Search the DXM Knowledge Base
- Crownpeak Community
- :
- DXM
- :
- Developing in the CMS
- :
- Component and Template Configuration in DXM
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Component and Template Configuration in DXM
Purpose
This document provides best practice guidance, recommendations, and do’s and don’ts in regards to component and template configurations in DXM. Use this document to answer questions on approach and strategy and to explore the various options available to you when configuring an authoring experience in DXM.
For how-to information, instructions, and code samples, please refer to the Crownpeak Community and developer.crownpeak.com.
Templates
How and why templates are defined
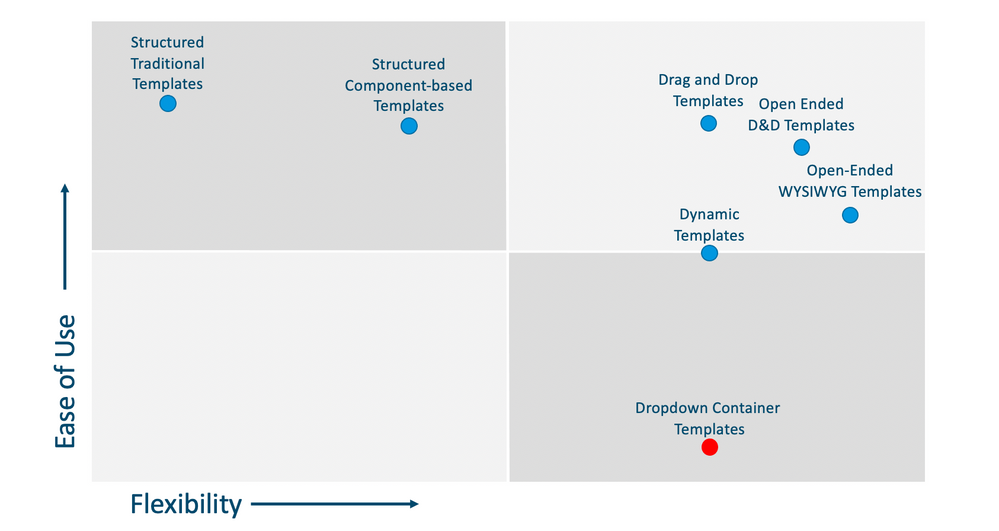
Templates provide a blueprint for how content in Crownpeak is captured, or entered by practitioners, and how it is rendered, or used to generate the desired digital experience in Crownpeak. DXM templates can be defined using different approaches and strategies based on business, content, and experience requirements. Some experiences lend themselves to structured templates, while others may work better with a drag and drop, dynamic, or an open-ended configuration. Often, a hybrid approach leveraging two or more combinations of these options may work best.
Structured
Structured templates are DXM’s standard template configuration that provide content authors with the necessary input experience to capture content in an organized and structured manner. This ensures consistency, uniformity, and adherence to business standards and rules. A well-structured template effectively guides the content author through a set of input fields and form controls with limited to no styling options. The styling and look and feel of the experience are managed by the underlying output template. Structured templates are the ultimate purpose-built template.
Examples: Press Releases, Blog Posts, Product Pages, Section Pages, etc.
Dynamic
Dynamic templates allow content authors leverage DXM’s Input Form Selector control, which allows content authors to manage page content via a drop down with defined options. The result is giving the content author the ability to choose what content to display in the output experience. The Input Form Selector doesn’t require a Save after selection and will automatically repaint the form. Dynamic Templates offer flexibility, while still allowing for structured content to be captured and rendered accordingly. Please note that adding too many options to the Input Form Selector can result in added complexity, confusion, and make content maintenance more challenging. Use Dynamic templates for similar experiences that can tolerate flexibility.
Dynamic templates can also be created using the DXM Dropdown Container control; however, this control is highly inefficient compared to the Input Form Selector, and we recommend against its use. It creates empty fields for every field defined inn every option, whether used or not, causing latency issues.
Examples: Articles and Blog Posts. News and Press Releases. Product Pages with various presentation styles.
Drag and Drop
Drag and Drop templates offer the most flexibility using content components. By using Basic components (text, wysiwyg, image, code, etc), Drag and Drop templates are completely open-ended and allow for any content to be created by authors. Governance can be applied through the use of approved content components found under the Advanced tab in the Blocks panel. This applies a layer of governance ensuring only approved experience components are used. Additional governance can be applied by associating components to specific Drag and Drop Zones defined within the template. Drag and Drop templates are suited for marketing content that requires flexibility but within an approved experience. Drag and Drop templates are not well suited for purpose-built templates, since the burden is on the content author to ensure the right components are present and in the right order. In this case, purpose-built structured templates are better suited.
