Build 12449, 1 May 2020
In this release, we are pleased to announce a new DXM SDK for React to build robust single-page applications faster and with ease.
This release also introduces a new publishing report to our report section that provides information on your publishing jobs running for active sessions and gives visibility on timing to completion.
DXM Software Development Kit (SDK) for React:
Crownpeak Digital Experience Management (DXM) Software Development Kit (SDK) for React is constructed to assist the Single Page App developer in developing client-side applications that leverage DXM for content management purposes.
Benefits
Runtime libraries to handle communication with either Dynamic (DXM Dynamic Content API) or Static (On-disk JSON payload) Data Sources
As a development team runs their build process, the underlying React Application will be minified and likely packed into a set of browser-compatible libraries (e.g., ES5). We expect any DXM NPM Packages also to be compressed in this manner. To facilitate communication between the React Application and content managed within DXM, a runtime NPM Package is provided. The purpose of this package is:
- Read application configuration detail from a global environment file (e.g., Dynamic Content API endpoint and credentials, static content disk location, etc.);
- Make data models available to the React Application, which a developer can map against:
- Dynamic Data - Asynchronously processing data from the DXM Dynamic Content API, using the Search G2 Raw JSON endpoint; and
- Static Data - Loading JSON payload data directly from local storage.
DXM Content-Type Scaffolding
Developers will continue to work with their Continuous Integration / Delivery and source control tooling to create a React application. However, the purpose of the DXM Content-Type Scaffolding build step is to convert the React Components in a single direction (React > DXM), into the necessary configuration to support CMS operations. At present, the DXM Component Library includes the capability to auto-generate Templates (input.aspx, output.aspx, post_input.aspx) based upon a moustache-style syntax (decorating of editable properties). It is not intended that we re-design this process, as it is fully supported within DXM, and customer-battle-tested - therefore, in order to create Template configuration, the build step:
- Converts React Components into Crownpeak Components by using the existing Component Builder Process, via the CMS Access API (DXM's RESTful Content Manipulation API), and then existing "post_save" process;
- Creates Templates for each React Page (One of the DXM React Component Types) by using the existing Template Builder Process, again via the CMS Access API and existing "post_save" process; and
- Creates a new Model for the React Page Content-Type, via the CMS Access API, so that authors can create multiple versions of a structured Page or Component, without needing to run an entire development/test cycle.
Use the following link to learn more and to take advantage of the new SDK: DXM SDK React
Session Performance Report
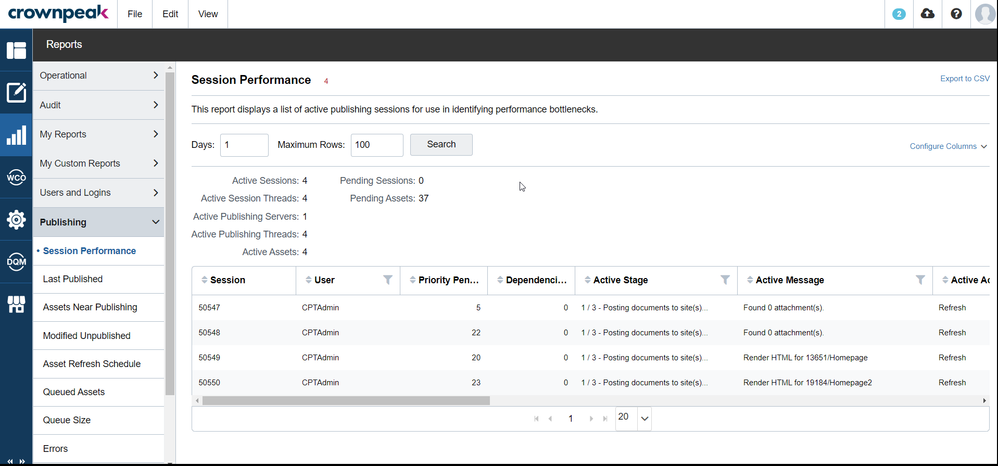
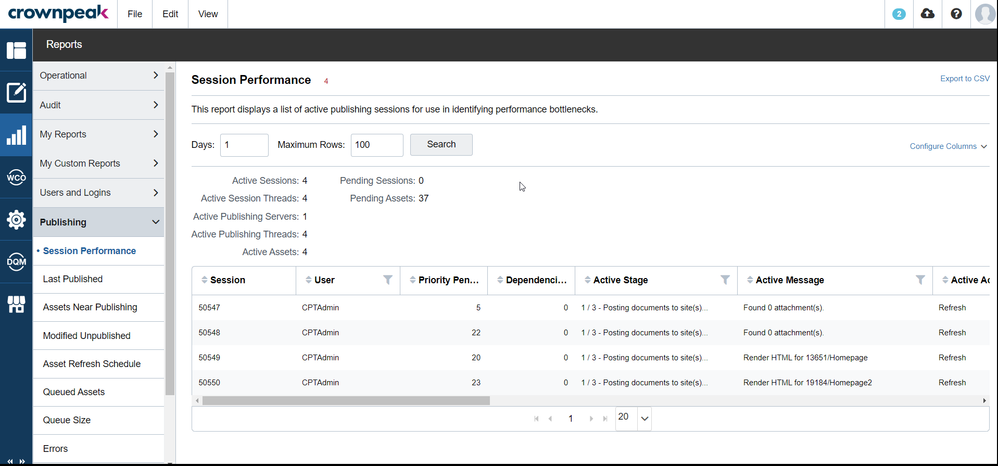
The new Session Performance report provides visibility of all publishing jobs, so you know which jobs are ahead of your requests with the appropriate status, and to get a sense of timing to complete your publishing activities. You can find this report under the Publishing section in the Reports area of the CMS.[Figure 1]
This report displays publishing jobs that are running in current across active sessions. Each record in the report comes with a priority order (refer to the 'Priority Pending' column) to understand the precedence of a job. You can manually refresh the report to get the latest updates on publishing jobs.
 Figure 1
Figure 1
To view the report:
- Click on the Reports tab in the left rail menu
- Click on Publishing to expand the Publishing section of reports
- Click on Session Performance to view the report
DXM Improvements
- Resolved the issue where multiple WYSIWYG controls slow down the UI (OCD- 18801)