Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Knowledge Base
- :
- Tutorials and How Tos
- :
- Creating a FirstSpirit web-module: Part 2 – Buildi...
Creating a FirstSpirit web-module: Part 2 – Building the module
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Now that you're convienced that creating a web-application module is a good idea, let's see how you can do so. I've added a complete web-application module to our source code examples. The module contains a simple servlet and and even simpler taglibrary to showcase the FirstSpirit specific parts.
Getting started
Build the module
- Grab and extract the source code examples.
- Grab the fs-access.jar (located at /data/fslib) and the fs-client.jar (/web/fs4root/clientjar) from your FirstSpirit server. Copy them to /examples/FS_V4_mod/lib. These two libraries are needed to compile the examples. You'll also need a servlet-api.jar and a jsp-api.jar. They're are shipped with every Tomcat/Glassfish/Jetty installation. Your IDE may ship them as well.
- Edit the setenv.sh (setenv.bat if you're on windows) and adjust the path to your JDK.
- Execute setenv.sh or setenv.bat to configure the build environment.
- Perform a "ant assemble-all" to build all modules, including the web-application example. If you just want to build the web-application example, run "ant assemble-fsm" within the examples/FS_V4_mod/webapp/ directory.
Install the module on a FirstSpirit server
- Locate the fsm file under examples/FS_V4_mod/webapp/target/fsm
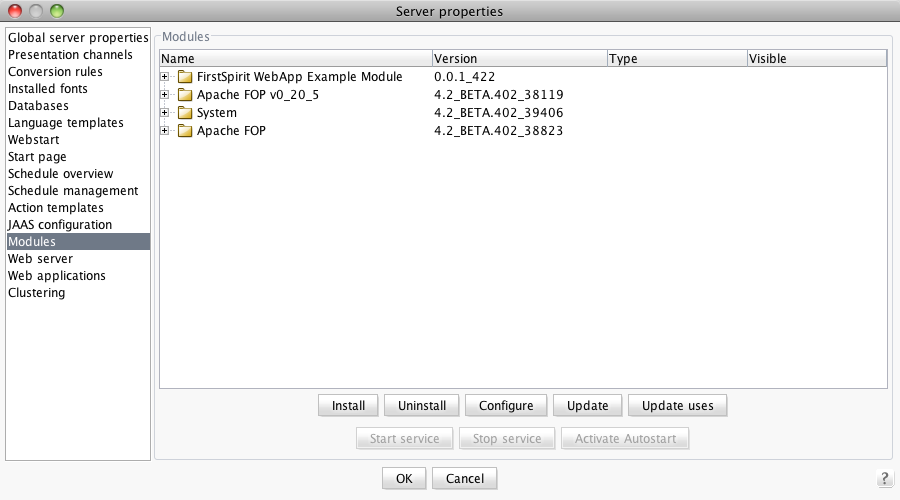
- Install the newly created fsm archive in the 'Server and Project Configuration', Server -> Server properties -> Modules -> Install
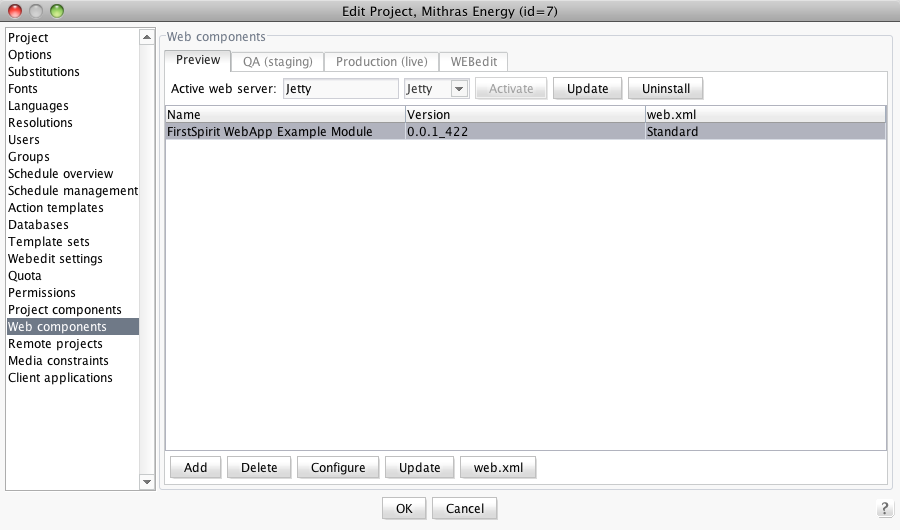
- Edit your project, go to the "web components" section and add the module to an environment. Refer to the admin documentation (section 7.3.16 Web applications) for details. Add it at least to the Preview and Production environment.
Please note that you're able to edit the web.xml, which shipped with the module, by clicking the "web.xml" button. That feature is provided out of the box. Clicking on the "Confgure" button will show you a simple, Swing based, configuration screen.
