Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Link parameter ?id=
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link parameter ?id=
Hallo zusammen,
gibt es in FirstSpirit die Möglichkeit einem Link Parameter mitzugeben, z.B. www.domain.de/seite?id=0001 ? Wenn ja, wie gebe ich diesen Parameter mit und wie spreche ich diesen auf der nächsten Seite an?
Hoffe ich habe es nicht zu umständlich erklärt
Viele Grüße!
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sowas löst man am besten mit FS Integration. Also dem direkten Durchgriff von der Live-Seite auf die Datenquelle in FirstSpirit.
Wir verarbeiten danach die gelieferten JSON-Daten weiter und zeigen es dann wie bei Dir gewünscht an.
Hier die Live-Ansicht: http://www.itzehoer.de/de/metanavigation/presse/pressemeldungen/pressemeldungen.jsp
Einfach mal ein wenig mit den Dropdown-Boxen spielen!
Grüße
Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sie könnten doch dem Linktemplate/Verweisvorlage ein weiteres optionales Eingabefeld "Parameter" einräumen und dann hinter die URL anhängen. Vorher am besten noch prüfen, ob es leer ist und dann einfach dranhängen:
Hier gäbe es 3 Eingabefelder: Der Text des Links (übernommen aus Content im Dom Editor), die Adresse des Links (http://www.wasauchimmer.de) und die Parameter. Wenn leer wird auch nichts ausgegeben.
<a href="$CMS_VALUE(st_extlinkAddr)$">$CMS_VALUE(#content)$$CMS_VALUE(st_parameter, default:"")$</a>
Man müsste dann allerdings immer an das " ? " am Anfang denken, aber das kann man ja auch noch mit abfangen, wenn man will.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Danke für die Antwort, ist aber leider nicht das nachdem ich suche. Ich erkläre mal den Hintergrund.
Ich habe eine Datenquelle in der in meinem Fall CAD-Details gespeichert sind. Diese CAD-Details haben verschiedene Kategorien. Diese Kategorien wiederum liste ich auf der ersten Seite auf. Klicke ich nun auf eine Kategorie so will ich auf der nächsten Seite nur die CAD-Detail anzeigen lassen, die in dieser bestimmten Kategorie sind.
Ich wollte das mit Parameterübergabe machen, vielleicht bin ich da auch auf dem Holzweg?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FirstSpirit ist ein vorgenerierendes System, erzeugt also bei der Generierung Dateien mit (statischen) Inhalten. Für ihren Anwendungsfall würde sich also anbieten für jede Kategorie eine Überssichtsseite zu erzeugen, die die Datensätze für die jeweilige Kategorie auflistet. Mit Hilfe einer Tabellenvorlage, einer entsprechenden Filterabfrage und dem "Daten" Reiter in der Struktur lässt sich das einfach abbilden.
Siehe dazu das Kapitel "Datenbanken" in unserer Onlinedokumentation. Bitte nicht von den alten Screenshots abschrecken lassen. Mittlerweile sieht es bedeutend schöner aus, die grundlegende Funktion hat sich aber nicht verändert.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Danke für die tolle Antwort, für diesen Fall hab ich es jetzt so gelöst und funktioniert.
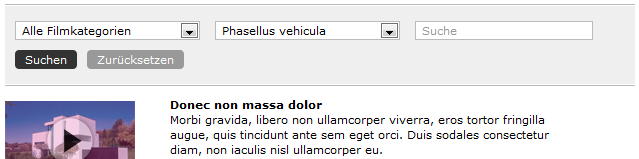
Aber wie löse ich diesen Fall: der User soll auf der Live-Seite einen Filter mit Hilfe eines Formulars und ein Submit-Button auf die Datenbank setzen können. Ist das möglich? Wenn ja, wie? Unter dem Filter werden die Videos in einer Liste dargestellt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sowas löst man am besten mit FS Integration. Also dem direkten Durchgriff von der Live-Seite auf die Datenquelle in FirstSpirit.
Wir verarbeiten danach die gelieferten JSON-Daten weiter und zeigen es dann wie bei Dir gewünscht an.
Hier die Live-Ansicht: http://www.itzehoer.de/de/metanavigation/presse/pressemeldungen/pressemeldungen.jsp
Einfach mal ein wenig mit den Dropdown-Boxen spielen!
Grüße
Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Genau! Die Dokumentation befindet sich hier.