The procedure below provides the steps to install the DQM connector in the following Sitecore Versions:
- Sitecore 9.1
- Sitecore 9.3
Download the Crownpeak DQM connector for Sitecore
Prior to the installation of the DQM connector for Sitecore, kindly ensure that you have:
- The Sitecore DQM connector
- The DQM API Key
- This is the unique key that is assigned to the DQM instance you are using
- The Website ID
- This is the dashboard where the checkpoint rules will be based on
Requesting the API key and Website ID
Please follow this procedure should you not have the API or Website ID
- Please create a support ticket with the following details
- Record type should be Standard Support Case
- Type: DQM
- Case Reason: Platform Assistance
- Component: API
- Subject: Request for API Key and Website ID for Sitecore DQM connector
- In the description please provide the organization you belong to and primary dashboard you would like to link the DQM connector.
Notes
- Support may provide you with any of the Website ids in your instance if the checkpoint setup is the same across all dashboards.
- A DQM instance and at least one website/dashboard needs to be set up before you can request for the API key and website id
Installing the Sitecore connector
-
Log into Sitecore as an Administrator
-
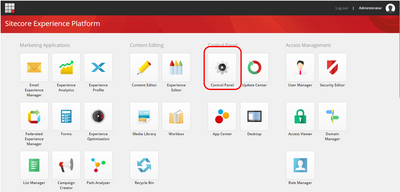
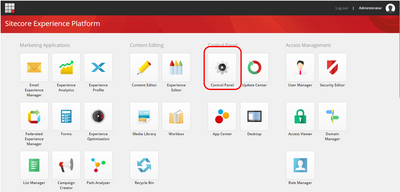
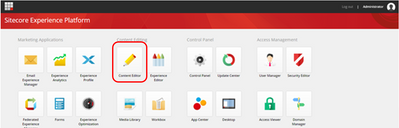
In the landing page go to the Control Panel
 Sitecore Control Panel
Sitecore Control Panel
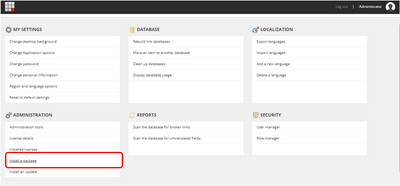
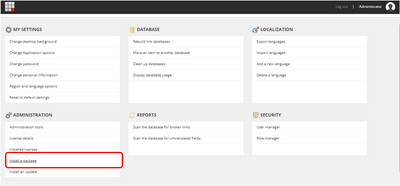
- Under Administrator choose Install a Package
 Install a Package link
Install a Package link
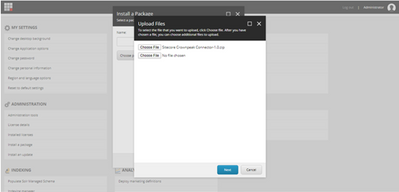
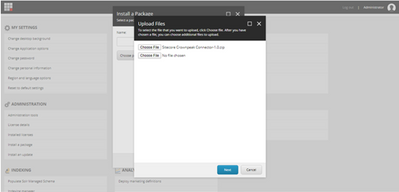
- Choose Upload package on the Install a Package dialog box
- Click on Choose file and upload the Sitecore Crownpeak Connector zip file
- Click Next
- Check Overwrite existing file and proceed (if asked)
- Close the Upload files dialog
 Upload files dialog box
Upload files dialog box
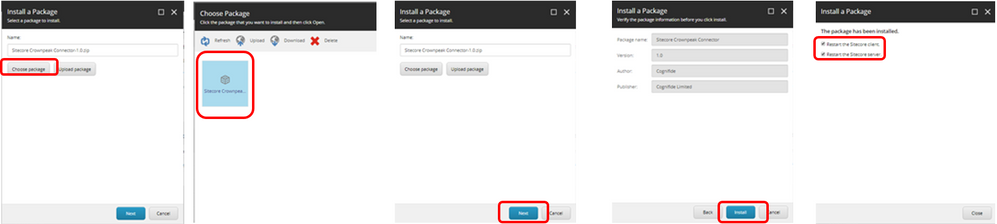
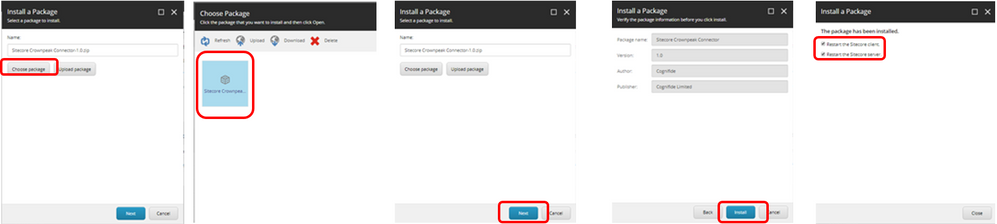
- Upon returning to the Install Package page select Choose package
- Select the package and click Next
- You can then leave the name as default and Choose Next
- Confirm that you have selected the correct package and click Install
- Choose to restart the Sitecore client and Sitecore server and click Next
- Close the dialog box
 Installation Process
Installation Process
Configuring the Sitecore Connector
Set Sitecore connector bindings
- Once installed edit the configuration file located in /App_Config/Include/Cognifide.Crownpeak.config of application root
- You will need to add the API Key and Website ID provided
---- ---- ---- ---- ---- ---- Cognifide.crownpeak.config looks like this:---- ---- ---- ---- ---- ----
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<commands>
<command name="crownpeakdqm:previewtab" type="Cognifide.Sitecore.Crownpeak.Commands.ShowPreviewTab, Cognifide.Sitecore.Crownpeak" />
</commands>
<settings>
<setting name="Crownpeak.ApiKey" value="add APIkey here" />
<setting name="Crownpeak.WebsiteId" value="add Website ID here" />
<setting name="Crownpeak.RetryCount" value="5" />
</settings>
</sitecore>
</configuration>
---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ---- ----
Allow assets from dqm.crownpeak.com
A number of assets are being referenced from dqm.crownpeak.com, below is the procedure to allow these assets to be displayed properly within Sitecore:
- Navigate to your Sitecore installation directory off your web root
- Locate and open your web.config file
- With web.config open, search for location path=”sitecore”
- Add https://dqm.crownpeak.com to the Content-Security-Policy
Example:
<add name="Content-Security-Policy" value="default-src 'self' 'unsafe-inline' 'unsafe-eval' https://apps.sitecore.net https://dqm.crownpeak.com; img-src 'self' data:; style-src 'self' 'unsafe-inline' https://fonts.googleapis.com https://dqm.crownpeak.com; font-src 'self' 'unsafe-inline' https://fonts.gstatic.com https://dqm.crownpeak.com; upgrade-insecure-requests; block-all-mixed-content;" />
To make the Sitecore connector work on a secure environment you need to ensure there is a network route from your server(s) to https://api.crownpeak.net and http://api.digitalqualitymanager.com. This ensures that data can be passed and returned through our CMS API.
