Overview
By following this step by step guide, you will create a site root, a template that supports drag and drop zones, and a test file to verify your work.
Create a Site Root
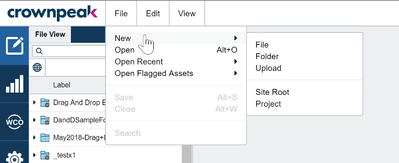
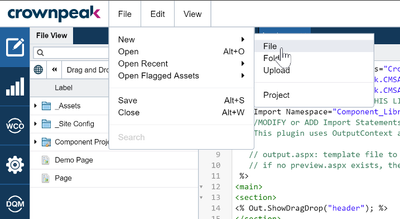
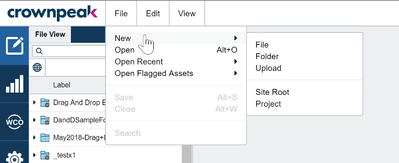
- At the root of your CMS, select File > New > Site Root

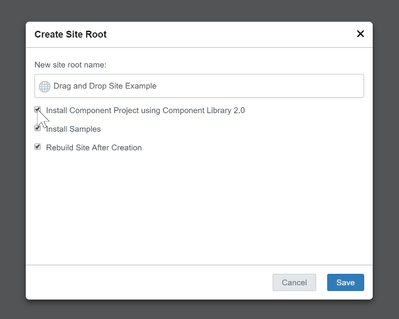
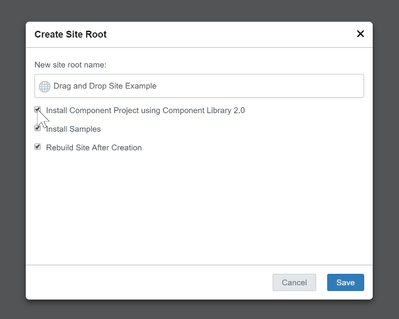
- Enter a name and select the option to install a Component Project

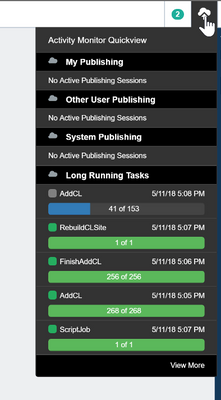
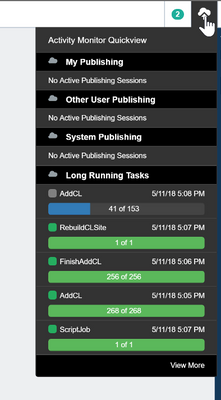
- The installation will take a few minutes to complete. Check the Activity Monitor for progress

Create a Template
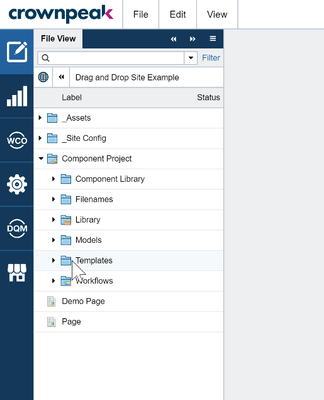
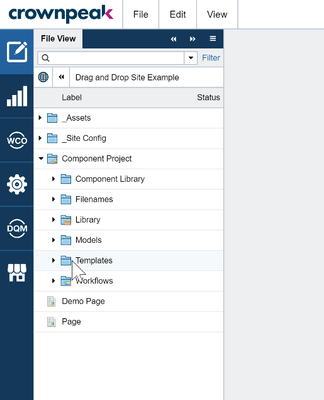
- Once complete, open your site root. You'll see an Assets, Site Config and Component Project folder as well as some sample files.
- Open the Component Project/Templates folder

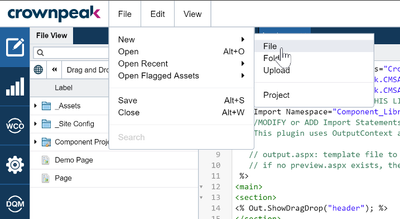
- Select File > New > Template and enter a name you'll remember. This will create a template with input and output templates files

