In DXM, it is possible to create predefined reusable content snippets that can be inserted in any WYSIWYG container. The snippets are driven by a template asset, so the content can be static or dynamic.
The following is a quick example of how to set this up.
Creating a Content Snippet
Step 1: Create Folder
Create the folder that will contain your snippets. These snippets will need to go into the '/System/CMS Snippets/' folder but you can organize them by subfolders if desired. For our example, we will put all of our snippets inside the '/System/CMS Snippets/Crownpeak' folder.
Step 2: Create Assets
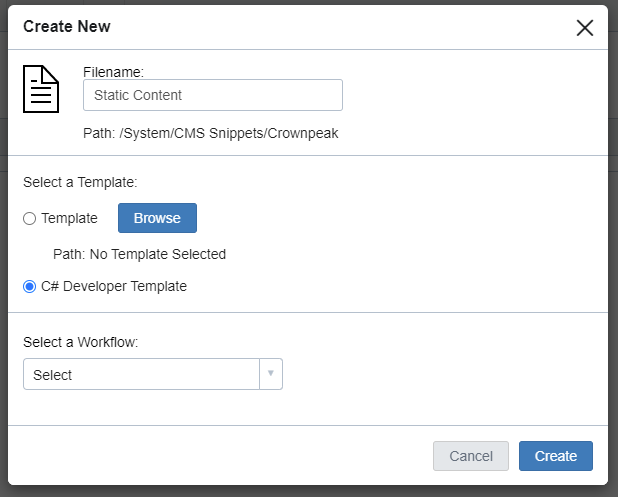
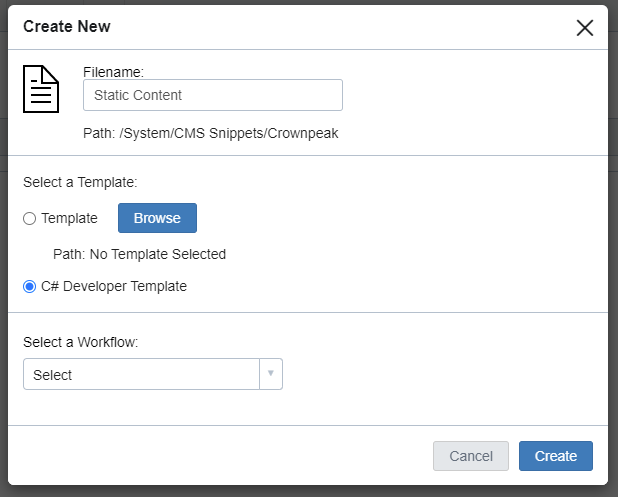
Inside the '/System/CMS Snippets/Crownpeak' folder, create two assets called 'Dynamic Content' and 'Static Content' based off of the developer's template. You can do this by using the File > New > File menu, giving the asset a Filename and then selecting the 'C# Developer Template' radio button. No workflow is needed for these assets.

Step 3: Edit Assets
Edit the 'Dynamic Content' asset from Step 2 and enter in this code:
<%@ Page Language="C#" Inherits="CrownPeak.Internal.Debug.OutputInit" %>
<%@ Import Namespace="CrownPeak.CMSAPI" %>
<%@ Import Namespace="CrownPeak.CMSAPI.Services" %>
<%@ Import Namespace="CrownPeak.CMSAPI.CustomLibrary" %>
<!--DO NOT MODIFY CODE ABOVE THIS LINE-->
<%
Out.WriteLine("Date: " + DateTime.Now.ToString());
%>
Edit the 'Static Content' asset from Step 2 and enter in this code:
<%@ Page Language="C#" Inherits="CrownPeak.Internal.Debug.OutputInit" %>
<%@ Import Namespace="CrownPeak.CMSAPI" %>
<%@ Import Namespace="CrownPeak.CMSAPI.Services" %>
<%@ Import Namespace="CrownPeak.CMSAPI.CustomLibrary" %>
<!--DO NOT MODIFY CODE ABOVE THIS LINE-->
<h1>
Static Content
</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec eros imperdiet, aliquam dui sit amet, porttitor diam. Aenean vestibulum eros ultrices, fringilla felis ac, malesuada tortor. Praesent ultricies eget augue id molestie. Donec pellentesque, urna quis malesuada laoreet, sapien eros maximus justo, tempor suscipit felis ligula vitae purus. Proin vehicula sem odio, ut fringilla arcu accumsan non. Phasellus sagittis euismod mollis. Nulla vel pretium arcu, eget auctor dui. Nulla id feugiat augue, vel vestibulum tellus. Cras eget ante at augue ultricies tempor. Ut dictum, augue ut pretium congue, nisi leo scelerisque urna, ut porttitor augue metus id orci.
</p>
Step 4: Edit Template Asset
Edit the template that includes the WYSIWYG and set the following WysiwygParams properties:
wParams.TemplateBrowserOn = true;
wParams.TemplateFolder = "/Crownpeak";
Note that the TemplateFolder property is relative to the '/System/CMS Snippets/' folder. You would not be able to specify a folder outside of the '/System/CMS Snippets/' folder.
