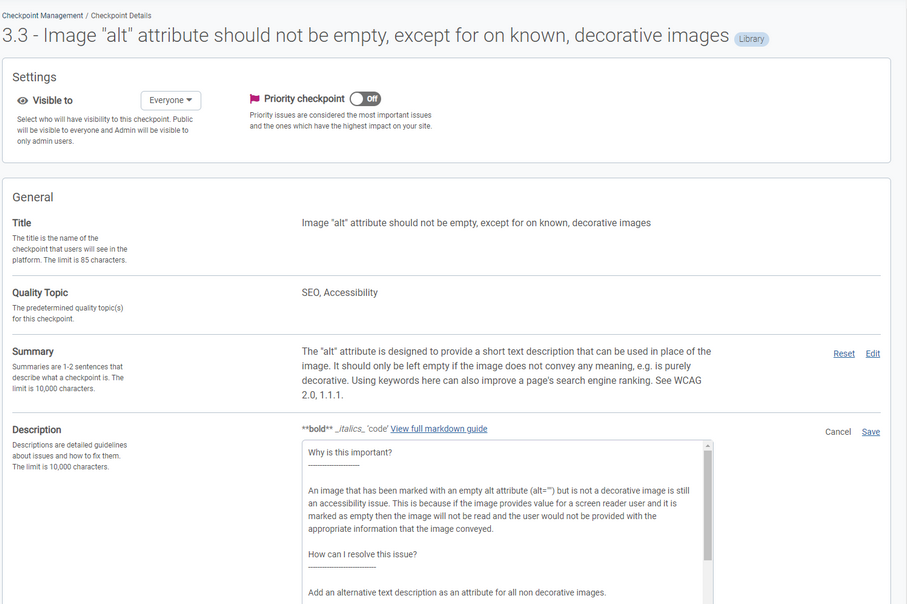
- We do also recognize that one of DQMs strengths is its ability to have customized checkpoints. To assist administrators on how to populate the checkpoint descriptions for customized checkpoints, we have added a way to update checkpoint descriptions. Checkpoint Management introduces a way for administrators to modify Checkpoint Descriptions to the specific needs and wording of their organization.
 Custom Descriptions
Custom Descriptions
Scan Frequency/ More frequent updates:
We understand that for quick fixes such as those related to content, users would like to see information updated more quickly in DQM.
- We recognize that under specific conditions there is a need to update information in DQM faster, rather than waiting for the scheduled scan to complete. Looking into this concern the team is currently working on the new data pipeline.
- The new data pipeline looks at a new way of scanning to complement the existing scheduled scan. This new scan will incorporate a page-based approach where an asset or page can already be analyzed for issues rather than waiting for the entire scan to complete.
- A large part of why we are building this new way of scanning is that we want a way to provide information more quickly within the DQM UI. As we build the new Data Pipeline and the new UI we are aiming to be able to provide a solution that presents more up to date information.
Extending the Product / More Integrations:
We have received feedback around extending and adding more automated checks around SEO, Page Performance, Spelling and Accessibility.
- In relation to Accessibility, we do recognize that not all issues can be automatically checked. This is why we have partnered with Ilumino to further enhance our existing accessibility capabilities and provide an accessibility solution that addresses the areas around accessibility that require a holistic approach that incorporates both automated and manual checks.
- Additionally, as part of the new data pipeline work, we are also taking into consideration how we can build this new way of scanning so that it would be easier to other integrate tools and functionality once this is complete.
- To compliment this ongoing work, we are currently researching third party tools related to website analytics, accessibility and spelling and grammar language packs as potential integrations with the new data pipeline.
March 2021
We’ve made great strides on the new user interface for DQM. The new UI delivers a simplified, streamlined experience for analyzing your website data as well as new ways to tailor the platform to your organizations’ needs. The new UI is available to DQM customers through our Early Access program.
New UI Feature: Checkpoint Management
The new checkpoint management feature set gives administrators more direct control over how checkpoints are displayed. Any changes will be reflected both in the new and current DQM UI. Admins can now manage:
-
Visibility. Adjusting visibility is particularly helpful when you’re testing a new custom checkpoint or want to remove a template-level or infrastructure-related issue.
-
Priority. Control which issues your team is prioritizing for remediation.
