Radiobuttons und Checkboxen nach Relaunch ContentCreator wieder als richtige Checkboxen und Radiobuttons im neuen Layout des ContentCreators ermöglichen.
Dies ist übrigens, meiner Meinung nach, keine neue Idee oder neue Feature-Anfrage, sondern die Nachfrage nach einer im alten Layout des CC und im WWW-Weltweit vorhandenen Anzeigelogik und damit ein 'Must Have'.
Zum Problem:
Wir haben diese Woche das Februar Update eingespielt und auf der Testumgebung auf den neuen ContentCreator umgestellt.
Der erste Eindruck ist sehr gut. Ich persönlich finde die Funktion der Schriftvergrößerung und die neuen Farben und das Aussehen sehr gelungen.
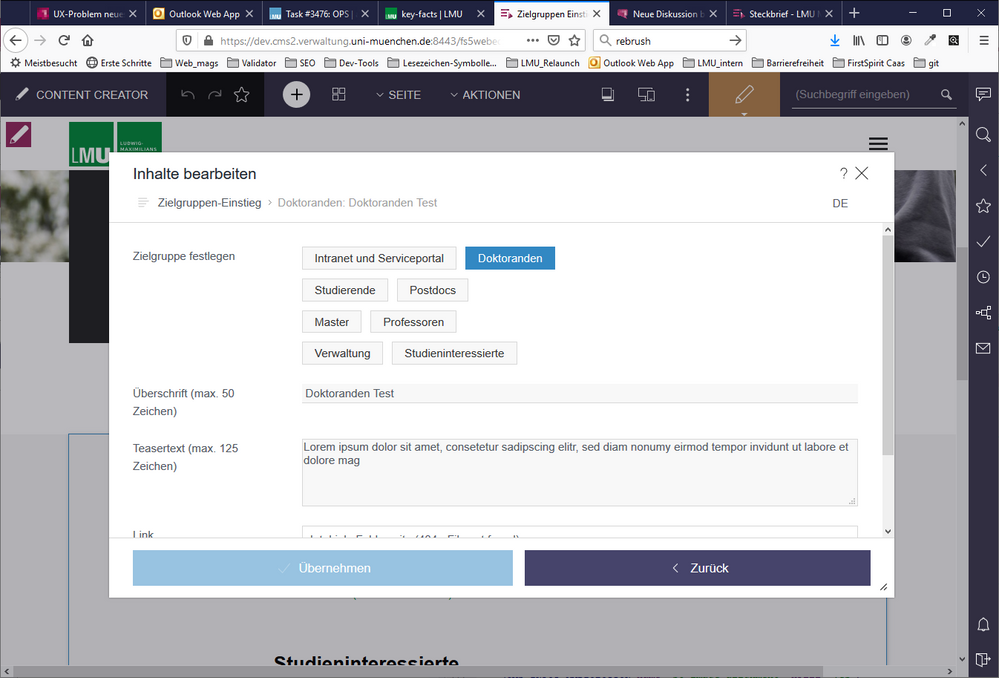
Beim genaueren Testen ist uns aufgefallen, dass Checkboxen und Radiobuttons für Formularelemente nicht mehr existieren, sondern nur noch als Button dargestellt werden.
Sowohl für Radiobuttons (CMS_INPUT_RADIOBUTTON) als auch für Checkboxen (CMS_INPUT_CHECKBOX) werden die selben Buttonlösungen verwendet.
Den aktiven Zustand des jeweiligen 'Buttons' (ehemalig Checkbox, Radiobutton) erkennt man nur an der Farbe.
Ob man einen oder mehrere Buttons aktivieren kann erkennt man nicht. Siehe Screenshot unten.
Bisher hatte man davor die klassischen Radiobuttons o. Checkboxen.
Dadurch war klar ob man eine oder mehrere Punkte auswählen kann.

Verwendet man nur eine Checkbox zum Ein- und Ausschalten von Features sieht der User beim Aufruf des Formulars diesen Button erkennt aber nicht die Möglichkeit diesen an- oder auszuhacken.
Um dies zu erkennen müsste man abhängig davon ob der Button ‚aktiv‘ oder ‚inaktiv‘ gestellt ist den Text im Button ändern.