- Add this code to your input.aspx file
<%
Input.ShowDragDrop("Header Drag Drop Zone", "header");
Input.ShowDragDrop("Main Drag Drop Zone", "main");
Input.ShowDragDrop("Footer Drag Drop Zone", "footer");
%>
- Add this code to your output.aspx file
<main>
<section>
<% Out.ShowDragDrop("header"); %>
</section>
<section>
<% Out.ShowDragDrop("main"); %>
</section>
<section>
<% Out.ShowDragDrop("footer"); %>
</section>
</main>
- Save your files and you verify there are no compilation errors.
Create a test file
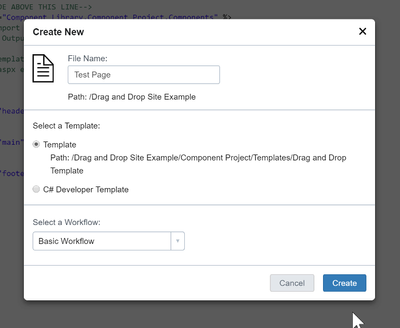
- Go back to your site root and create a test file by selecting File > New > File

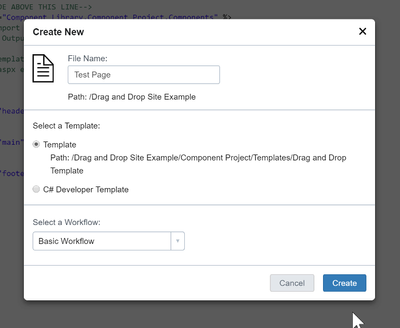
- Enter a name and select the template you just created.
- Select a workflow and select Create.

Test!
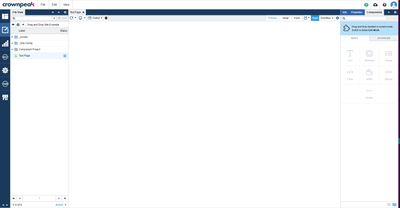
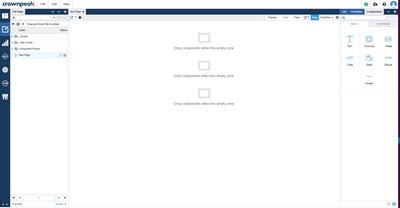
- Double click to open in Preview mode. You will see a message letting you know to switch to Inline Editing Mode to enable Drag and Drop

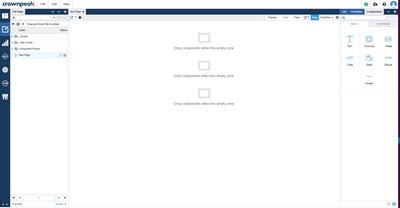
- Select Inline and the available zone will be visible in your test page. In the Blocks panel, the available content blocks will turn blue.

- Drag some blocks into the zones. You can also drag images from the DAM panel into the page.
- Save to confirm the template is implemented properly.
Troubleshooting Tips
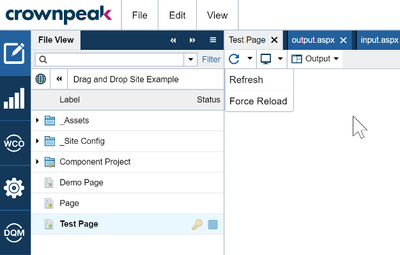
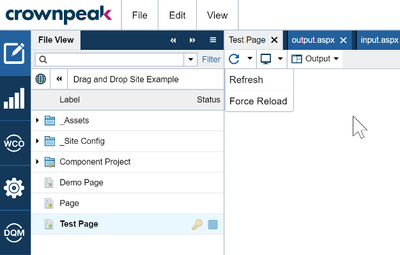
- If you don't see the message in Preview mode or content blocks do not turn blue, the drag and drop functionality is not active. To trigger, Force Reload from the refresh button in the left corner of the workspace.

- If Force Reload does not respond, your instance may need a configuration update. Contact support and make a request to enable content blocks.
- If you see an error when saving your test page please note that as of May 2018, templates with drag and drop zone are only supported in site root folders at the root of your CMS instance. Templates with drag and drop zones created in nested site roots will see an error when saving, so the error may be related to the location of your site root folder.