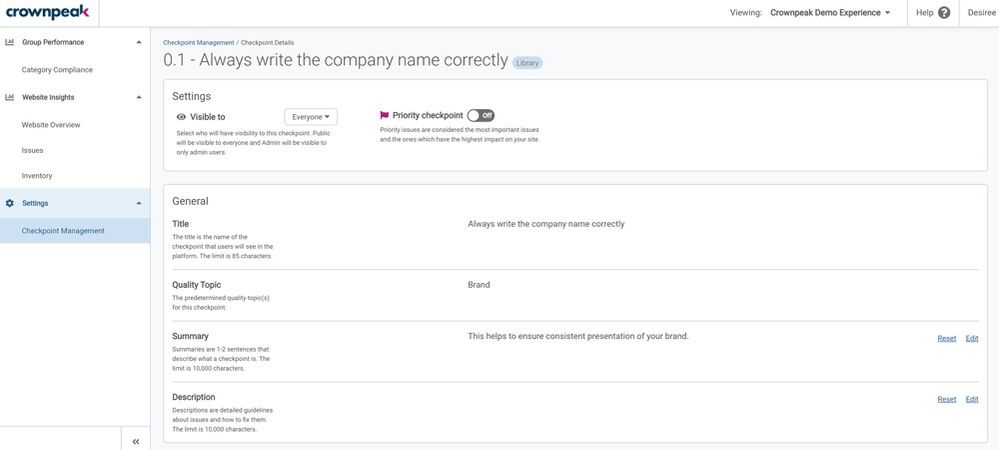
-
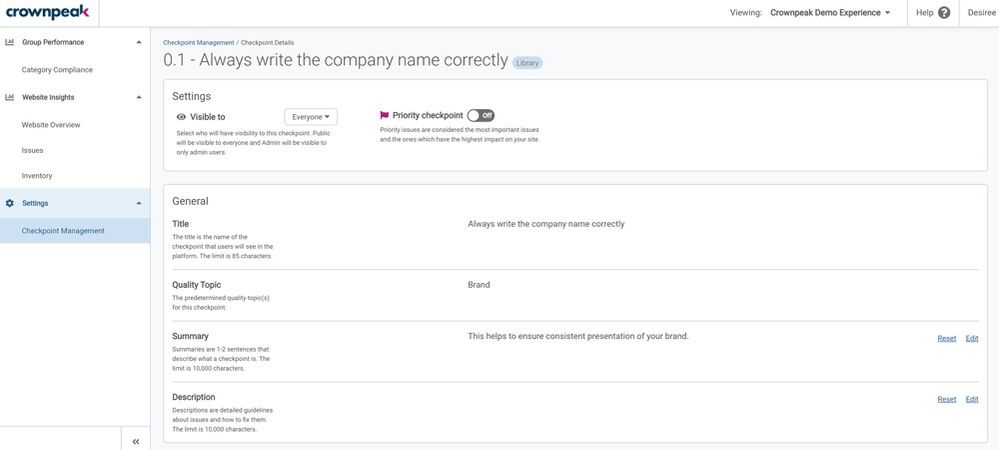
Descriptions. Tailor guidance for Library or custom checkpoints based on what your organization needs. For example, in the “Always write the company name correctly” checkpoint, you could add details about your specific branding guidelines.

Checkpoint Details page with editable settings
What this means for you: Admins can easily tailor how checkpoints are displayed based on what is most appropriate for their organization.
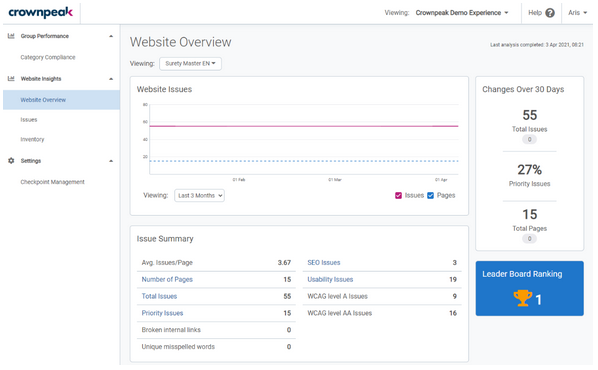
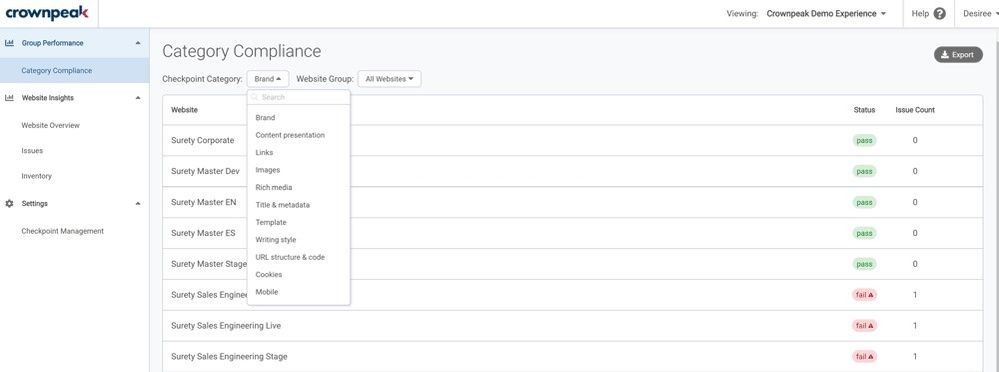
