Once notices are set up, designed, and ready for production, they are ready to go live on your sites.
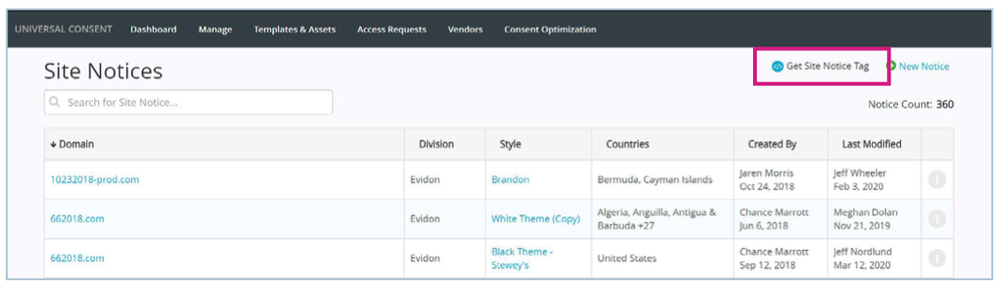
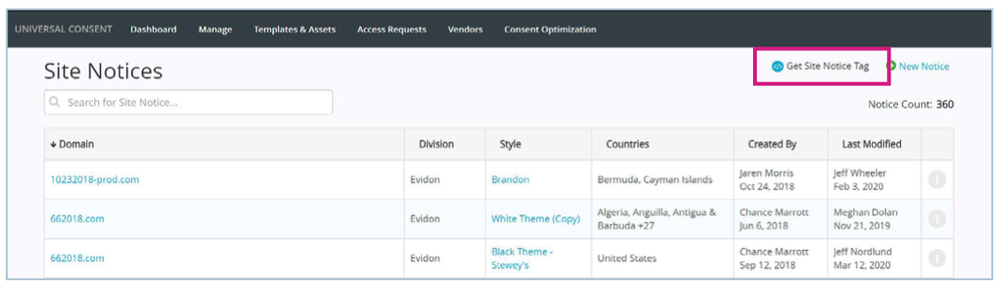
First, pull the required script from the UCP product interface. To get your tag click Manage on the menu. Once there, click Get Site Notice Tag In the top right corner.

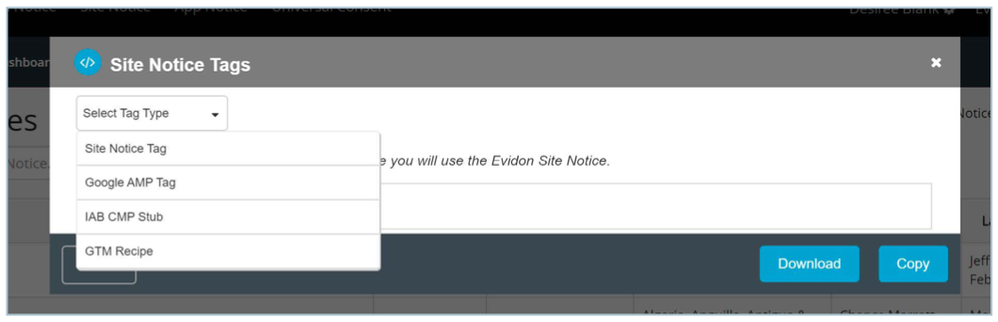
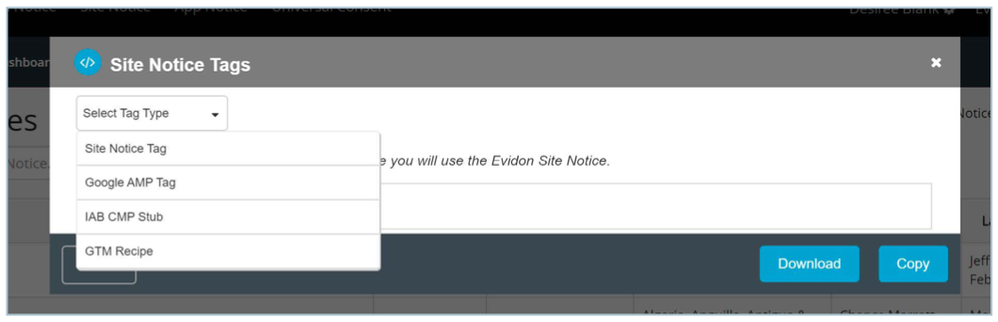
When the modal pops up, choose Site Notice Tag and the level of consent you chose in your settings. From here you can download or copy the tag to put on your site. This can be done via a tag manager or directly with JavaScript.

After the tag is on the site the next step is to have your tags speak with the UCP script to honor the website visitor’s choices on UCP. We call this tag wrapping. This can be done by multiple methods:
- Consent Control
- Tag Managers
- Directly on the page
Consent Control
Consent Control is a simple way for non-technical users to implement “prior consent” (also known as opt-in),a requirement for GDPR compliance. To set up Consent Control, you’ll need to add the Omni tag and create an essentials list. Essential resources will be allowed to fire immediately when a visitor comes to your website. The remaining tags will be allowed to fire once your website visitor has given consent.
View detailed instructions.
Google Tag Manager
Implementing via Google Tag Manager (GTM) can be done directly via GTM or via Google recipes.
View detailed instructions.
Adobe Launch
UCP can be enabled and deployed via an Adobe Launch extension. The extension is hosted on the Adobe Launch store.
View detailed instructions.
Tealium
Implementing via Tealium can be done in the Tealium UI. This involves setting up rules and constraints.
View detailed instructions.
Direct on Page
You may have the need to have a tag wrapped directly on the page outside of a tag manager. To do this you will need some basic scripting to communicate between the UCP script and the tag on the page.
Sample script:
window.evidon.handleRetargeter = function () {
window.evidon.append(0,
‘https://www.googletagmanager.com/gtag/js?id=UA-120802170-1’);
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-120802170-1’);
console.log(‘category worked’);
}
IAB
When using the IAB framework this requires one extra script deployed with your UCP script.
View detailed instructions.