Search the DXM Knowledge Base
- Crownpeak Community
- :
- DXM
- :
- Product Updates
- :
- What's New in DXM
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
What's New in DXM
- April 2021 Customer Survey Results
- March 2021
- October 2020
- August 2020
- July 2020
- April2020
- December 2019
- October2019
- August 2019
April 2021 Customer Survey Results
Our DXM customers shared concerns around continued performance improvements, usability, and communications in the following areas:
Performance:
As part of our continuing effort to improve performance, we are excited to share some more enhancements we have made.
- Angular UI Upgrade - We have upgraded Angular Framework to its latest version. The new version includes new Ivy compilation and Angular render pipeline for better performance and reliability with the updated libraries.

- Infrastructure Upgrade - We have released an update to the data tier for DXM. The changes provide additional scalability and performance improvements to the product. There are two phases of this deployment:
- The first phase is updating the underlying libraries, which will allow us to switch from the current data infrastructure to the new. Phase 1 has already been completed.
- The second phase will be leveraging the Aurora RDS framework to expand DXM’s future capabilities and provide the potential of horizontal and vertical scale in our data layer.
Usability:
Improving the usability of the platform for non-technical users was our highest priority, and we are excited to share the following updates with you:
- Drag and Drop - The Drag and Drop framework was rearchitected entirely based on feedback we received from many of you. It now works with any custom component, including components with JavaScript and nested list panels. The new Drag and Drop framework is both technology and experience agnostic.
- Localization - Thanks to incredible and valuable feedback from our international and global customers and partners, we’ve completely overhauled the Crownpeak DXM UI’s localization, which is now more uniform and consistent and has the ability to support many new languages.
Agility:
Our platform's agility empowers users to create, customize, and manage websites and deliver exceptional customer experiences. Recently, we have introduced new capabilities for delivering headless content as data and a new hosting platform.
- Headless SDKs: In 2020, we released three SDKs that streamline the process of implementing rich headless web applications into Crownpeak DXM in three flavors: React, Vue.JS, and Angular. The SDKs automatically identify and scaffold (create/modify) the DXM configuration (Components; Templates; Models; and Assets) needed to support full preview, inline editing, and even drag and drop authoring capabilities for significantly reducing development effort and time-to-value.
- Delivery Self Service (Webscale) - We’re delighted to announce that Crownpeak has partnered with Webscale, a leading cloud hosting provider, to offer a new delivery option with Enterprise-grade Security, Scalability, Performance, and Automation, not to mention a fully featured self-service portal!
Product and Support Communication:
As promised, we have worked on additional areas to support our customers better.
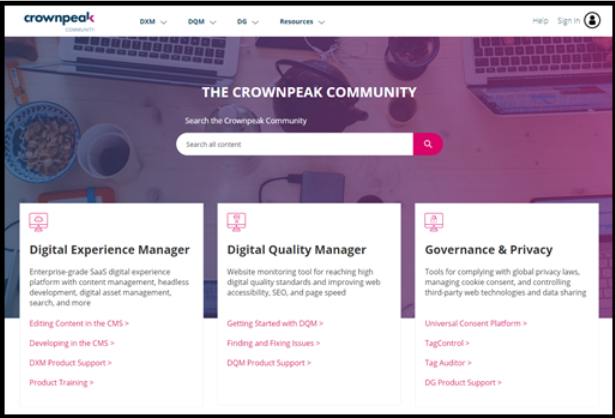
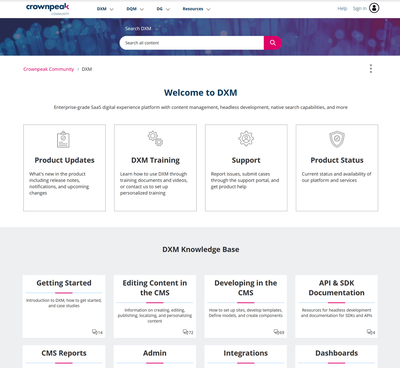
- Crownpeak Community - The community has been completely restructured and redesigned with a modern-looking UI. It’s now easy to find and discover the content you are looking for. Examples include Product updates, DXM training, Product status, and Technical documents, and more. Please go and check it out!

- Product Office Hours - We have started a DXM product office hour event open to customers and partners. Given the success of the format, we are going to continue to provide office hours monthly. If you haven’t already, register here.