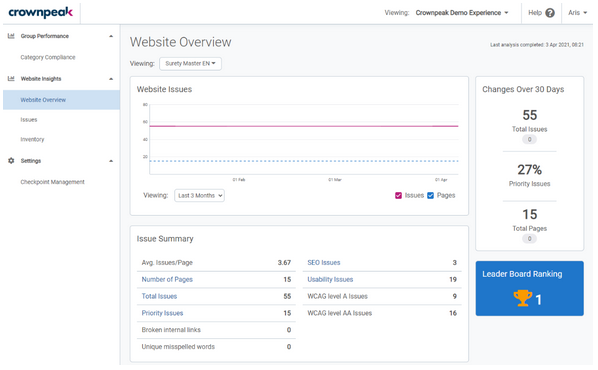
New UI Feature: Category Compliance
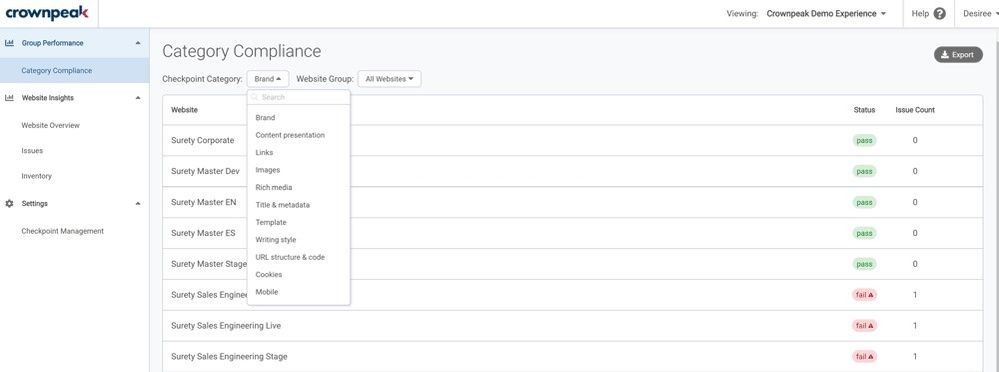
Category compliance is a new report that gives you an at-a-glance overview of how your websites are performing against a specific checkpoint category. You can use the list of preset categories or create your own custom categories. For example, some DQM customers use this report to quickly monitor and ensure their web properties all have the required privacy and legal disclosures.

Category Compliance report with drop-down of preset category selections
