The following are the typical steps that an implementation team would take to get started with a new implementation project.
Set up hosting
Ensure that the hosting decision(s) have been made, fundamentally a choice between Crownpeak hosting or external hosting. Crownpeak supports three mechanisms for file exports: SFTP (file transfer over SSH), FTPS (FTP over TLS/SSL) and S3.
If the implementation is using Crownpeak hosting, please send a request to Crownpeak Support to have the hosting, and the export configuration in the CMS set up.
Note: if you have different hosting for production vs non-production hosting, you will need configuration information for ALL servers you want to publish to. Sites hosted on the same server do not require separate SFTP connection details.
If using external hosting, ensure that you have the connection information:
For SFTP/FTPS:
- Hostname or IP address
- Note: SFTP server must be available on the standard SFTP port 22; specify FTPS hosts using URL format, i.e. ftps://{hostname} and be available on the standard FTPS port 989/990);
- Username;
- Password;
- Root folder;
- Certificate (optional).
For S3:
- AWS availability region;
- AWS Identity;
- AWS Secret Key;
- Bucket name;
- Encryption setting;
- Retention setting.
Summarise your hosts and group them into environments if you have multiple hosts per environment.
Note: the hosts may be hosting more than one site and more than one environment. In this case, you don't need multiple host configurations but can share them. The differentiation in the folder path for different sites will be specified in the publishing package.
For example:
| Classification |
Name |
Type |
Host properties |
Root Folder |
| Non-production |
Dev W1 |
SFTP |
IP: 192.168.0.1, uid: publish; passwd: foo |
/opt/wwwroot |
| Non-production |
Dev S3 |
S3 |
... |
... |
| Production |
Prod W1 |
SFTP |
IP: 192.168.20.1, uid: publish; passwd: foo |
/opt/wwwroot |
| Production |
Prod W2 |
SFTP |
IP: 192.168.30.1, uid: publish; passwd: foo |
/opt/wwwroot |
| Production |
Prod S3 |
S3 |
... |
|
| Production |
Prod W1 |
SFTP |
IP: 192.168.40.1, uid: publish; passwd: foo |
/opt/wwwroot |
| Production |
Prod W2 |
SFTP |
IP: 192.168.50.1, uid: publish; passwd: foo |
/opt/wwwroot |
| Production |
Prod S3 |
S3 |
... |
|
Request set up of Search G2 collections
If you are planning to use Search G2, you will need to send a request to Crownpeak support with the following:
- CMS instance
- project name or site
- environment(s)
- Public or private collection
Crownpeak Support will take care of setting up the collections and registering the connectors in the CMS instance. This step will need to be completed before you can complete the next step.
Set up workflow
If you need a workflow that is different from the default "Basic Workflow" shipped in the CMS, you will need to create your desired workflow.
Whether "Basic Workflow" is adequate for your needs or not, I strongly recommend cloning Basic Workflow to create a site-specific workflow. You can then customise this with any additional workflow steps / states and transitions. Having a site-specific workflow allows you to modify the workflow at a future date without impacting unrelated sites and projects.
A crucial part of this process should be to identify which workflow steps will generate publishing events and map the workflow step to an environment from step 1.
e.g.
| Workflow step |
Environment |
| DEV |
site-dev |
| STAGE |
site-stage |
| LIVE |
site-live |
Set up publishing
Exporters
Using the configuration information you gather in step 1 above, set up the SFTP and S3 exporters you will need.
Packages
A publishing package is composed of:
- exporters;
- published domain name;
- connectors;
- workflow listeners.
You will need to create a publishing package per environment you are publishing to, e.g.
When it comes to setting up the publishing listeners, you should set up the "early" environments to listen for publishing events originating from later environments. This is for two reasons:
- Dev and Stage environments are kept in sync if content is routed directly to Live; and
- Content is not unpublished from the early environments as it moves through the workflow.
| Environment |
Workflow |
Step |
Publishing State |
| site-dev |
Site Workflow |
DEV |
DEV |
| site-dev |
Site Workflow |
STAGE |
DEV |
| site-dev |
Site Workflow |
LIVE |
DEV |
| site-stage |
Site Workflow |
STAGE |
STAGE |
| site-stage |
Site Workflow |
LIVE |
STAGE |
| site-live |
Site Workflow |
LIVE |
LIVE |
Set up a site root
Creating a site root is very simple: use the File > New > Site Root option.