Using the DQM Connector
- Log into Sitecore
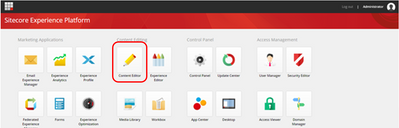
- Under Content Editing choose Content Editor
 Content Editor
Content Editor
- Under the Home ribbon choose Crownpeak DQM to run the validation
 DQM Button
DQM Button
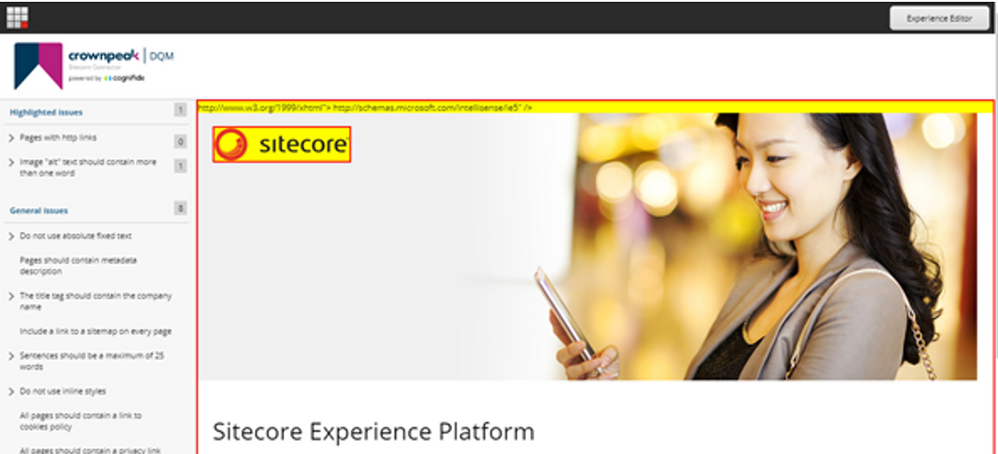
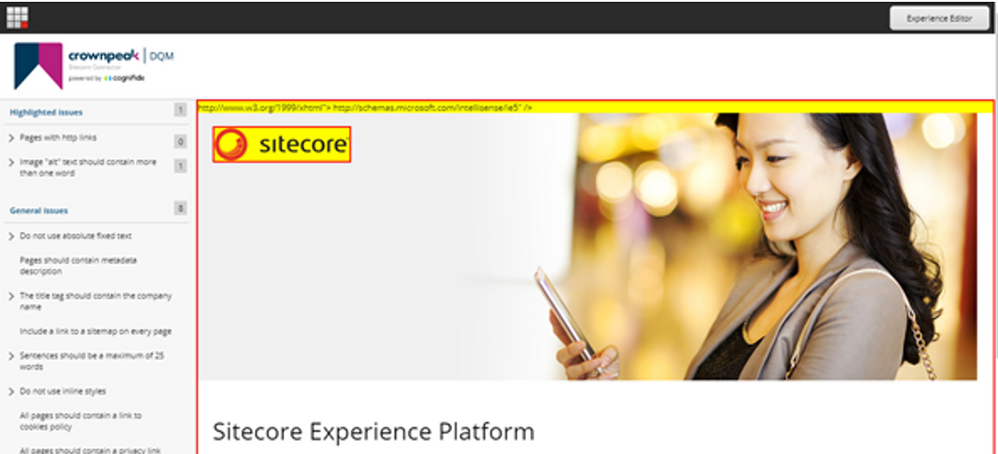
- The list of issues on the page will be displayed on the left and a preview on some of the issues are highlighted on the right
 DQM Highlighting
DQM Highlighting
- You can then a specific issue on the left in order to see the details of that specific issue
Please also refer to the attachment on this page for a downloadable version of the Sitecore Installation guide