What this means for you: Gain fast visibility when you need to view or report on your overall performance against a category of checkpoints.
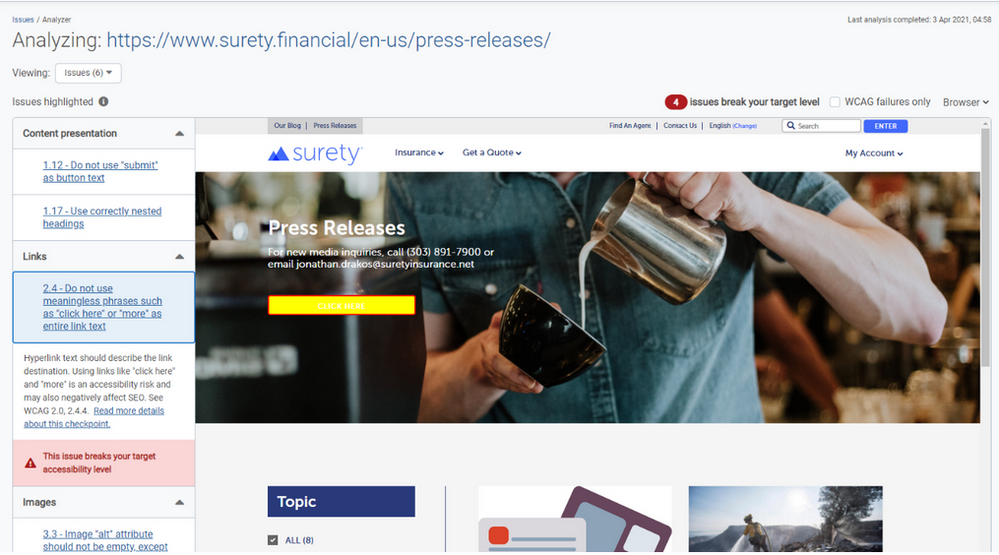
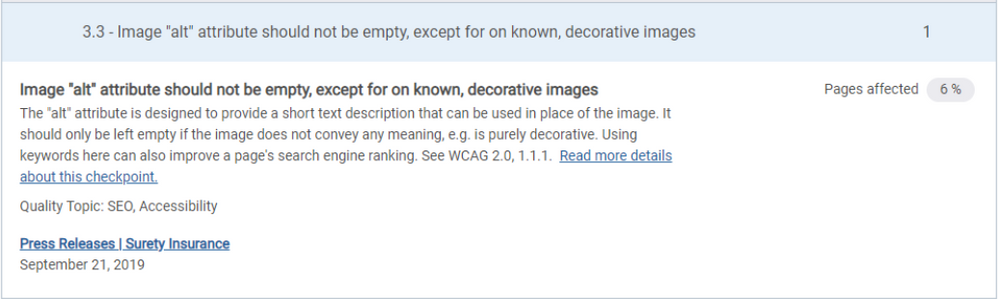
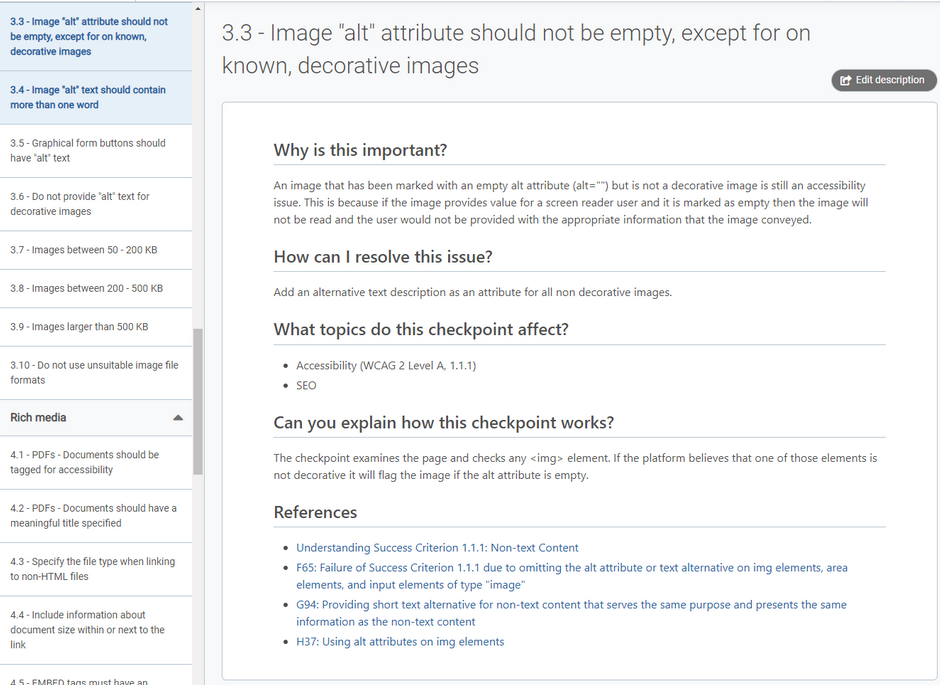
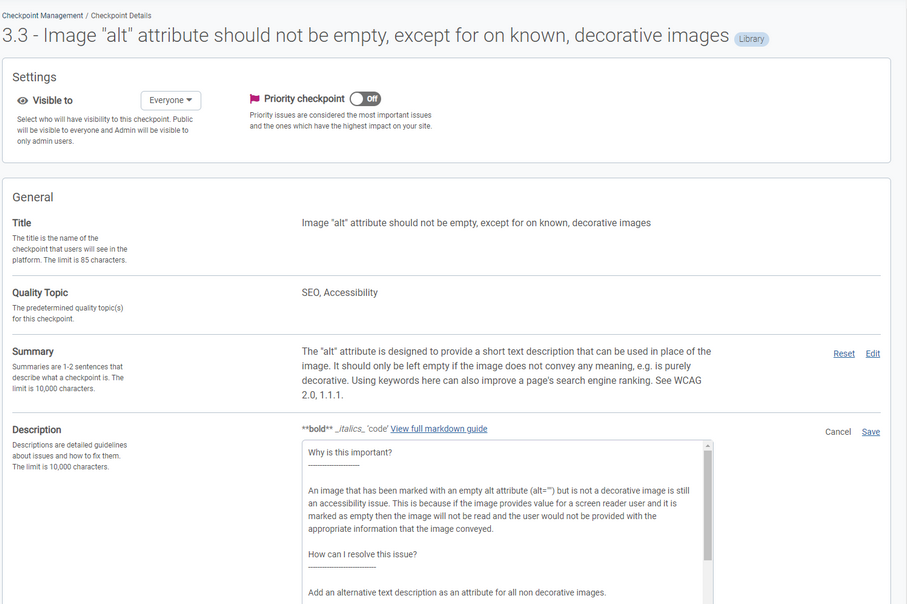
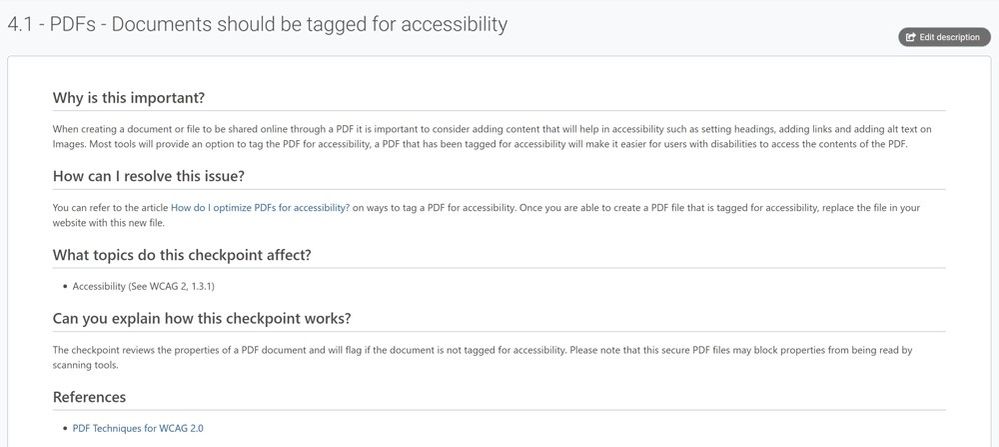
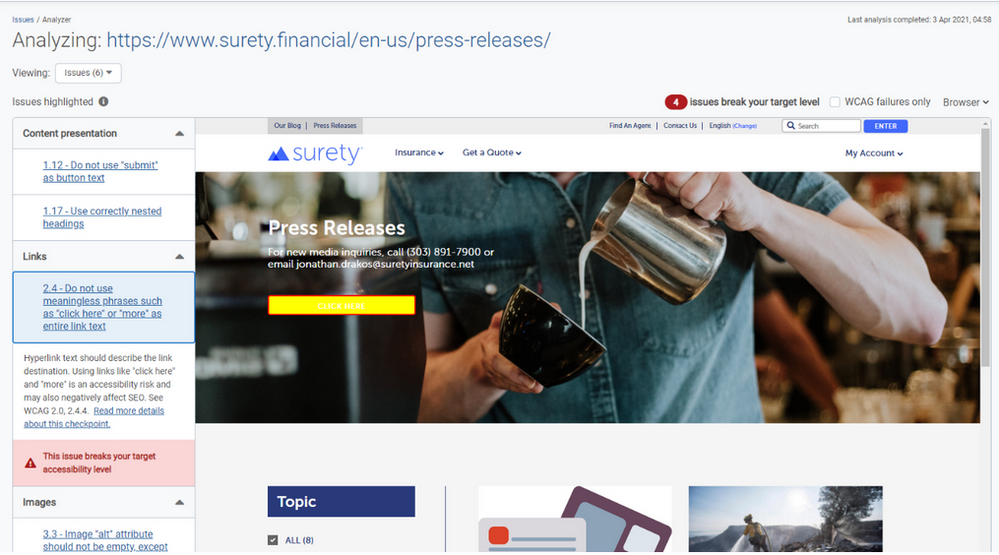
New UI Feature: Checkpoint Guidance
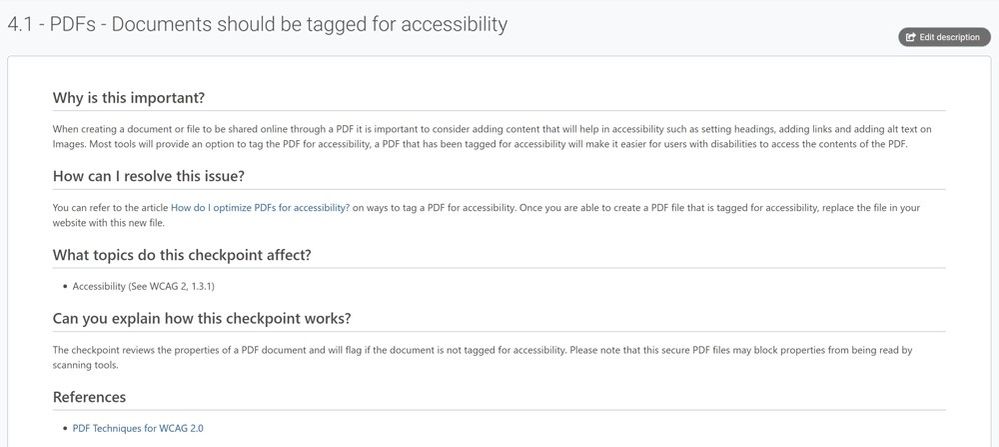
Based on customer feedback, we’ve added more in-depth information and guidance to Best Practice Library checkpoints in DQM. The enhanced guidance on the Issue Details page includes a detailed description of what the checkpoint does, why it’s important, and most importantly- how to resolve the issue. The guidance is also editable, allowing your team to adjust based on remediation preferences and learnings over time.
 Issue Details page for checkpoint 4.2 “PDFs - Documents should have a meaningful title specified”
Issue Details page for checkpoint 4.2 “PDFs - Documents should have a meaningful title specified”
What this means for you: Resolve issues faster with more detailed information and practical guidance.
