FirstSpirit 5 know-how: Validate an e-mail address
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Link templates are sometimes used to enter e-mail addresses. In some projects, a log warning is generated if an address does not follow the structure of an e-mail address - but wouldn't it be nicer if a typo in an address could be detected before even saving the form?
In FirstSpirit 5, you can use rules to precisely define under which conditions an editor's input is valid or invalid.
We start with an ordinary <CMS_INPUT_TEXT/>-component in the form-tab of a link template:
<CMS_MODULE>
<CMS_INPUT_TEXT name="lt_mailto" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="e-mail"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Switching over to the rule-tab of the template, we can define one or more rules to validate or manipulate the various form elements. In this case, we'll match a string against a regular expression. Here's the rule:
<RULES>
<ON_SAVE>
<WITH>
<MATCHES regex="^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)*(\.[a-zA-Z]{2,6})$">
<PROPERTY source="lt_mailto" name="VALUE"/>
</MATCHES>
</WITH>
<DO>
<VALIDATION>
<PROPERTY source="lt_mailto" name="VALID"/>
<MESSAGE lang="*" text="Invalid e-mail address"/>
</VALIDATION>
</DO>
</ON_SAVE>
</RULES>
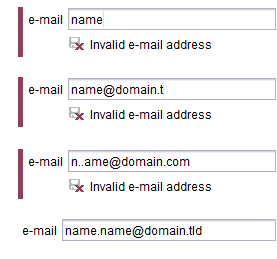
This is the result:
And here's how it works:
- The <RULES/>-tag introduces a set of rules.
- <ON_SAVE/> specifies the restriction level. In this case, the form cannot be saved before the following conditions are fulfilled. The editor gets an error message (red color) until the value determination returns TRUE.
- <WITH/> contains the value determination of this rule. It can be either TRUE or FALSE and its return value triggers the validation within the <DO/>-directive.
- The <MATCHES/>-tag holds the regular expression which is matched against the string provided by the following element. Here the regex is designed to match the most common e-mail specifications.
- <PROPERTY/> returns the value of the input component with the name "lt_mailto". If the string matches the regex, the <WITH/>-condition becomes TRUE.
- <DO/> holds the directive - what should be done with the return value of <WITH/>.
- <VALIDATE/> In this example, we're using the rule to validate an input component.
- <PROPERTY/> links the validation to "lt_mailto". A validation must always be assigned to the "VALID"-attribute of an input component.
- <MESSAGE/> specifies the text that is displayed to the editor in case the input is invalid. Here "*" represents the universal fallback language. You can localize messages by using language abbreviations like "EN".
In one sentence: If the e-mail address does not match the regex, the editor receives a warning and cannot save the form.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.