March 2021
Performance and Rendering Improvements
Updated Rendering Engine
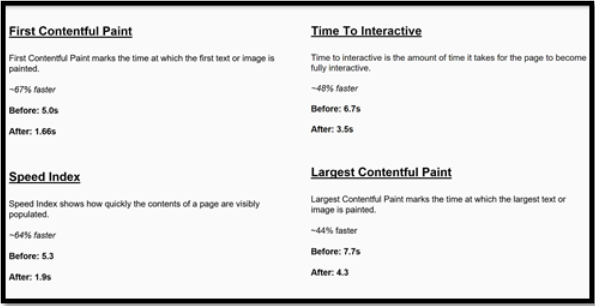
Our new rendering engine is now generally available for all customers. It is a new and improved backend service that is responsible for rendering your pages and experiences in DXM. Users will now see improved template execution and request and server response time. Thank you to all of you who participated in the Beta to help get it ready for launch!
Additionally, the UI has been updated with a more recent version of the Angular Framework that includes ahead of time compilation. Users will see dramatic performance and reliability improvements with the updated libraries. Pages will be rendered twice as fast in some cases.
What does it mean for you?
Previews render and load faster as you make content adjustments and layout changes on the fly.
Infrastructure Improvements
The data tier has been updated, providing additional scalability and performance improvements. The underlying libraries have been updated to allow CMS instances to switch between database systems and platforms.
What does this mean for you?
This sets us up for more performance improvements and capabilities in the future as we take advantage of more vertical and horizontal scalability in the data layer.
UI Localization Improvements
We have completely overhauled the localization of the Crownpeak DXM UI. The localization is now more uniform and consistent and has the capability to support many new languages
Community Product Updates and Status Sections
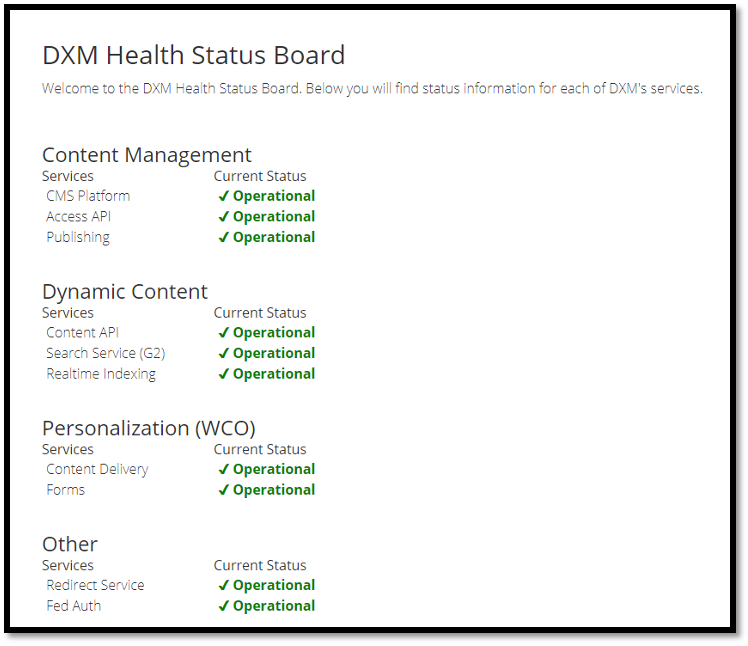
The Crownpeak community has been completely redesigned and reorganized to make it easier for you to find relevant content. Make sure to check out the new DXM section where you can find new training resources, and the product status section, where you can see the real-time status of each DXM service.

October 2020
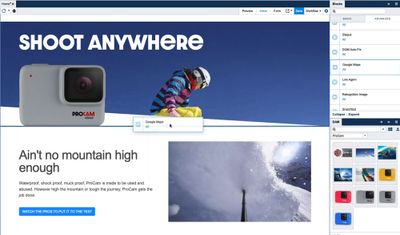
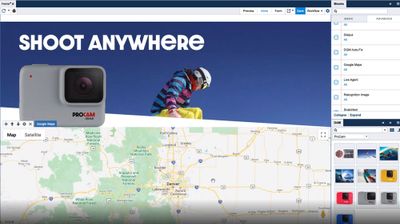
We have overhauled drag and drop functionality to work with any component, all advanced components in your component library are eligible. It even works with some integrations, like the Google Maps integration in the screenshot below.
What does it mean for you?
DXM is now easier to use than ever for marketers and other nontechnical users. You can build more complex pages with drag and drop, and the high-fidelity preview lets you know exactly what the result will be.
Performance Improvements
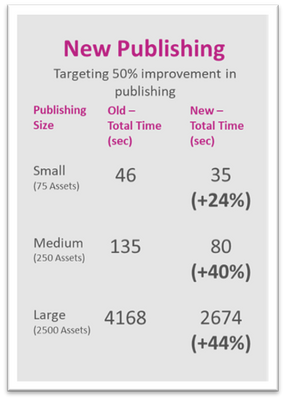
We have rewritten our publishing engine from the ground up to take advantage of modern technologies and scale more efficiently. Customers publishing large numbers of assets will see the biggest improvements, 50% reductions in publishing time in some cases.
