Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Webedit Icon Darstellung fehlerhaft
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Webedit Icon Darstellung fehlerhaft
Hallo zusammen,
habe ein Darstellungsproblem im Webedit. Vielleicht hatte dies ja schonmal jemand und kann mir weiterhelfen oder zumindest Anregungen geben wo ich suchen könnte.
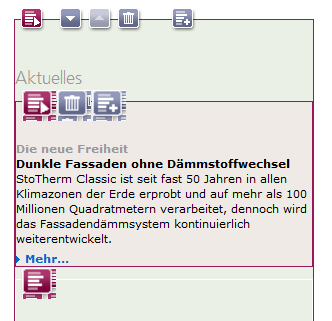
Wenn ich Webedit-Elemente ineinander verschachtel sieht es bei mir so aus:
Die Icons werden fehlerhaft dargestellt. Funktionieren allerdings!
Im Mithras Projekt wird es korrekt dargestellt und so sollte es auch aussehen:
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hab jetzt im Firebug mal geschaut und es lag tatsächlich an der CSS.
padding: 4px 10px 3px 0;
}
das Padding hat mir Probleme gemacht. Vielen Dank für die Hilfe.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wie genau wird denn verschachtelt und wie sieht der generierte Code aus? Das sieht für mich auf den ersten Blick nach einem CSS-Problem aus. Aber das ist nur ein rein optischer Eindruck. Zumal merkwürdig ist, dass die Icons so groß im unteren Bereich dargestellt werden.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also das ist der Code des kompletten Absatzes. Komisch ist nur, das alle anderen Elemente korrekt dargestellt werden. Nur die Elemte die schon innerhalb eines Webedit Element sind, werden so dargestellt.
$CMS_RENDER(template:"WEBeditInplaceEditBegin",width:640, height:480, orientation:"left", name:"st_news")$
<div class="callout clearfix">
<h3>$CMS_VALUE(st_headline)$</h3>
<dl>
$CMS_FOR(news, st_news)$
$CMS_IF(news.set_online==true)$
$CMS_RENDER(template:"WEBeditInplaceEditBegin", content:"FSDatabase.news", index:news.getId(), width:640, height:600, orientation:"left")$
<dt>$CMS_VALUE(news.subheadline)$</dt>
<dd>
<h4>$CMS_VALUE(news.headline)$</h4>
<p>$CMS_VALUE(news.teasertext)$</p>
<p class="link"><a href="$CMS_REF(pageref:"news",contentId:news.id)$">$CMS_VALUE(#global.gca("li_more"))$</a></p>
</dd>
$CMS_RENDER(template:"WEBeditInplaceEditEnd")$
$CMS_END_IF$
$CMS_END_FOR$
</dl>
$CMS_VALUE(st_link)$
</div>
$CMS_RENDER(template:"WEBeditInplaceEditEnd")$
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Das ist der genierte Code:
<div id="FSID:eyJpZCI6MTIyODgsInN0b3JlIjoiUEFHRVNUT1JFIn0-" class="fsPreview_default">
<div id="FSID:eyJpZCI6MTQ0MTYsInN0b3JlIjoiUEFHRVNUT1JFIn0-" class="fsPreview_default">
<div class="callout clearfix">
<h3>Aktuelles</h3>
<dl>
<div id="FSID:eyJzY2hlbWEiOiJGU0RhdGFiYXNlIiwiaWQiOjE0NDE2LCJzdG9yZSI6IkNPTlRFTlRTVE9SRSIsImVudGl0eUlkIjoyMjQwLCJlbnRpdHlUeXBlIjoibmV3cyJ9" class="fsPreview_default">
<dt>Die neue Freiheit</dt>
<dd>
<h4>Dunkle Fassaden ohne Dämmstoffwechsel</h4>
<p>StoTherm Classic ist seit fast 50 Jahren in allen Klimazonen der Erde erprobt und auf mehr als 100 Millionen Quadratmetern verarbeitet, dennoch wird das Fassadendämmsystem kontinuierlich weiterentwickelt.</p>
<p class="link"><a href="https://community.e-spirit.com/fs4preview/preview/10160/site/DE/current/10163/14014/contentId=2240">Mehr...</a></p>
</dd>
</div>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Zuerst mal zwei Dinge, die mich am generierten Code irritieren:
- Wieso macht der zwei divs am Anfang auf? Da dürfte doch nur einer bei rauskommen, oder?
<div id="FSID:eyJpZCI6MTIyODgsInN0b3JlIjoiUEFHRVNUT1JFIn0-" class="fsPreview_default">
<div id="FSID:eyJpZCI6MTQ0MTYsInN0b3JlIjoiUEFHRVNUT1JFIn0-" class="fsPreview_default">
- Dein <dl>-Tag wird nie geschlossen? Ist das nur ein Copy&Paste-Problem hier oder wirklich so?
Hast Du schon mittels Firebug mal die CSS-Eigenschaften der generierten divs angesehen? Könnte sicherlich bei der Fehlersuche helfen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hab jetzt im Firebug mal geschaut und es lag tatsächlich an der CSS.
padding: 4px 10px 3px 0;
}
das Padding hat mir Probleme gemacht. Vielen Dank für die Hilfe.