Note: you cannot create nested site roots but you can create a site root inside a folder structure. This can be used to group a group of related sites together.
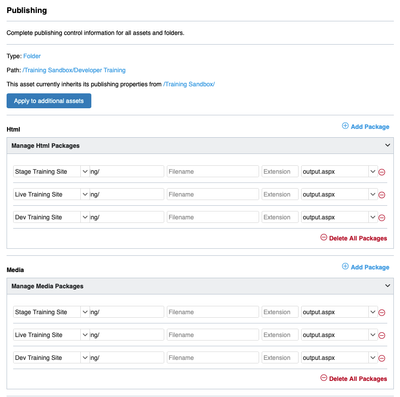
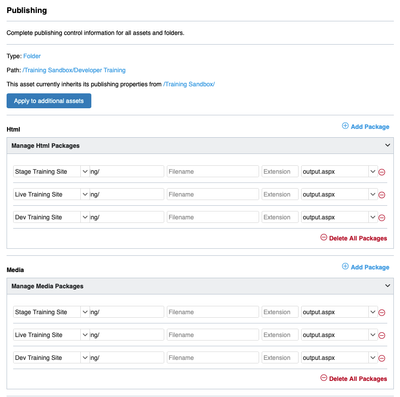
Configure publishing properties
With the site root in place, this is the ideal asset on which to set the publishing properties as all assets under the site root will then inherit these properties unless specifically overridden.
The Publishing Properties panel is split into two sections:
- "HTML" – where you configure how templated assets are treated.
- "Media" – where you configure how digital assets are treated.
At a minimum, you should list each publishing package and the output template handler the CMS will use when publishing events are handled. It is possible to have multiple output handlers associated with a given package, which would be the case if you needed to output both HTML and a JSON or XML rendering of the same asset.
It should look something like this:

Set up or link to a project
Creating a project is also very simple: use the File > New > Project option.
If you haven't decided on whether to use Component Library for your implementation yet, I would still recommend placing the project in the site root. Doing so will allow you to add Component Library at a later time if you need it. Creating the project this way will also automatically set the project as the linked project in the site root properties.
If you are working on a group of sites that will share a project, I recommend creating a site root that is used only as a wrapper around the project. Once you have the project created, you can go to the site root properties of each site root and pick the shared project.
Set up core models
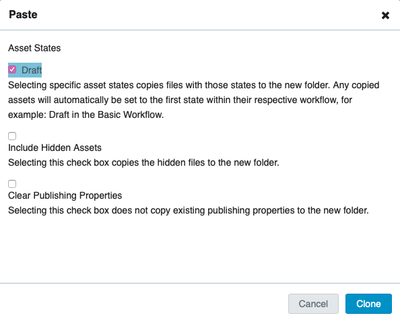
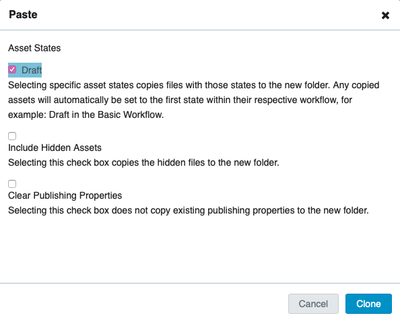
The critical model that needs to be cloned to your new project is the one use for digital assets.
The default model for this is located at «/System/Models/Basis/Assets». Navigate to this folder, copy and then go to your project model folder and paste the copy. On the confirmation dialog that follows, ensure you check the box that asked whether to clone assets in Draft.

Once you have the model cloned, edit the workflow property of the "Asset" model and set this to be the workflow you created for your project.