TagControl is our solution to making Tag Auditor more actionable, by letting our customers block their tags at all levels unlike a Tag Manager which only blocks at the root level.
What does this mean exactly? Let's take Google Tag Manager. They can stop a root tag from firing like double click and that’s where it stops. If a customer was ok with DoubleClick but not some of the tags that may piggy back from there, then the only recourse was to stop DoubleClick all together. TagControl can stop DoubleClick from firing but also any other “piggy-backed" tag. So, in this instance the user could keep DoubleClick and then block any piggy backed tags they don’t need and/or want.
This release includes some major changes to what had been done before. One of the first things we addressed was sign-on. With this release we have put Single Sign-on (SSO) in place, so customers can now use the same log in as privacy.evidon.com. To log in to TagControl, visit tagcontrol.evidon.com. For this initial release, customer accounts will need to be granted access by our team.
UI:
Logging in to tagcontrol.evidon.com will give you access to the Tag Control UI. Once inside the UI permissions are set at 3 levels.
- Read Only - Limits customers to viewing tags that have been seen, without the ability to approve or un-approve tags
- Write Only – Gives customers the ability to move tags between the Approved and Un-Approved sections only.
- Admin – Gives customers full access to features, including the ability to add/remove tags from the “Critical Tags” section.
Once logged into the UI you will see a couple different sections.
2 main points to this section.
- This is choosing the company/vendor whose policy is being created.
- Once a change to the policy has been made, this button will turn green and allow you to save your whitelist.
Note: Once the policy has been generated, it will be enforced on any site that the TagControl tag has been placed.
Critical Tags: Critical tags are tags that affect the basic functionality of a site. If a site would not work without a tag, it should be considered “critical.”


- Global search: Can search by Vendor, Tag Name, Host, or URI
- Checkboxes: Using the checkboxes, customers can remove multiple tags from a section at once.
- Very top box is a select all
- Click this link to remove the “Critical Tags.”
- Only an Admin will have access to move critical tags
- Will be given a prompt to make sure you want to make these moves.
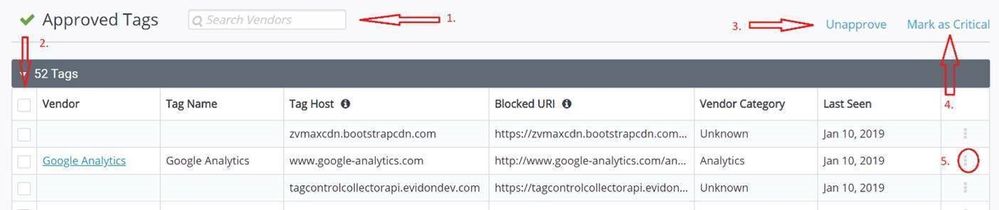
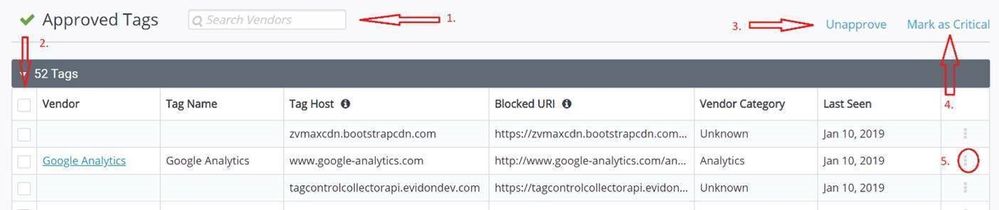
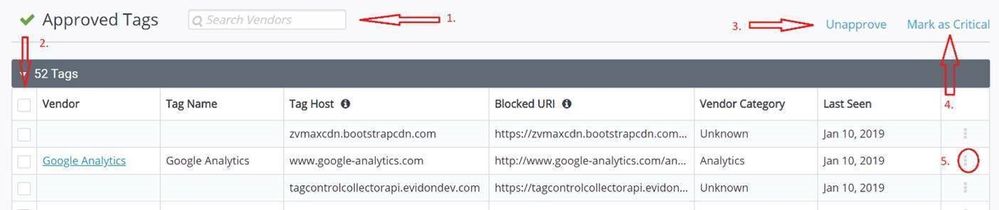
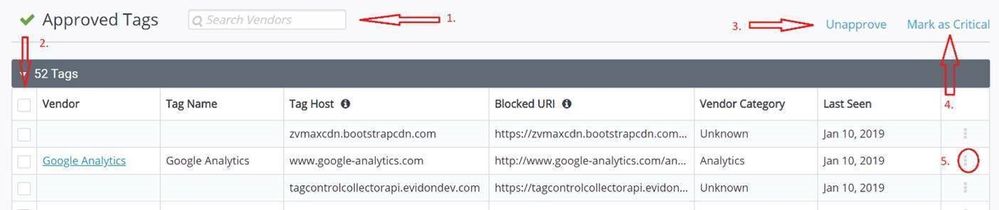
Approved Tags: Approved tags are tags which are part of your whitelist.