Examples: Landing Pages, Marketing Campaigns, Marketing Microsites
Open-Ended
Open-ended templates are a blank slate allowing authors and editors to create one-off experiences as needed. These templates are not recommended for repeatable or consistent experiences. They can be created and defined in a number of ways, though the simplest is a template with one WYSIWYG control or one Drag and Drop Zone. These templates may or may not have a Navigation Wrapper (header/footer).
Examples: Landing Pages, Announcements, Forms
Developer
DXM Developer templates are folders in the platform containing various template files (Input, Output, Postinput, etc). These are files are created using the Developer template, which takes DXM C# code. Developer templates can be created for one-off experiences as well when files are created. These templates are not meant to be option for non-technical content authors, but they can be a suitable option for developers to create various content experiences as needed. The most common example is to generate CSS and JS files, but they can also be used to generate other content/file types as required with the understanding that they will lack an authoring experience. These are effectively hard-coded experiences, with the ability to process and execute C# code.
Examples: CSS, JS, Web Server configuration files
Template implementation options
DXM templates can be implemented via three different pathways.
- Traditional templates leverage the DXM API directly by making calls to native DXM Input Form controls, such as text fields, wysiwyg fields, image and document selectors, etc. Developing DXM templates in the traditional sense requires an understanding of the DXM API and how the various template parts (input output, post input, post save, etc) are configured and organized.
- Component-Based: Component-Based templates leverage components defined in a Component Library, by making calls to each component’s methods (Input, Ouput and PostInput). Component-Based templates can be created by developers directly, or by using the Visual Template Builder, which offers a No-Code development experience for defining and managing Component-Based templates. Component-Based templates created by the Visual Template Builder can be manipulated and extended by making direct calls to DXM controls via the DXM API. This would result in creating a Hybrid template.
- Hybrid templates have a mix of components as well as direct calls to various DXM Input controls via the DXM API.

Ensure captured content is valid prior to saving it with a Post Input
To ensure the generated experience meets business expectations and standards, you should take advantage of the Post Input template option where you can intercept the Save action on an asset and prevent unacceptable content from being saved, providing authors with useful warnings and/or error messages, and guiding them to provide the right content.
Provide a usable Model with permissions
Crownpeak strongly recommends that models are created with the right template, permissions, and default content if appropriate, to ensure content authors and editors are enabled to create consistent experiences with the simplest workflow.
Review the rendering cache configuration of your templates
To maximize rendering performance of your templates, DXM will save a cached version of the most recent output. You may choose to override this function to always reflect the latest version of the asset, even if the content hasn’t changed. This may be appropriate when content is consumed from other sources (other assets, external sources, etc). Please note that turning off the cache will impact rendering performance.
Component Library Best Practices
Understand how and why components are defined
Components are defined to re-use digital patterns and assemble digital experiences. This is done by implementing front-end code or markup, based on patterns (typically provided by front end designers or developers) in a component definition. DXM will automatically analyze this markup and auto-generate the necessary code (in the form of library files) containing specific functions (for input form generation, post-input form validation, and output rendering) that will be invoked by DXM during content authoring, editing, rendering and publishing.
Define components for re-usable patterns
Components are well suited for digital experiences that leverage re-usable patterns, and it is best to define a component with re-use in mind. Defining a component for one-time use is not advised because it adds layers of complexity by placing the code-behind in a number of related library files without the benefits of experience re-use. Use the Code component for any code meant for one-time use.
Use default content when you define your components
Components can be defined with default content, which is helpful for several reasons:
- To preview the component during the definition process
- To visualize the component in the authoring/editorial process, especially with Drag and Drop
- To present the author with default content that can be used as is, while still allowing the content to be edited.
Add a visual thumbnail to the component definition.
Component definitions allow a thumbnail image to be added to help visualize the contents/experience when displayed in the Blocks panel. A visual thumbnail helps editors identify components from a large of list.
Show relevant components in the Blocks panel
Components can be defined to show or be hidden from view in the Blocks panel. This is especially helpful when components are not meant to support Drag and Drop. If you want to hide components, check the hide option in the component definition under the Advanced tab.
Give components names that describe their purpose
Components can appear in the Blocks panel, in the Visual Template Builder, or in the component selector drop down. Giving components descriptive and helpful names makes finding the right component easier.
