Introduction to Component Library
Introduction
Watch the Introduction to Component Library video here.
Component Library is a framework built on top of the underlying CMS templating mechanism – it does not introduce any new APIs or systems.
The framework has three primary objectives:
- Change the focus of DXM implementations from code-oriented to markup-oriented. This is achieved using code generation to automate many of the routine programming tasks required in a standard templating implementation.
- Reflect industry interest in design systems and component-oriented design systems like Pattern Lab in particular.
- Set up the foundations for drag-and-drop content authoring.
Components, by definition, will be fragments of markup or content. We have previously seen another mechanism used in the CMS to represent fragments of markup: widget templates. However, there is huge difference between components and widgets.
Components represent a fragment of MARKUP and are intended to help you share code — you will have multiple CTA buttons across your site for example, that share the same appearance and functionality but each is unique in terms of the text it displays and the target that it points to.
Widgets represent fragments of content and are intended to help you share content. A banner widget that appears multiple times across your site is a single content asset that is being reused.
Widgets can, of course, be implemented using components, but components are not widgets.
Elements of Component Library
Component Library provides facilities for developers to create four types of definitions:
Component Library translates these definitions into elements in the project folder.
Component definitions are used to generate C# class files that contain all the input, output and post-input code for the component.
Layout definitions are used as layout controls in the nav wrapper and template definitions.
Nav wrapper and template definitions are used to generate DXM templates that use the generated component classes.
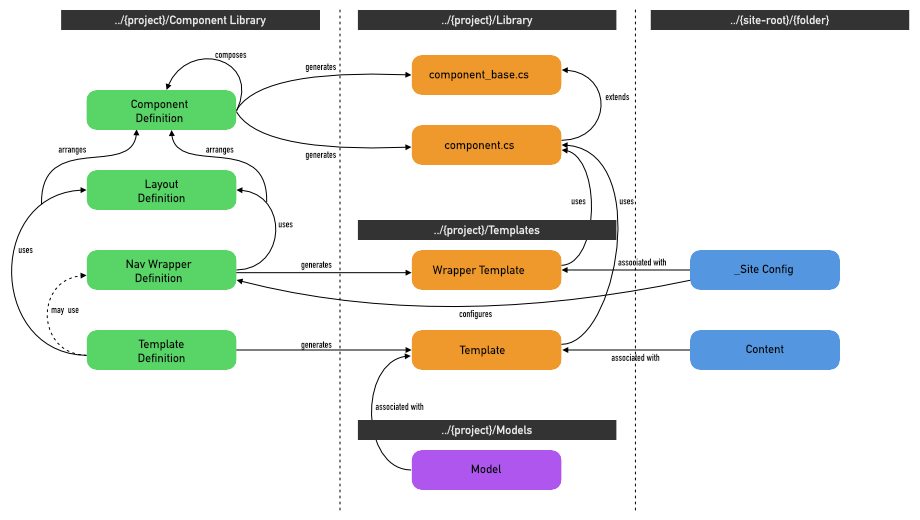
This is a visual representation of these elements and the relationship between the definitions and the resulting generated code. All of the green elements are the Component Library definitions, the orange elements are generated source files. The blue content elements and the purple model elements have no direct link to component library, they are elements of any DXM implementation and would have been created the same way as the standard templating and content management approach.
The series wraps up with an article on installing Component Library.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
The last paragraph refers to a visual representation of the elements but that doesn't seem to be included or can I simply not see it?
This is a visual representation of these elements and the relationship between the definitions and the resulting generated code. All of the green elements are the Component Library definitions, the orange elements are generated source files. The blue content elements and the purple model elements have no direct link to component library, they are elements of any DXM implementation and would have been created the same way as the standard templating and content management approach.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi -
The missing image was added to the end of the article. Thanks!
Denise