This release includes several incremental updates to various areas in the CMS and a noteworthy update to the ‘Content Blocks’ panel to display the component preview.
Component Preview
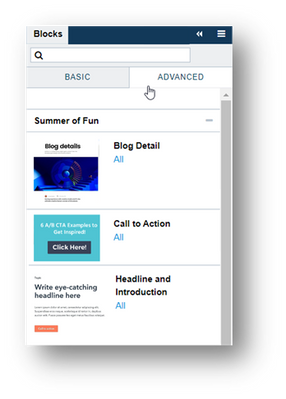
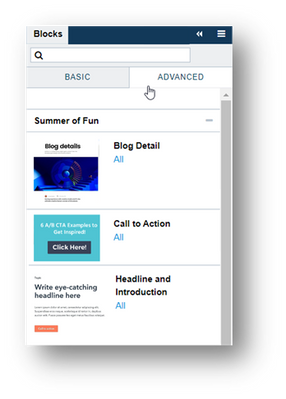
The new component preview helps marketers and authors visualize their components in the content blocks panel and simplify component selection during the authoring process. [Image 1]

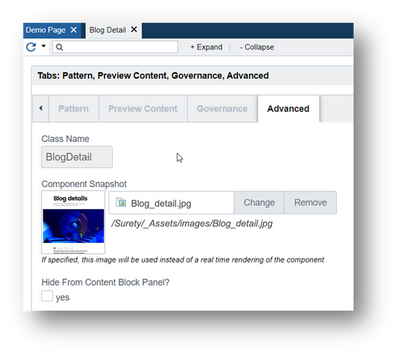
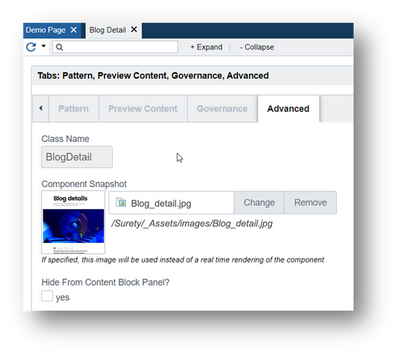
Adding a preview image to a component is easy. Simply select an image that best describes the experience encapsulated in the component and add it to the component’s definition as seen in the image below. [Image 2]

Swagger Document
We have added XML documentation in the Swagger JSON and UI for the set of Image, Job, Project, SearchG2, Sockets, support, Tools, and Upload endpoints.
- Parent endpoint description
- Child endpoint description
- Child parameter names and descriptions
Refer to Github for full details.
DXM Improvements
- Drag and Drop: Fixed the issue where the DnD carousel component was not working with other assets on the page. (OCD-20275)
- Drag and Drop: Fixed the issue where images were no longer drag and droppable while editing in Inline mode. (OCD-20986)
- Form View: Fixed the issue where full controls of a WYSIWYG component were not available in the Form view until users saved the component and refreshed the form. (OCD-21576)
- Infinite Scroll Panel: Fixed the issue where Infinite Scroll was not scrolling upwards while multiple tabs were open. (OCD-19719)
- Rendering: Fixed the issue where JSON files output as HTML files while using new rendering. (OCD-22323)
- Publishing: Fixed the issue where publishing content was not working due to SFTP errors. (OCD-22393)
- API: Fixed the issue issue where passing ProtocolType.Https to the method GetLastPublishedLinks(true, ProtocolType.Https) returned httpss:// instead of https:// for published binary assets. (OCD-21395)