Similarly, our rendering engine has been completely rewritten. The most complex assets now load in half the time.
August 2020
It’s time to share the results from our August 2020 Customer Survey. Thanks to everyone who provided feedback and suggested improvements – your feedback does not go unnoticed!
Based on our last customer survey, you helped us improve product performance, account management, and communications.
While we are proud of the progress made in the first half of this year, there are always opportunities for improvement as our recent survey showed. Our Product, Design, and Development teams have been hard at work at reviewing, addressing, and resolving your areas of concern to create the best experience possible.
We’ve provided a detailed summary of the key themes from the survey pertaining to DXM and what to expect from Crownpeak as a result of these insights below.
Our DXM customers shared concerns around continued performance improvements, usability, and communications in the following areas:
1) Performance: Feedback from the previous Customer Survey helped us focus our attention on this critical area, and we’re excited to share with you updates and improvements we’ve made to alleviate those concerns.
- Our new publishing engine is poised to come out of beta, which has provided us great feedback, from our beta users, on the significant performance improvements to publishing times. We can’t wait to roll this capability out to all of you. We’re following a controlled rollout schedule with the goal of completion by the end of this year. If you want early access, make sure to communicate your interest to your Customer Success Manager.
- We’ve been focused heavily on the performance of the CMS itself, especially around the loading and rendering of assets and we’re excited to announce the availability of a new asset rendering engine, which is now in beta. It promises significant improvements to asset preview times and inline editing capabilities. You can join our beta program by contacting your Customer Success Manager.

- The team has also been focused on the performance of the platform’s backend and infrastructure which will improve database calls and queries and the performance of the overall user experience. We anticipate this work to be completed by the end of the year.
2) Usability: We received feedback around the usability of the platform by authors and developers alike, and we’re excited to share with you the following updates:
- We’re currently focused on streamlining navigation and interactions within the CMS and ensuring a consistent experience throughout.
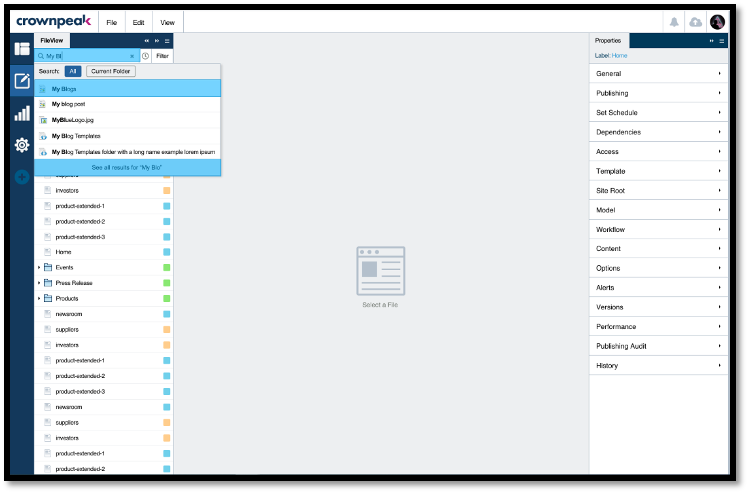
- We’re improving the user experience with advanced search capabilities within DXM to make it easy to find the right assets to work on.
- Improving the developer experience is always one of our top objectives, and to that end, we recently introduced three new SDKs for the top JavaScript frameworks (React, Vue.JS and Angular) to support Headless deployment and to reduce implementation time and effort through auto code generation.
3) Product and Support Communication: We appreciate the positive feedback on our customer support activities, and in the spirit of continuous improvement we are looking at additional areas to support you better. Areas of focus include:
- Introduction of a DXM Health Status Page in the Community to provide you status and updates to DXM services. Make sure to register to the Community and subscribe to this page for real-time status updates.
- We've introduced release notifications directly within the app to better prepare our users for an incoming release and schedule their work around the maintenance window.
- Currently evaluating the structure of the Community to make it easier to find and discover the content you’re looking for.
- Currently developing a complimentary DXM Functional End User Training and planning to launch this in October 2020.
Thank you again to all who participated in the survey – your continued support and feedback helps us improve our products and services for you. We truly appreciate the opportunity to be a part of your digital ecosystem.
We appreciate your continued participation in this important program and ask that you continue to share valuable feedback about your experience with our solutions, services, and teams! Look for our next customer satisfaction survey in January 2021.