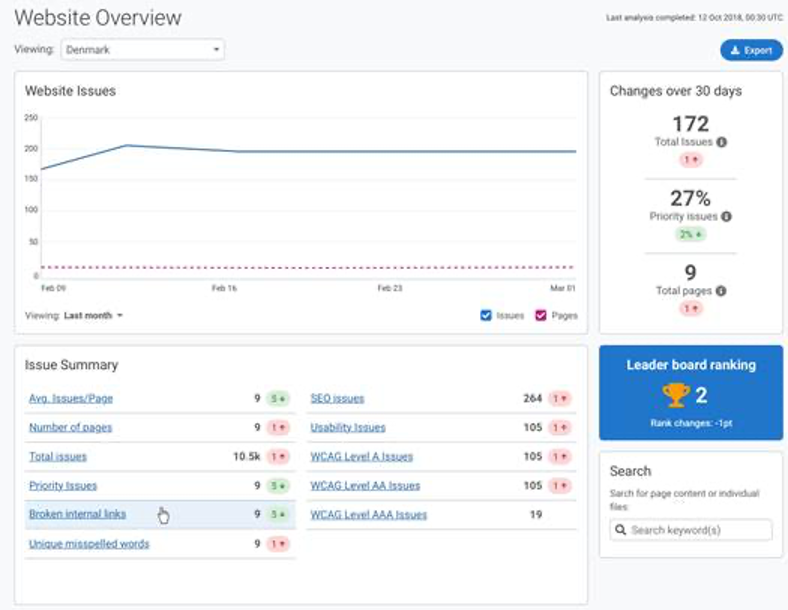
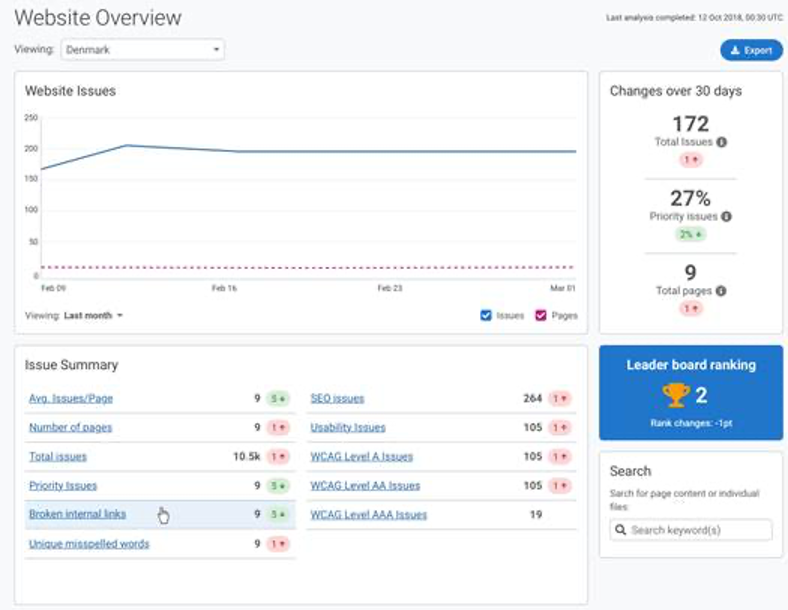
What’s next?
The product team will continue to develop the new UI based on direct customer feedback. Next on the roadmap are a new Website Overview page, new Page Analyzer experience, and new Group Performance reporting. If you’d like access to the new features and to share feedback that will shape the new product experience, please contact your Customer Success Manager to join the Early Access program.
October 2020
We have added Auto-Fix capabilities for accessibility issues and a new accessibility interface to help users interact with your site better. We are also accepting members into our new Early Access program for a completely redesigned user experience.
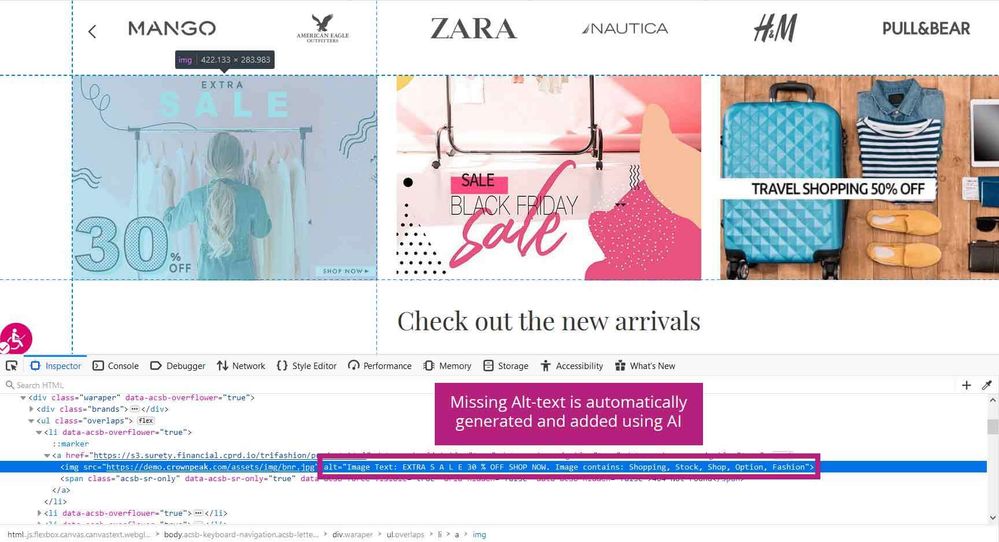
Auto-fix for Accessibility Issues
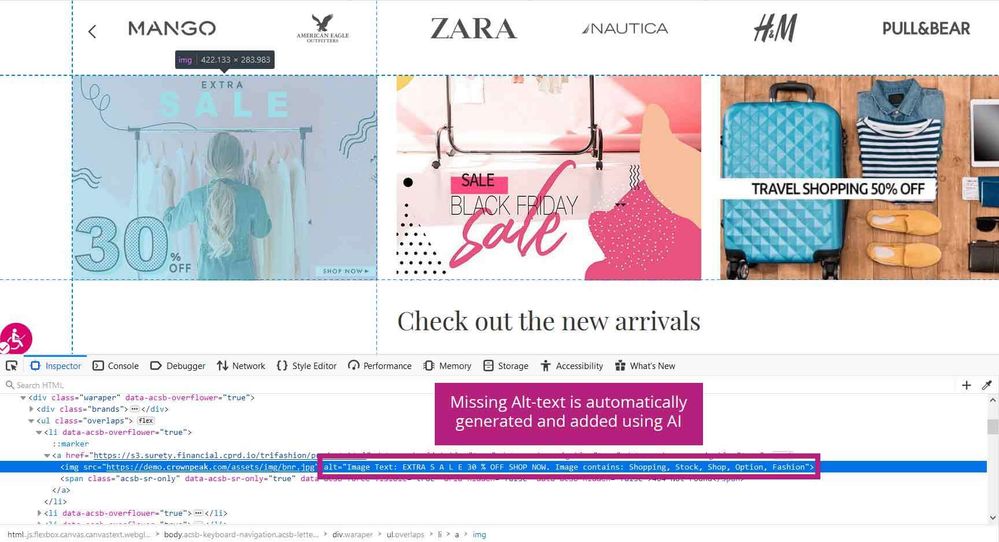
Accessibility issues are easy to introduce, but they can ruin the user experience for users with disabilities. To help our customers develop an end-to-end website accessibility program, we have added auto-fix capabilities to DQM. Auto-Fix uses AI and machine learning to understand the structure and content of your pages, and then automatically applies fixes for common WCAG compliance issues to make every visitor’s experience more accessible. With Auto-Fix, your site can take huge leaps in compliance in a matter of hours while you work to fix the issues at the source.