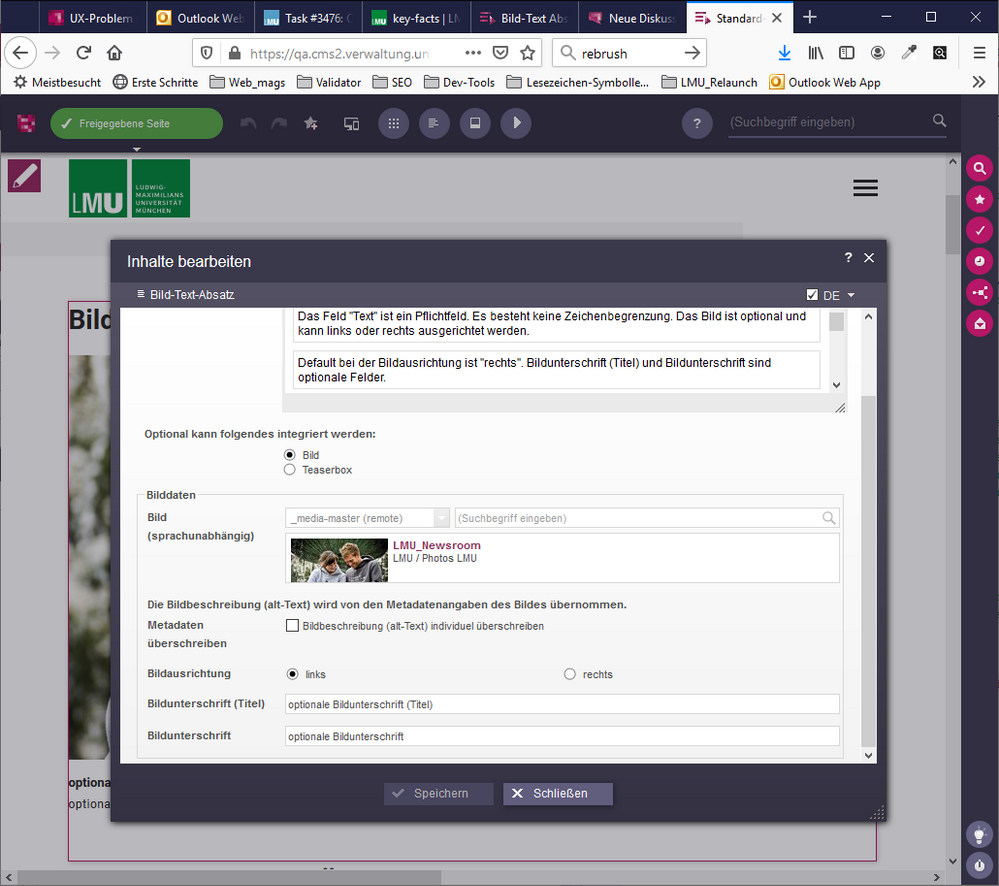
Konkretes Beispiel: Redakteure können bei uns Metadaten zu Bildern die in einem Media-Remote-Projekt gepflegt und mit Metadaten versehen sind individuell an der Stelle an der sie das Bild einbinden überschreiben.
Dafür gibt es eine Checkbox mit der Beschreibung „Bildbeschreibung (alt-Text) individuell überschreiben“ mit einer Checkbox davor.
Klickt man die Checkbox an (Häkchen für den Redakteur sichtbar), blendet sich ein Eingabefeld für die Bildbeschreibung ein und in der Ausgabe wird der in dieses Feld eingegebene Wert ausgegeben. Nimmt er das Häkchen weg wir die Standardbeschriftung verwendet.
Layout alter CC:

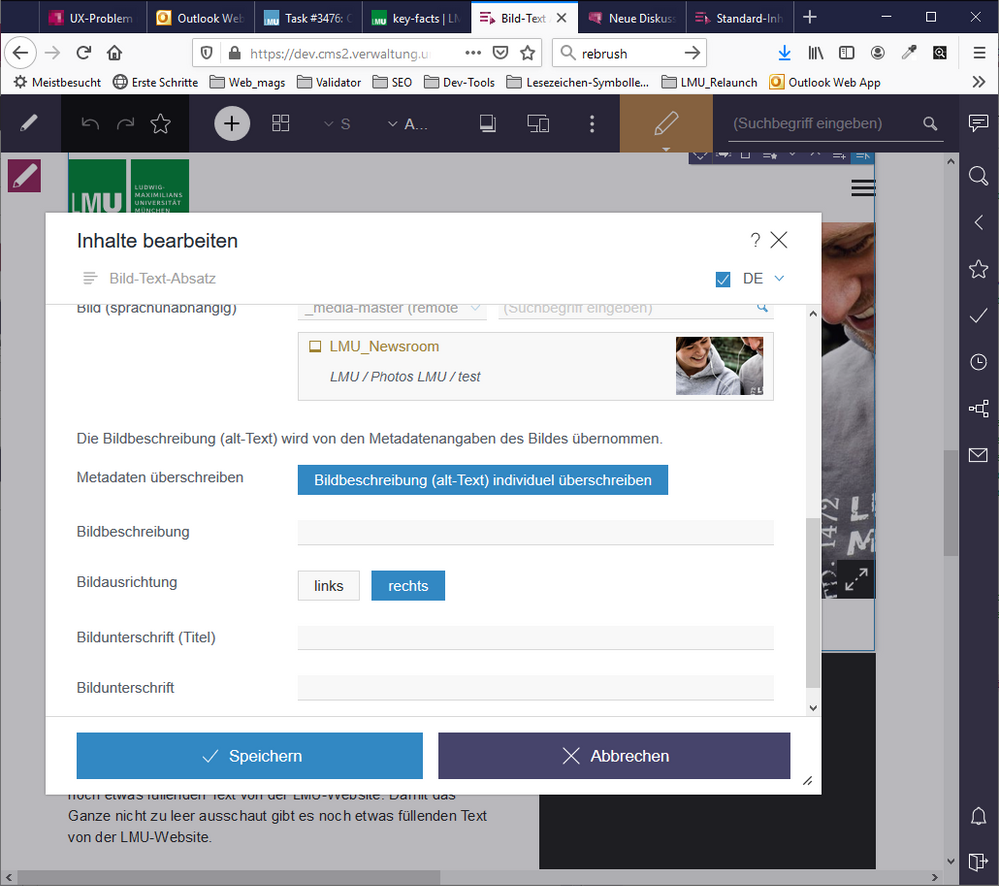
Mit der neuen Lösung kommt er auf eine Formularmaske mit einem blauen Button und dem Text ‚Bildbeschreibung (alt-Text) individuel überschreiben‘.