Regards,
Ravi Kumaraswami
July 2020
Over the past quarter, we have focused on two major areas to improve DXM: headless development and general usability. We want DXM to allow you to launch new experiences faster than ever on top of being the most intuitive enterprise content management system on the market, and every release in the past three months has moved us closer to that goal. Our JavaScript SDKs allow developers to work in their favorite languages without sacrificing marketer autonomy, and our smaller incremental improvements came in response to your feedback.
JavaScript SDKs for Headless Development
Crownpeak’s version of content as a service is headless 2.0, and it gives marketers agency to move things around and make adjustments, freeing both the developers and marketers to work together more efficiently – something you cannot get with any headless-only provider. To further this goal, we have released a series of SDKs that convert a headless experience built with JavaScript frameworks into something a nontechnical marketer can work with. We have released SDKs for React, Vue.JS, and Angular.
What do they do, and what does it mean for you?
The SDKs do a couple of things:
- They create the “glue” between a developer’s application and DXM, or said another way, they connect the dynamic (headless) data and the static (published) data to your single page application.
- They automatically identify and scaffold (create/modify) the DXM configuration (Components; Templates; Models; and Assets) needed to support preview, in-line editing, and drag and drop authoring capabilities – greatly reducing development effort and time-to-value.
It may seem trite, but these SDKs truly are the best of both worlds for front-end developers and agile marketers. For more information on the SDKs, check out the documentation on the Crownpeak Github.

Usability Enhancements
Over the past few months, we have also made many improvements to the general usability of DXM, most of which were identified through conversations with our customers.
Clarity improvements
We made some changes to the asset search function to make it easier for you to find the right assets and added a “back to search” function to the infinite scroll panel.
There is now a notification in DXM that warns users about upcoming maintenance windows.
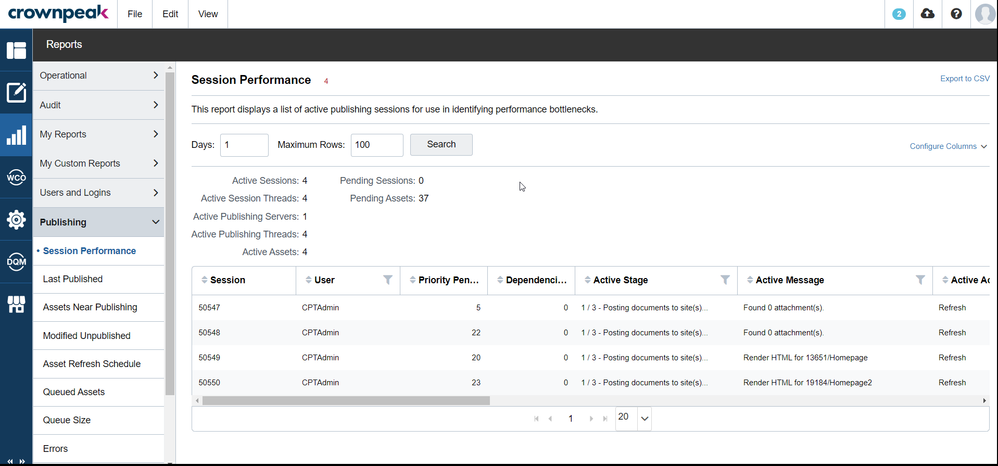
We also added a session performance report into DXM to provide more clarity during publishing. The new Session Performance report provides visibility into all publishing jobs, so you know which jobs are ahead of your requests and the status of those jobs, and helps you get a sense of when your publishing activities will complete. You can find this report under the ‘Publishing’ section in the Reports area of the CMS.

Finally, the behavior of the View More/Collapse links in the DQM panel has been modified from expanding/collapsing all checkpoints to only expanding/collapsing the selected checkpoint.
Infrastructure Upgrades:
Over the past few months, we have seen more DXM usage across our customer base than ever before. To continue to provide the highest level of service and keep DXM performant, we made a few infrastructure upgrades. Our infrastructure upgrade covered several different areas, including Publishing, Job, Image, and FTP services and increased performance, added robustness, and eliminated out of memory exceptions. We also released a series of upgrades to the Web Content Optimizer (WCO) database and infrastructure to improve performance, scalability, and reliability. WCO is Crownpeak’s personalization engine.
Other Usability Changes:
We updated Crownpeak Desktop Connection (CDC) to resolves several compilation errors encountered while debugging template files using the CDC plugin in Visual Studio, and there are now guardrails in Search G2 that prevent high volume failures.