Auto-fix adds missing alt-text to images automatically
What this means for you? Auto-fix helps makes your site more accessible immediately, without any manual work, and is an integral part of a complete website accessibility solution. Contact your Customer Success Manager to see how Auto-Fix can help your organization today.
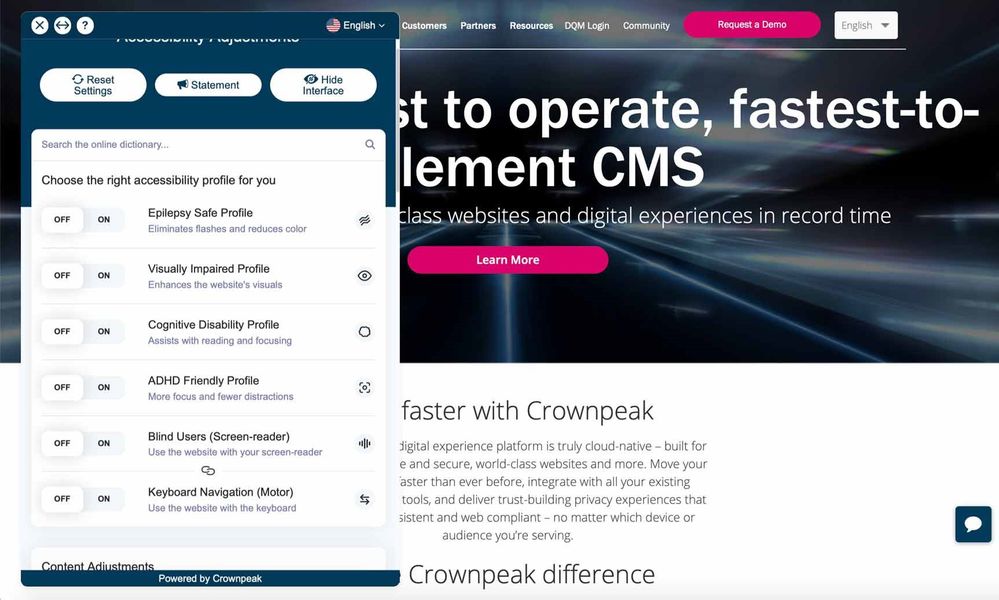
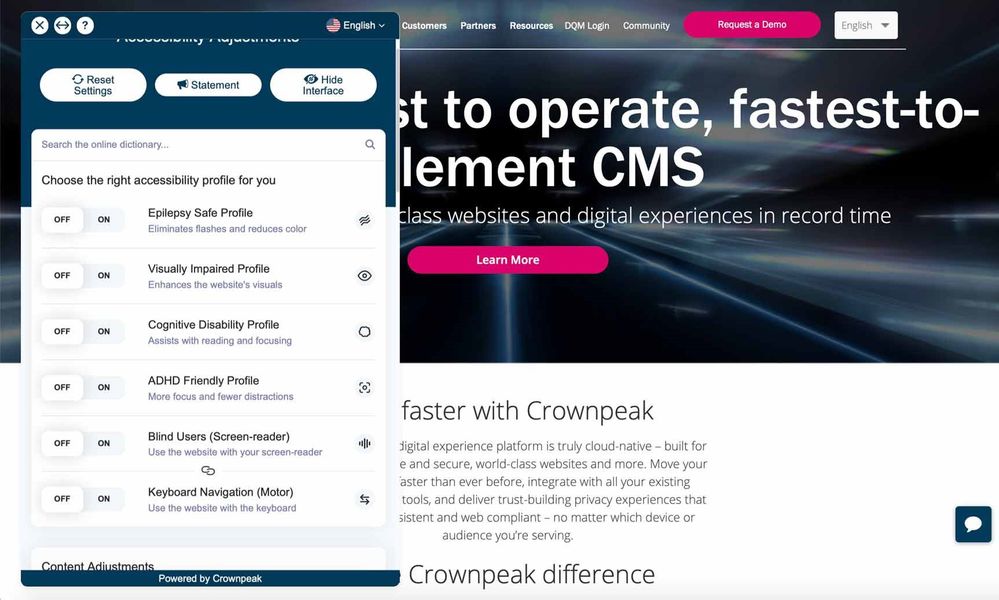
DQM Accessibility Interface
DQM’s accessibility interface allows each site visitor to adjust your website’s UI and design to fit their individual needs or disability. Key features include:

The DQM Accessibility Interface
Contact your Customer Success Manager to add the DQM accessibility interface to your site.
