Accept and decline button functions
When the options dialogue is open the "Accept" button really means "Save preferences" which is a way for visitors to save their decision, not to opt into the vendors. The "Decline" button is really a "cancel" button meaning the visitor has decided not to save their preferences meaning they have not made a consent decision.
Decline button function
When a site user selects the Decline button in a banner or barrier, the consentDeclined event is triggered. This hides the notice for the current session, but when the site user opens a new session, either by refreshing or opening a new browser, they will be asked to decline again.
window.evidon.consentDeclinedCallback = function ()
Recommendation
If you would like a different experience for your site visitors, we recommend adding code into the consentDeclinedCallback callback function. If you would like to suppress the banner or barrier from showing again, you can add the following code inside that function:
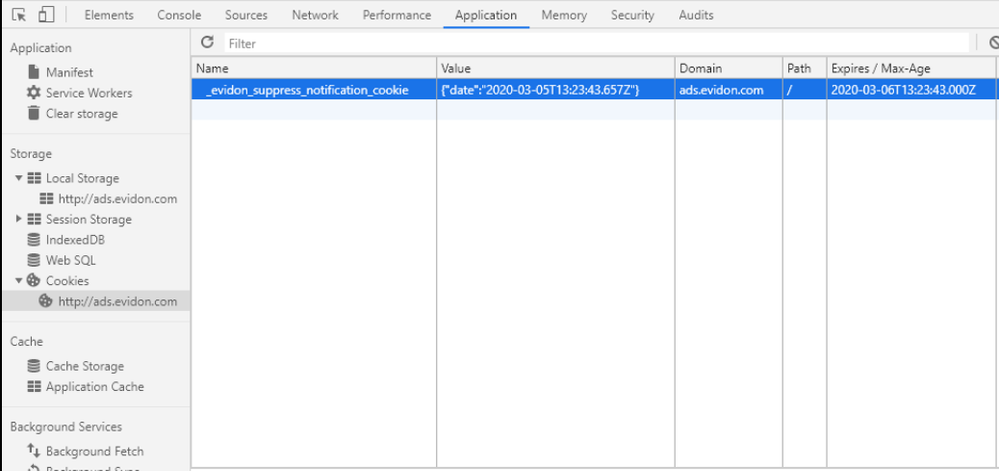
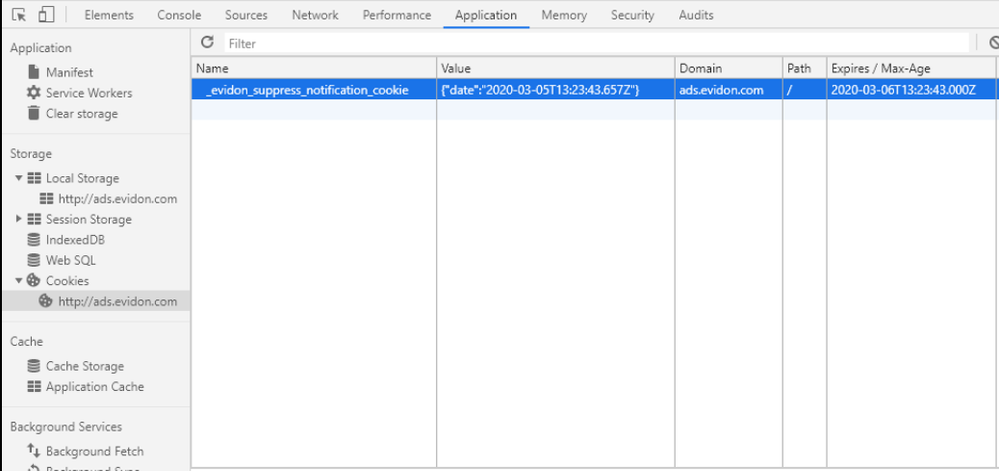
window.evidon.notice.dropSuppressionCookie(# of days to suppress);
When you call this API function, the banner or barrier will not display for the number of days provided in the call. For example:
window.evidon.consentDeclinedCallback = function ()
{ window.evidon.notice.dropSuppressionCookie(30);
// this is executed if the user explicitly declines giving consent by // using a Decline button }
In this example, window.evidon.notice.dropSuppressionCookie(30); will suppress the UI for 30 days. You can also take custom actions inside the decline callback.