April 2020
Our April 2020 release included two highly requested improvements to Search G2. Crownpeak's Search G2 platform is a highly scalable, high-performance, enterprise-grade indexing and query platform, based upon the Apache Lucene Software Library and Apache SolrCloud. Search G2 allows you to query its content using HTTP GET requests, which can be performed from anywhere in the world. We also provide a JavaScript API to make this process as easy as possible, which uses a JSONP call to avoid cross-domain constraints.
Search G2 - CORS Header
In order to improve the usefulness of Crownpeak Search G2 as a content source, we have added a CORS header – specifically "Access-Control-Allow-Origin: *" - – to all responses.
What this means for you: It is no longer necessary to use a server-side proxy, or a mitigation mechanism such as JSONP, in order to query your collections using JavaScript.
Search G2 - Random Sorting
We have also enhanced the Search G2 schema to allow for results to be ordered randomly. To achieve this, simply append "&sort=random_n desc" where n is any number with 1 or more digits. Multiple calls with the same seed number will return results in the same order so that you are also able to paginate through results if required.
What this means for you: This can be useful if, for example, you want to show a set of results in a sidebar that is related to an item.
You can find more technical details on these new Search G2 capabilities here.
December 2019
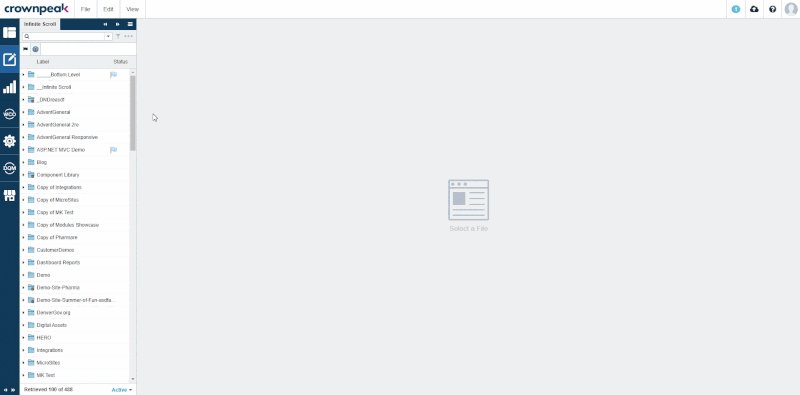
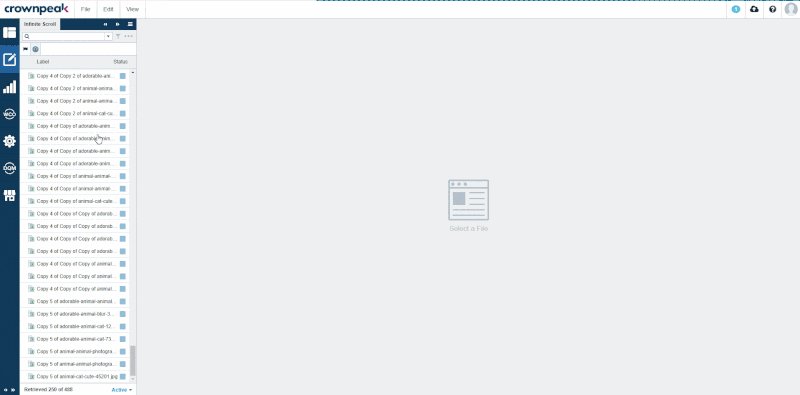
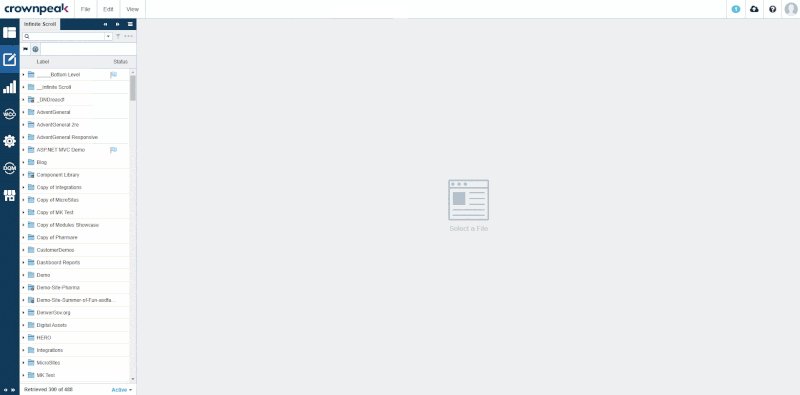
Infinite Scroll in the File View Panel
You can now scroll infinitely while looking for files in the File View panel.