Early Access Program
We are excited to announce the DQM Early Access program! Members will have the opportunity to test out the new UI we are developing and use new features, like the redesigned website overview page, before they are generally available. For more information on how to join, ask your Customer Success Manager or check out the Early Access Program article on the Crownpeak Community.
August 2020 Customer Survey Results
It’s time to share the results from our August 2020 Customer Survey. Thanks to everyone who provided feedback and suggested improvements – your feedback does not go unnoticed!
Based on our last customer survey, you helped us improve product features, account management, and communications.
While we are proud of the progress made in the first half of this year, there are always opportunities for improvement as our recent survey showed. Our Product, Design, and Development teams have been hard at work at reviewing, addressing, and resolving your areas of concern to create the best experience possible.
We’ve provided a detailed summary of the key themes from the survey pertaining to DQM and what to expect from Crownpeak as a result of these insights below.
Our DQM customers shared feedback around understanding the configuration and results of the DQM checkpoints, updates regarding the latest trends in Digital Quality and the DQM user interface. What the team is working on:
JavaScript Scanning:
- We are very pleased to have released the JavaScript Scanner this June. With its release, we have already seen the value of the solution in addressing quality concerns for JavaScript based websites.
CMS Connectors:
- We are very pleased to have now released the Sitecore connector, along with the AEM connector both connectors now support the generally used versions on both CMS solutions.
- Apart from this, we are also working on updating our own DXM connector to further improve the combined experience of both of our solutions.
Understanding DQM Checkpoints:
- We have updated the Crownpeak Community documentation on each DQM checkpoint such as “All pages should contain headings” to ensure there are sufficient details on what each checkpoint does, why they are important, and recommendations on how to resolve them.
- We are also in the process of integrating more information about our checkpoints within the DQM platform.
Learning about the latest digital quality trends:
- We have started to review and add articles such as Core Web Vitals in the Checkpoint and Standards section of the Crownpeak Community.
- We are in the process of restructuring the DQM community section that includes a section on news about the latest digital quality trends and changes within our checkpoints. Users will be able to subscribe to this section and be alerted to any new articles we post.
- We are currently monitoring the current progress of WCAG 2.2, how it affects DQM and its potential release date later in the year.
- Having completed a review of our checkpoint library we are reviewing a select set of checkpoints that are planned to be added to the DQM Checkpoint library.
- Following trends to provide an immediate solution to web accessibility we have introduced DQM Auto-Fix. Auto-Fix works together with the DQM platform to provide a quality process to address accessibility concerns on websites.
Improving usability through the new DQM user interface:
- Work on the new DQM UI is already progressing and we are excited to show you the new interface later this year. Please contact your Customer Success Manager should any of you be interested to get early beta access to the new UI.

Thank you again to all who participated in the survey – your continued support and feedback helps us improve our products and services for you. We truly appreciate the opportunity to be a part of your digital ecosystem.
We appreciate your continued participation in this important program and ask that you continue to share valuable feedback about your experience with our solutions, services, and teams! Look for our next customer satisfaction survey in January 2021.
Regards,
Ravi Kumaraswami
July 2020
Automated Scanning for JavaScript Websites
JavaScript scanning extends DQM coverage by allowing you to find and fix issues on websites built using JavaScript. While JavaScript websites are crawled separately, the user experience within DQM and your current workflow will remain the same. Checkpoints are the same and the information is integrated into existing dashboards. Thank you to our beta customers who helped us complete this new capability! You can find more information and FAQs in this community article.
What this means for you:
Avoid manual checks or quality gaps on any website built using JavaScript. Contact your Customer Success Manager if you’d like to add existing JavaScript websites to your DQM account.
DQM Sitecore Connector
Our Sitecore connector has been updated to support Sitecore 9. You can download the DQM connector for Sitecore and view the installation guide here.
April 2020
Adobe Experience Manager (AEM) Connector
Our Adobe Experience Manager (AEM) connector now supports the latest version of AEM (6.5.2). We have also added proxy support. You can find the integration guide and instructions on the Crownpeak Community.
What this means for you: You can check for errors directly within your CMS. If you’re using AEM behind a proxy, you’ll still be able to use the connector and check pages for errors from directly within your CMS.
Checkpoint and Issue Filtering
We’ve simplified the navigation to improve the user experience and added in checkpoint filters, allowing users to have more control over which issues are displayed.
What this means for you: DQM users can get to the information they need to prioritize issues faster with fewer clicks.
August 2019
Single Sign-On (SSO)
Single sign-on capabilities have been added to DQM.
What this means for you: If supported by your organization, you can now login to DQM using your corporate ID and password. Contact your customer success manager for more information on how to get started.