Verify it's working
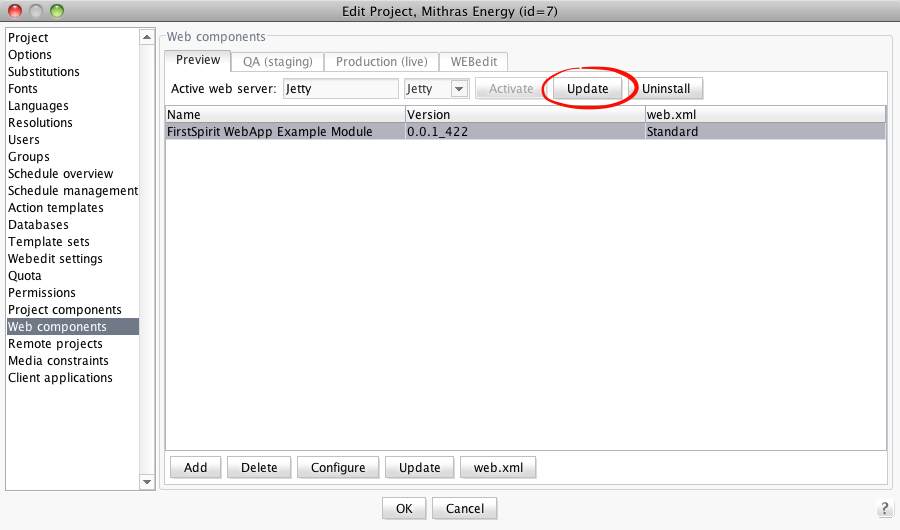
- Switch to the "Preview" environment tab and click on the "Update" button at the top. This will deploy the web-application to your internal Jetty.
- Create a new page template (or modify an existing one) to include the new JSP-Tag.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="t" uri="HelloWorld" %>
<html>
<head><title>Simple jsp page</title></head>
<body>
<p><t:greeter name="Joe"/></p>
<p><t:greeter name="${param['name']}"/></p>
<p><t:greeter /></p>
</body>
</html>
Every working? Great, so let's have a closer look at our webapplication:
WebApp Features
Taglib
The taglib implements one simple "hello world" tag. Nothing fancy here.
Servlet
The servlet is nearly as simple as the taglib. It implements a very simple hit counter ("This servlet has been called x times."). The two configuration options are controlled via a java properties file named "configuration.properties".
Execute the servlet by calling http://YOURHOST/YOURAPP/hello or http://YOURHOST/YOURAPP/hello?name=John
FSM-structure
You already know, we're using Ant as a build tool. The build.xml contains all normal ant tasks, necessary to build a Java based project (compile, create jars). The task to create our module (.fsm file) is called "assemble-fsm". As I mentioned in my previous blog post, a fsm file isn't much more than a renamed jar file, containing a module.xml.
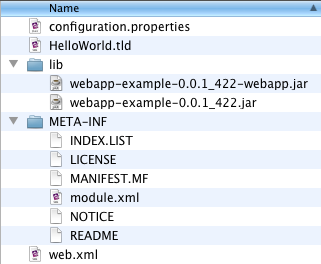
Here's the file structure of the generated fsm file:
configuration.properties
This file contains the configuration options for our servlet.
environment=PRODUCTION
counterInitialValue=0
HelloWorld.tld
Defines our tag
<?xml version="1.0" encoding="UTF-8"?>
<taglib version="2.0" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-jsptaglibrary_2_0.xsd">
<tlib-version>1.0</tlib-version>
<short-name>helloworld</short-name>
<uri>HelloWorld</uri>
<tag>
<name>greeter</name>
<tag-class>de.espirit.firstspirit.opt.examples.webapp.web.HelloWorldTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>name</name>
<rtexprvalue>true</rtexprvalue>
<required>false</required>
</attribute>
</tag>
</taglib>
web.xml
Define our servlet and it's mapping
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" >
<servlet>
<servlet-name>HelloWorldServlet</servlet-name>
<servlet-class>de.espirit.firstspirit.opt.examples.webapp.web.HelloWorldServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloWorldServlet</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
Lib directory
- The webapp-example-0.0.1_422.jar contains all FirstSpirit specific classes, which are necessary to install/configure the module.
- The webapp-example-0.0.1_422-webapp.jar contains the servlet and taglibrary.
module.xml
Contains all metadata for our module.
<!DOCTYPE module SYSTEM "../lib/module.dtd">
<module>
<name>FirstSpirit WebApp Example Module</name>
<version>0.0.1_422</version>
<description>FirstSpirit WebApp Example Module</description>
<vendor>e-Spirit AG</vendor>
<class>de.espirit.firstspirit.opt.examples.webapp.configuration.WebAppModule</class>
<components>
<web-app>
<name>FirstSpirit WebApp Example Module</name>
<description>Web component of FIRSTspirit integration.</description>
<class>de.espirit.firstspirit.opt.examples.webapp.configuration.WebApp</class>
<configurable>de.espirit.firstspirit.opt.examples.webapp.configuration.WebAppConfiguration</configurable>
<web-xml>web.xml</web-xml>
<resources>
<resource>lib/webapp-example-0.0.1_422.jar</resource>
</resources>
<web-resources>
<resource>HelloWorld.tld</resource>
<resource>configuration.properties</resource>
<resource>lib/webapp-example-0.0.1_422-webapp.jar</resource>
</web-resources>
</web-app>
</components>
</module>
I'll cover the module.xml as well as all referenced classes in the next installment of this series.
Next part: Creating a FirstSpirit web-module: Part 3 – Understanding the module
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Blog
4 -
Developers
83 -
Documentation
4 -
Editors
8 -
haupia
7 -
Inside FirstSpirit
14 -
Knowledge Base
13 -
Knowledgebase
37 -
Knowledgebase Editors
2 -
OCM
20 -
Project Usage
2 -
SmartSearch
7 -
Third Party Preview
20 -
TPP
20
- « Previous
- Next »