What this means for you: This request came directly from community feedback and was one of our top requested changes. Infinite scroll allows you to accomplish tasks such as locating assets or rerouting assets in bulk more quickly and without clicking through pages. If you would like to enable infinite scroll, please contact your customer success manager or contact support.

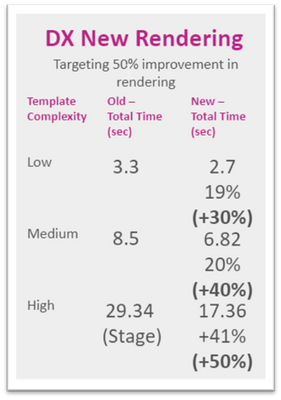
Input Form Selector
We have added an input form selector to DXM, which is a new control designed to replace the dropdown container for selecting templates in the form view.
What this means for you: The dropdown container is a feature that helps content authors select a template in a form view from a set of commonly used templates. Unfortunately, some customers experience a decrease in performance as they add more templates to the dropdown. The new input form selector was designed to replace the dropdown container and not have its performance impacted by the number of template options. Customers who use the input form selector will see drastically reduced rendering times compared to those using the dropdown container, especially if they are selecting from a larger number of options. In order to take advantage of this update you will need to make a small change to existing templates – step-by-step instructions can be found in the Crownpeak Community.
New Publishing Beta
We are now in phase 1 of the external testing for our new publishing engine! Internal tests have shown that the new engine can reduce publishing times by as much as 50%, which means that your content goes live faster. If you would like to be included in the upcoming phase 2 of the beta, please contact your customer success manager or email William Thomas at will.thomas @ crownpeak.com.
October 2019
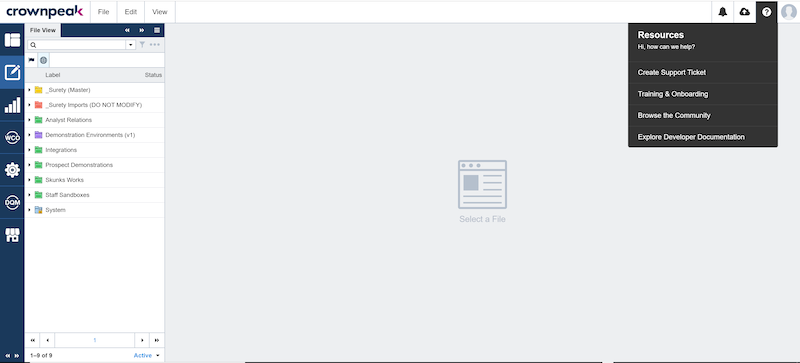
Resources Widget