- Global search: Can search by Vendor, Tag Name, Host, or URI
- Checkboxes: Using the checkboxes, customers can take action on multiple tags in a section at once.
- Very top box is a select all
- Move the selected tags to the “Unapproved” section. I.E. Remove it from the whitelist.
- Move the selected tags to the “Critical Tags” section. This keeps the tag on the whitelist but limits the ability to remove those tags to customers with “Admin” access only.
- Clicking on the dots will give you the option to act on a tag, one at a time.
In each of the tables mentioned above:
- Vendor – Vendor that comes from out database. By clicking on the vendor name, customers can access the vendor profile
o If blank, it’s an unknown tag.
- Tag Host – Host of the blocked tag
- Blocked URI – Full path of blocked tag
- Vendor Category – Category of the vendor defined by our vendor db.
- Last Seen – Last time the tag was seen.
TAG:
The tag itself now runs in three modes. These modes are held in the config.json (see below). This was a necessity to help manage the tag better. The modes are represented by the following numbers:
- 0 = do nothing
- This means the tag is turned off. It will neither scan or use the whitelist to block
- 1 = observe mode.
- Before Tag Control can begin enforcing tags and commencing to block, it should be run in the Observe mode. In this mode, Tag Control collects preliminary data on the tags attempting to execute on your website. Since Tag Control enforcement relies exclusively on a whitelist of domains, Observe mode provides a way to collect the initial whitelist of trusted domains that are required for the website to function properly.
- In this mode, the document of the webpage is scanned repeatedly during a predetermined interval, set to 30 seconds by default. This scan happens on the individual user level, with the intention of collecting all the tag resource URI’s that have made an external request. Typically, this will include stylesheets, images, and scripts. For an example of an observe request, please see the appendix.
- As each tag resource URI is identified, the data is stored in the TagControl database. Once stored, you can whitelist or blacklist them using the UI.
- Scanning is metered to safeguard our systems. Metering is set with parameters in the configuration file
- 2 = Enforce mode
- Fetches the list of approved domains that were saved at https://tagcontrol.evidon.com.
- Uses the list of approved domains to update the website and defend against tag requests from domains that do not meet the whitelist requirement.
- Whenever a tag tries to fire that is not included in the approved list, the blocked URI of the unapproved tag will immediately be saved in Tag Control
During Observe mode we added in features to gate the data coming through. When we put our first customer on Tag Control the data proved to be faster than what we thought. To solve this, we added the following parameters. These parameters are stored in the config.json.
{
mode: 1,
meterMax: 1000,
pageMax: 3,
scanInterval: 30,
whitelist: [“google.com”, “facebook.com” ]
}
meterMax: provides a maximum range of users in which the Observe tag will send data. In the above config.json example, since the meterMax value is set to 1,000 this means that only 1 in 1,000 users who arrive on the website will send data.
pageMax
Is the maximum numbers of observe data requests that can go out for any given page load. In the above config.json example this is set to 3. This means that for every 1 in 1,000 users, an Observe request will be sent a maximum of 3 times for the current page load.
scanInterval
An interval of time in seconds in which the Observe tag will wait to re-scan the document for tags. In the above config.json example, this is set to 30. This means that for every 1 in 1,000 users, an Observe request will go out every 30 seconds, a maximum of 3 times for the current page, following gates while in observe mode.
The above definitions are in the config.json (example url below). Upon saving your policy, the whitelist is updated automatically in the json.
https://tagcontrol-cdn.evidon.com/{companyid}/config.json
As for the script: Below is the script.
<script src=https://tagcontrol-cdn.evidon.com/script/v1/tagcontrol.js companyId=”{companyId}”></script>
The tag is supplied by us along with the company ID to be plugged in above. The tag then sits in the head of the website.
On top of this we have a callback wrapper that is implemented after the primary tag. This wrapper is used for first party tags like Google Tag Manager.
<script>
function append(e,a,n){var t=document,r="script",c=t.getElementsByTagName(r)[0];c||(c=t.head);var d=t.createElement(r);d.async=!0,d.id=e,d.src=a,c.parentNode.insertBefore(d,c)} window.tagControl.tagControlCallback = function () {
// Add first party JavaScript here
// =========================
append('google-recaptcha', 'https://www.google.com/recaptcha/api.js', true);
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-CODE');
// End of first party js =========================
}
</script>
The Evidon first-party wrapper should also be placed in the header, directly below the Tag Control JavaScript tag.