Structure and organize your components
Crownpeak allows components to be organized and defined in folders and sub-folders. This helps group related components together and makes the overall management of components considerably easier. The folder structure you define also will be reflected in the Blocks panel, which will help users find and identify the components they’re looking for.
Nest components
When smaller atomic patterns can be identified, it may be appropriate to define them as re-usable components that can be nested and called within larger components. This would help centralize these smaller atomic patterns and allow for re-use. However, this should be done within reason. Creating components for the sake of creating components is not recommended. Always define components based on re-usable patterns. Do not define components for one-time use, even if nested, as that adds unnecessary complexity without the expected benefits from re-use.
Define responsive components
By ensuring your components span and respect the available space allowed to them on different screen sizes, typically within an html container (Div or Span), you will ensure your components will work in any experience. Components can have their own CSS or can reference a CSS expected to be delivered in a page header or Nav Wrapper.
Define self-sufficient components
Ensure your components contain or reference all the necessary CSS and JS and do not expect the CSS/JS to be added first in another component, as this will likely result in confusion and frustration by authors trying to use these components within their experiences. If a component relies on code found either in other components or templates, it is best to illustrate the requirements in the component’s Form View.
Ensure the component’s preview works
Components should look “right” when added to a page. This is where adding default content can be critical to the overall presentation of the component, even if the default content is Lorem Ipsum.
Extend the capability of your component with the backend library files
DXM components were created with extensibility in mind by allowing you to take advantage of DXM API function calls directly within the component’s input, output and post-input methods. This is especially useful when the basic component definition controls aren’t enough to capture the desired experience and authoring capabilities. Ensure you’re editing the correct library files, which can be found under the Advanced Tab in the component definition.
Drag and Drop Best Practices
Use Drag and Drop for the right use cases
The idea of dragging and dropping components may sound appealing; however, there are cases where it may be more appropriate to define structured authoring experiences without support for Drag and Drop.
- Well-defined and consistent experiences that will not change in terms of overall structure and design. For example, “templated” experiences, such as a press release, a news article, a blog post, or a product page are usually well-defined and structured, and it would be burdensome to expect authors to continually rebuild the experience every time. This would also be error-prone and would likely result in inconsistencies. In these cases, we recommend using a Component-based template which would take advantage of re-usable components, but not require defining the experience with Drag and Drop each time.
- Experiences that are not based on components. Drag and Drop requires components to be defined and made available in the Blocks panel. If an experience is unique enough that it doesn’t leverage any of the currently defined components, and if the experience doesn’t include any re-usable parts, then it is best to create the experience using a template, which allow some re-usability, or as a one-time Developer template configuration, which wouldn’t allow for any re-usability.
Use the Code component for one-time use
One time use code can be added to a Drag and Drop experience using the Code component.
Define re-usable DXM Models with Drag and Drop
A re-usable experience can be created with Drag and Drop, and then defined as a model by copying and pasting the asset to the Models project folder. The model can then be used as a template for future assets, where content and selected components can be modified and managed as needed. Any changes made to a new asset from a model will only be reflected in the new asset, and not the original model. Also note that changing the original model, unlike changing a template, won’t impact any assets previously created from that model.
Use a Nav Wrapper in Drag and Drop templates
With the exception of Marketing focused landing pages using new or different experiences, most pages on a site will share a common header and footer. We recommend using a Nav Wrapper (or Navigation Wrapper) to automatically add this consistency to all templates, including Drag and Drop templates.
Use Drag and Drop Zones to create structure and governance
DXM allows for more than one Drag and Drop area within your experiences. This is accomplished by defining additional Drag and Drop zones. Each zone can be positioned differently and be granted different behaviors and experiences via CSS as needed. Additionally, governance can be applied to limit/manage the related or allowed components for each zone. This would ensure that header components are not added to the footer, and vice versa.
Give your Drag and Drop Zones meaningful names.
Drag and Drop zones represent areas within your digital experience that support the dragging and dropping of components. Giving them meaningful names helps future content authors understand each zone’s purpose and the components that are appropriate for each areas. You can also use the names as a way to tag your components to ensure a framework of governance is defined accordingly.
Have an idea
Can't find what you are looking for?
Find Answers
Search our DXM Forum to find answers to questions asked by other DXM users.
Ask a Question
No luck? Ask a question. Our Product and Support teams are monitoring the Forum and typically respond within 48 hours.