You can now trigger a widget that gives direct access to creating support tickets, training and onboarding, the Crownpeak Community, and developer documentation. It's located at the top right of your screen next to Notifications and your Profile.
What this means for you: There is now one centralized location within DXM for product help, information, and support. This brings together all the resources you need to create world-class digital experiences in one place.

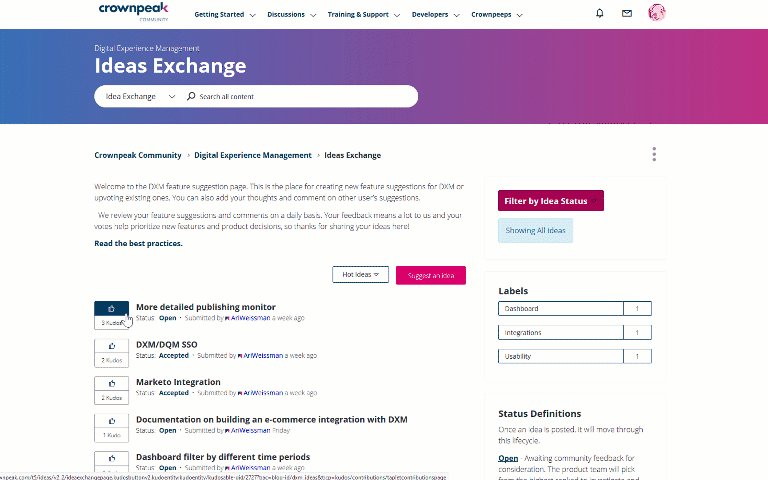
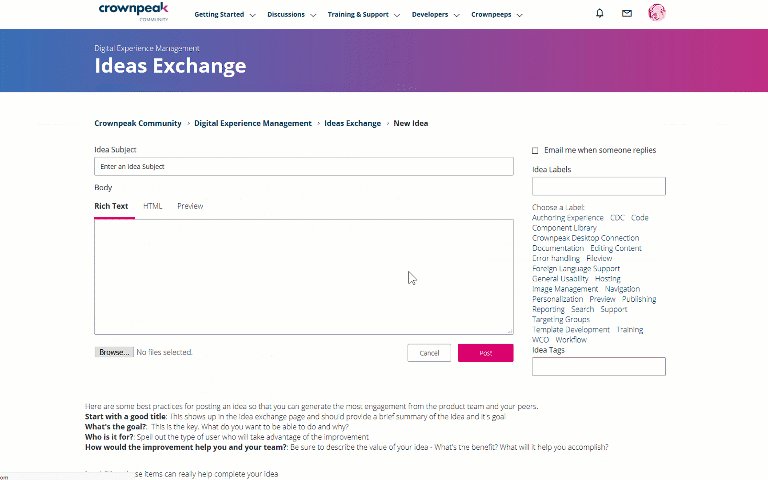
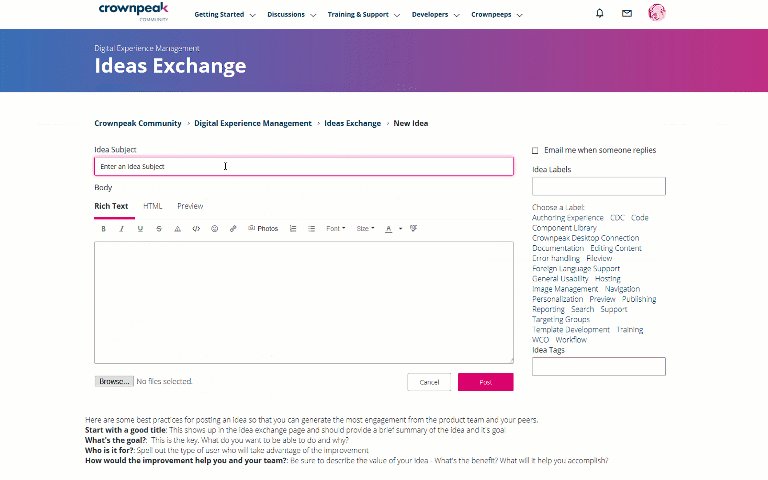
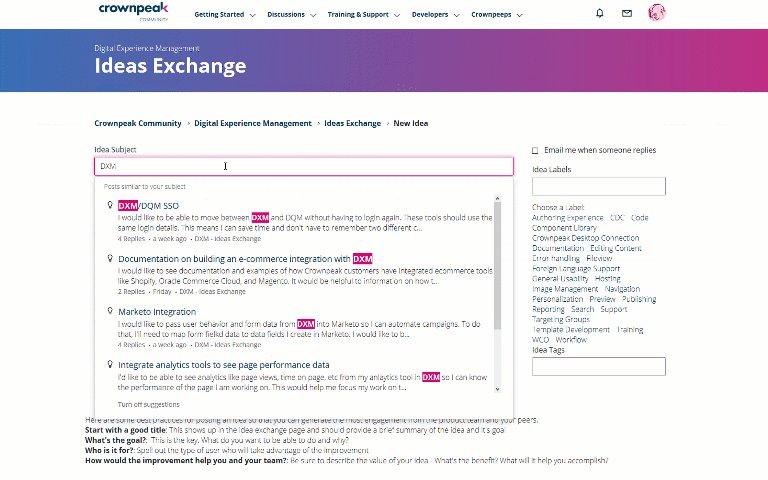
Ideas Exchange
The Ideas Exchange is now live in the Crownpeak Community! It is the place for DXM customers to create new feature suggestions or upvote existing suggestions from other users and also add their thoughts and comments on suggestions. The Crownpeak Product team will review and manage incoming recommendations.
What this means for you: The Crownpeak product team is constantly looking for feedback from our users and ways we can improve our products, but it is impossible for us to sit down with everyone individually.Your thoughts and ideas are incredibly valuable to us and we don’t want any to slip through the cracks. The Ideas Exchange is another avenue for you to share with us and your peers. The DXM Product team is committed to moderating this list and responding to your ideas, even if we don’t implement them right away. For more information on the Ideas Exchange and how you can participate today, read the Ideas Exchange blog post.

August 2019
Asset Loading Progress Bar
You will now see a progress bar when assets are loading.
What this means for you: Provides more clarity on progress being made and as a command is being processed.
Web Content Optimizer (WCO) Standalone
You now have direct access into the standalone WCO application within the platform, providing full functionality for WCO within V3.