The full code may look something like this:
<%
WysiwygParams wParams = ServicesInput.FullWYSIWYG();
wParams.TemplateBrowserOn = true;
wParams.TemplateFolder = "/Crownpeak";
Input.ShowWysiwyg("Page Body", "page_body", wParams);
%>
Insert Content Snippets in WYSIWYG
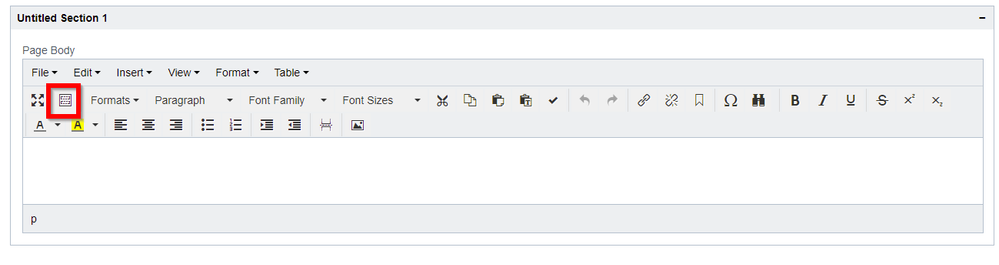
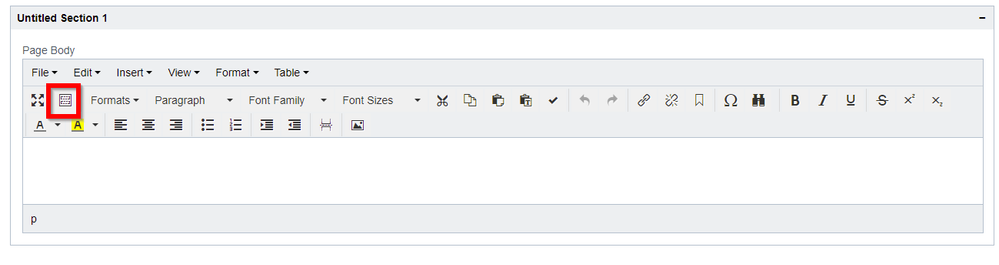
When you edit an asset with the WYSIWYG, you'll see a new 'Template Browser' button.

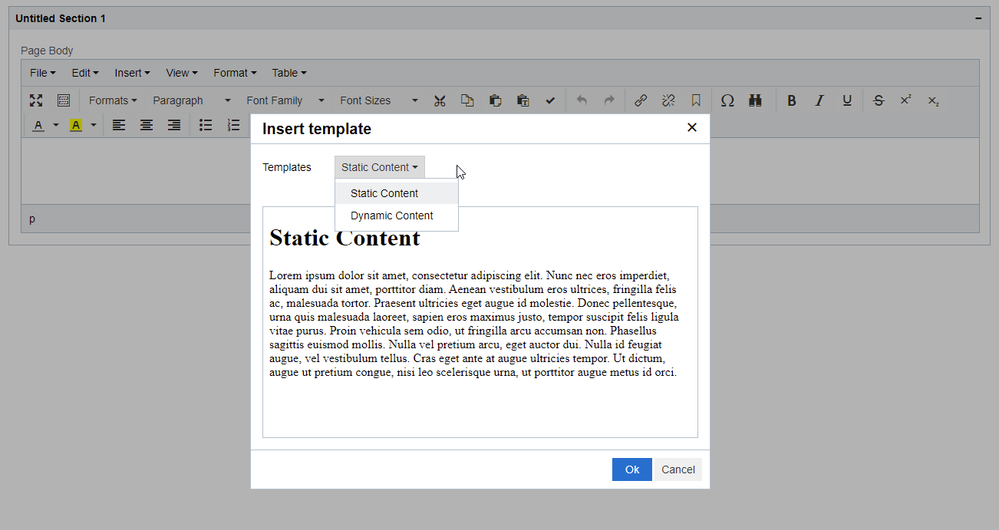
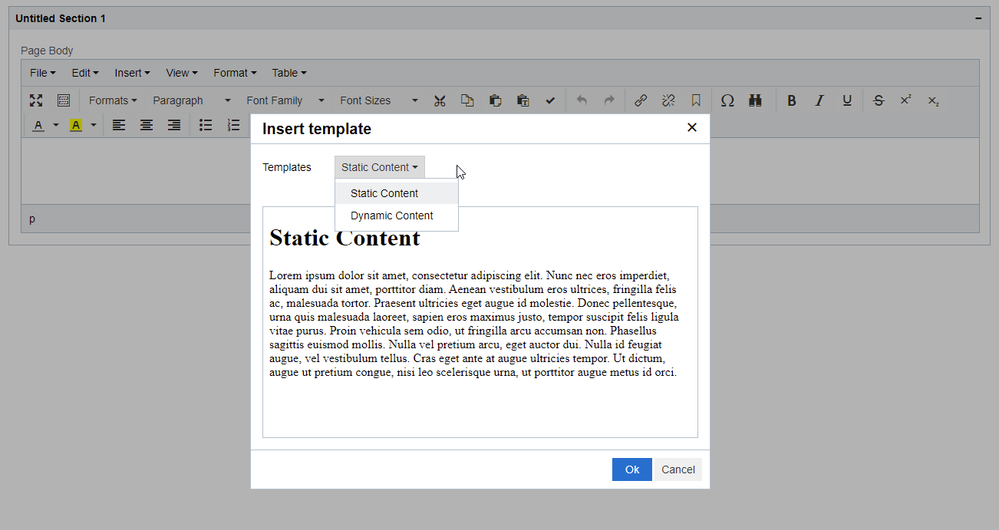
Clicking on the button will allow you to select a snippet to insert. The snippet will be inserted at your cursor's current location.