Enabling IAB
The UCP support for the IAB consent platform is not enabled by default. In order for IAB support to be active on a given location (domain/country combination) you need to do the following:
1. Log into the Evidon Privacy Application
2. Modify/Create a new Domain listing
3. Select the countries/regions where you want to support the IAB consent platform.
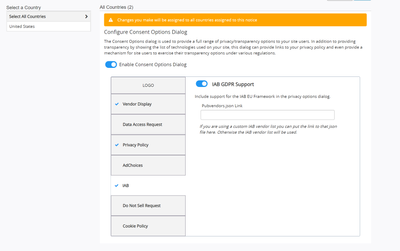
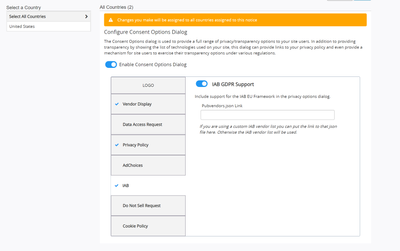
4. Enable the Privacy Options Dialog (if not already enabled)
5. Select the "Enable IAB Support" option

Walk through the rest of the settings pages and save your changes.
At this point IAB support has been enabled for that domain and selected country(ies).
Deploying IAB Support
To support the IAB consent framework will require a script change which needs to be deployed to the web properties. The IAB protocol specifies a common API be available on the supporting web properties, providing a common communcation interface between the advertisers and the cmp.
Without going into a ton of technical details this interface is called "__cmp". The crucial thing is this object interface needs to be available BEFORE ANY ADVERTISER TAGS EXECUTE. When the tags execute they may request which purposes are enabled, which they will do by making a call to the __cmp interface. If that doesn't exist that call will fail.
To make sure the "__cmp" interface is available we provide a default impleemntation of that interface that needs to be deployed onto your page as soon as possible, ideally the first script added to your page. To make sure that happens we recommend you do not deploy this script through a tag manager or as a separate script, but add it to the root site template. If you deploy it to a location where IAB support is not desired it will not hurt anything and the overhead is minimal.
__cmp Stub Script
Here is the stub script, with additional comments, so you can review it and what it does. This is the exact script we provide so you can add it to your site if you want. You may want to minify it first to conserve space though.
<script>
(function () {
var gdprAppliesGlobally = false; function addFrame() {
if (!window.frames['__tcfapiLocator']) {
if (document.body) {
var body = document.body,
iframe = document.createElement('iframe');
iframe.style.cssText = 'display:none';
iframe.name = '__tcfapiLocator';
body.appendChild(iframe);
} else {
// In the case where this stub is located in the head,
// this allows us to inject the iframe more quickly than
// relying on DOMContentLoaded or other events.
setTimeout(addFrame, 5);
}
}
} addFrame(); function stubTCFAPI() {
var args = arguments;
// console.log('stubTCFAPI', args);
__tcfapi.a = __tcfapi.a || []; if (!args.length) return __tcfapi.a;
else if (args[0] === 'ping') {
args[2]({
gdprApplies: gdprAppliesGlobally,
cmpLoaded: false,
cmpStatus: 'stub',
displayStatus: 'hidden',
apiVersion: "2.0"
}, args[1] !== 1);
}
else {
__tcfapi.a.push([].slice.apply(args));
}
} function cmpMsgHandler(event) {
var msgIsString = typeof event.data === 'string';
var json = event.data;
if (typeof json !== 'object') {
try { json = JSON.parse(json); }
catch (err) { return; }
}
if (!json.__tcfapiCall) return; var call = json.__tcfapiCall;
window.__tcfapi(call.command, call.version, function (retValue, success) {
var returnMsg = {
__tcfapiReturn: {
returnValue: retValue,
success: success,
callId: call.callId
}
}; if (event.source && typeof event.source.postMessage === 'function')
event.source.postMessage(msgIsString ? JSON.stringify(returnMsg) : returnMsg, '*'); }, call.parameter);
} if (typeof (__tcfapi) !== 'function') {
window.__tcfapi = stubTCFAPI;
__tcfapi.msgHandler = cmpMsgHandler; if (window.addEventListener)
window.addEventListener('message', cmpMsgHandler, false);
else
window.attachEvent('onmessage', cmpMsgHandler);
}
})();
</script>