- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
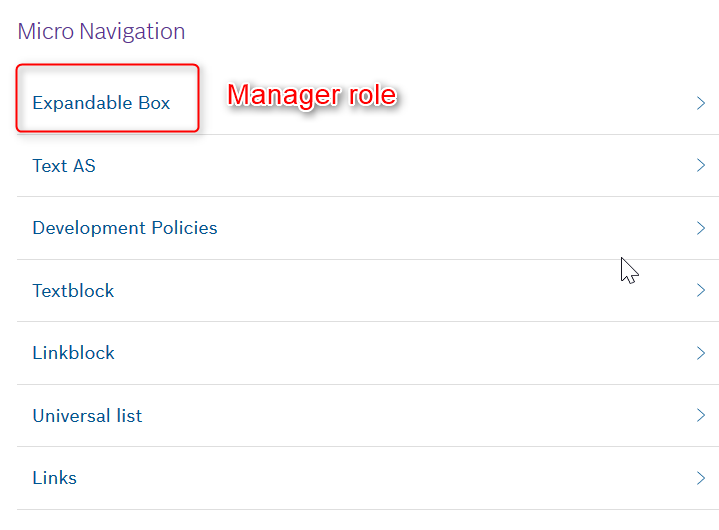
Set the color for Micronavigation sections based on portal role?
Need to set the color for Micronavigation sections.
Below is my micro navigation code:
$CMS_RENDER(template:"personalization_start",roles:bodyChild.meta("portal_roles","inherit").getAllowed("access").toString(","))$
<div class="ll" style="padding-bottom: 4px;padding-top: 4px;><a href="#$CMS_VALUE(section.uid.replace(" ", "_"))$" class="microNavigationLink">$CMS_VALUE(section.label)$<img src="$CMS_REF(media:"lnkarrow")$" class="sprite_lnkarrow linkarrow" border="0"></a></div>
$CMS_RENDER(template:"personalization_section_end")$
I am logged in as Employee,So i should not see the ExpandableBox in the live page. This is working.All the other links has employee role.
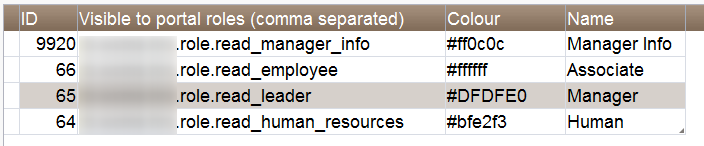
I would like to set the color based on role which is fetched from DB as per the image below.
For example :
$CMS_ELSIF(sourceType.equalsIgnoreCase("folderRef"))$
$CMS_IF(targetRef.getMetaFormData ().getForm ().findEditor ("role") != null)$
$CMS_SET(color,targetRef.getMetaFormData ().get(#global.language, "role").get().getValue ().get ("colour"))$
$CMS_END_IF$
$-- Code Added For overview_navigation_no_pictures --$
$CMS_ELSIF(sourceType.equalsIgnoreCase("pageRef"))$
$CMS_IF(targetRef.getPage().getFormData ().getForm ().findEditor ("pt_role") != null)$
$CMS_SET(color,targetRef.getPage().getFormData ().get(#global.language, "pt_role").get ().getValue ().get ("colour"))$
$CMS_END_IF$
$CMS_END_IF$
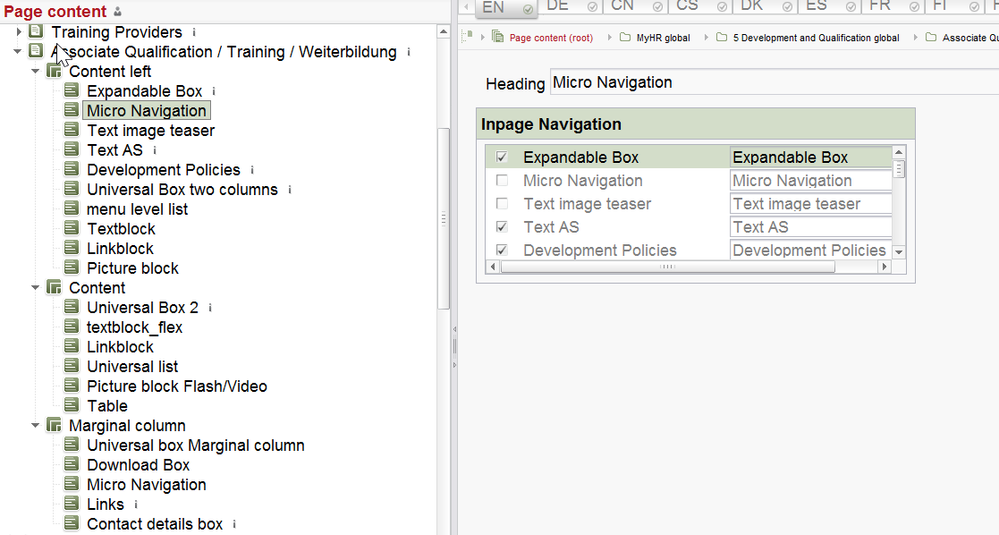
How to set it for sections which is added in via MicroNavigation?
How to set the color for my div class style???
It will be helpful if i know to do.
Thank you.
- Labels:
-
Developers
-
Project Usage
- Tags:
- micronavigation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
Maybe because of the portal part I'm not able to follow you. Where are you logged in? What do you mean with live page?
Best regards
Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Kohlbrecher,
Thank you for your reply. I should have given the information detailed way.Sorry for that.
In a company different employees are there like 'Associate','Manager','Human Resource' and for then Roles are available. Like wise only few of the Micro-navigation sections are visible to the Associate based in Role.Other micro-navigation sections are restricted for Associate So that only manager can view it. As shown in the previous image.Like to set the background-color for each migro-navigation sections <a> tag. Color are available from Database.
Live page is nothing but a web page which the user viewing it.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva!
You just need to extract the string from your database and put it into the style attribute of your <a> tag like so
<a style="background-color: $CMS_VALUE(code to get the colour from your database)$;">
Is that what you were looking for? Or do you need help with the code extracting the correct colour?
Regards
Emre
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
was Emre able to help you with his suggestion?
Regards,
Hannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Time being this issue is on hold .
Thank you.