Woher soll der User erkennen ob das Ganze jetzt aktiviert ist oder nicht?
Im selben Formularbereich wird im Rahmen die für den User gewohnte Checkbox eingebunden (Sprachauswahl DE)
Layout neuer CC:

Diese Lösung ist für Redakteure sehr schwer nachvollziehbar.
Für die Usability von uns umgesetzten Template-Vorlagen ist es ein sehr großes Problem, da oft über Checkboxen o. Radiobuttons und Rules das Einblenden von Formularbereichen gelöst wird. Dies ist aber bei z.B. einem angezeigten Button nicht mehr zu erkennen.
Eine gewohnte Bedienmöglichkeit von Auswahlelementen ist damit verschwunden.
Zusätzlich wird durch die Anzeige des Checkbox/Radiobutton-Textes in einem Button der Bereich der Textanzeige deutlich größer und führt bei längeren Texten zu einer nicht vollständigen Anzeige des Textes da der Formularfensterrahmen kleiner ist, als der benötigte Platz.
Dies können wir durch Anpassen der Textlänge evtl. noch einigermaßen korrigieren.
Ich sehe es als sehr sinnvoll an bestehende Gewohnheiten des Users Checkboxen und Radiobuttons zu verwenden,
die auch noch einen Mehrwert bezüglich der Usability haben, nicht einfach zu entfernen.
Ich halte es für sehr wichtig eine Layout-Lösung für die Formularelemente CMS_INPUT_RADIOBUTTON, CMS_INPUT_CHECKBOX ins neue Layout zu integrieren, die alte Anzeige- und Bearbeitungsgewohnheiten (Checkbox mit Hacken, Radiobutton mit aktiven Kreis) mit Ihrem neuem, gelungenem Layout kombinieren.
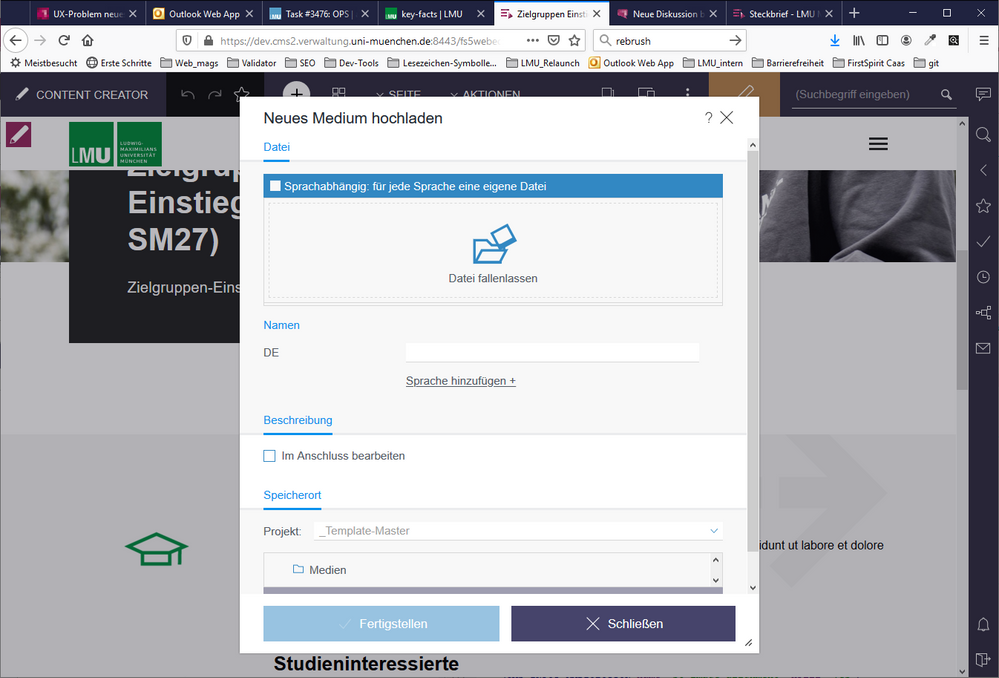
Sie verwenden übrigens in Ihren Formularlösungen im neuen Layout auch Checkboxen. Siehe Formularmaske von ‚Neues Medium hochladen‘.
Diese ersetzen Sie aus gutem Grund nicht durch Buttons.