What this means for you: You can now use all the features of WCO (our personalization engine) within the V3 UI. Previously, you had to use the WCO standalone application for certain advanced functionality (like changing variant prioritization). WCO lets you do things like:
-
Deliver targeted messages, content, and offers to users based on parameters you set directly in the platform
-
Dynamically serve the right content to the right audience - on the right device, at the right time
-
Create and edit intuitively with simple business rules or complex data-driven criteria
-
Target users based on ambient, behavioral, form, or third-party data
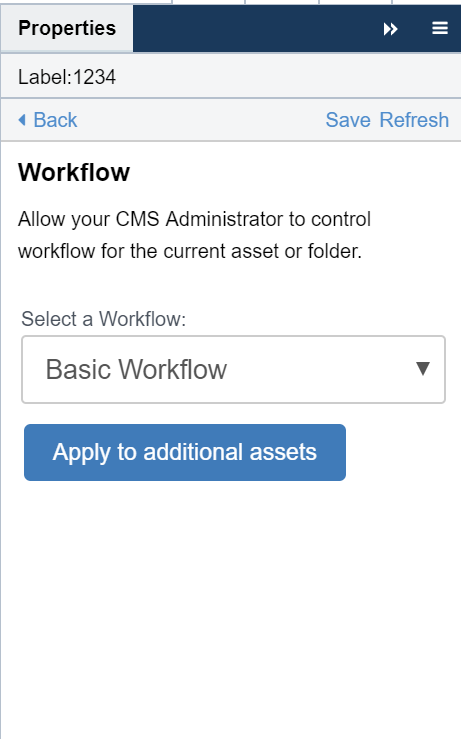
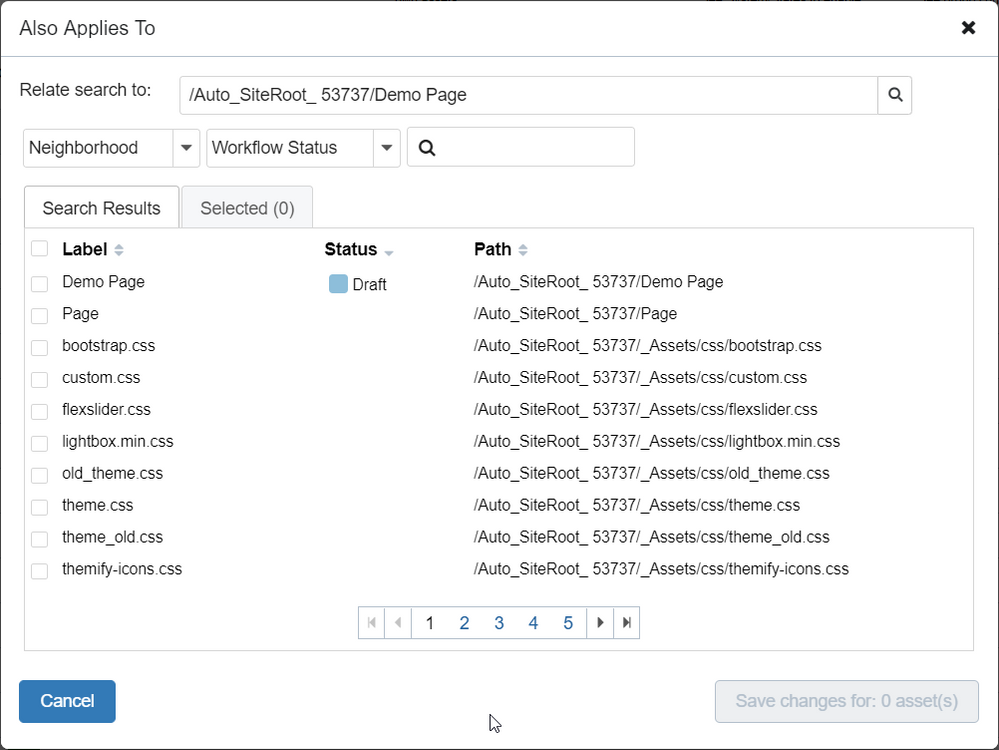
Also Applies To
You can now apply changes to multiple assets when making changes to a related asset. Administrators can now safely and rapidly apply changes to groups of content.
What this means for you: Making mass changes to assets can be a time-consuming and onerous process. Our customers were looking for a way to make changes to assets more quickly that did not require making one change at a time. Now, when you make a change to an asset, you have the option to apply the changes to additional assets, vastly reducing the amount of time required to make changes to groups of assets. See screenshots below for context.


Have an idea
Can't find what you are looking for?
Find Answers
Search our DXM Forum to find answers to questions asked by other DXM users.
Ask a Question
No luck? Ask a question. Our Product and Support teams are monitoring the Forum and typically respond within 48 hours.