Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Vertikale Ausrichtung in Tabelle
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Vertikale Ausrichtung in Tabelle
Hallo zusammen,
in den Stilvorlagen für die Tabelle gibt es die reservierten Worte "color", "bgcolor" und "align". Diese haben dann auch Auswirkung auf die Darstellung im JavaClient.
Gibt es so etwas auch für die vertikale Ausrichtung?
Beste Grüße
Diana
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Diana,
so wie ich das sehe, geht das mit der vertikalen Ausrichtung nicht ganz so elegant, wie mit color, bgcolor und align aber es gibt eine Möglichkeit.
Dem CMS_INPUT_DOMTABLE im Attribut propertyConfig das valign übergeben. Also:
<CMS_INPUT_DOMTABLE
name="st_table"
hFill="yes"
height="10"
propertyConfig="align:Horizontale Ausrichtung:[left:Linksbündig|center:Zentriert|right:Rechtsbündig],valign:Vertikale Ausrichtung:[top:Oben|middle:Mitte|bottom:Unten]"
useLanguages="yes">
<FORMATS>
<TEMPLATE name="table"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Table" description="Fill the table with your data."/>
<LANGINFO lang="DE" label="Tabelle" description="Befüllen Sie die Tabelle mit Daten."/>
</LANGINFOS>
<LINKEDITORS>
<LINKEDITOR name="textlinkinternal"/>
<LINKEDITOR name="textlinkexternal"/>
</LINKEDITORS>
</CMS_INPUT_DOMTABLE>
Damit die Werte im Ausgabekanal verwendet werden, muss dieser wie folgt angepasst werden:
<td
$CMS_IF(st_altRows && !st_sortable)$
style="background-color:#DCDCDC;"
$CMS_END_IF$
$CMS_IF(!#cell.align.isEmpty)$
align="$CMS_VALUE(#cell.align)$"
$CMS_END_IF$
$CMS_IF(!#cell.attr("valign").isEmpty)$
style="vertical-align:$CMS_VALUE(#cell.attr("valign"))$"
$CMS_END_IF$
>
Schöne Grüße
Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Jan,
vielen Dank für die Antwort. Ich hätte vielleicht dazu schreiben sollen, das es sich bei der vorliegenden Tabelle um eine Inline-Tabelle handelt.
Hast du dafür vielleicht auch ne Idee?
Beste Grüße
Diana
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Diana,
um für eine Inline-Tabelle die vertikale Ausrichtung zu ermöglichen, muss zunächst eine Tabellenformatvorlage angelegt werden. Der Vorlage können verschiedene Stilvorlagen zugewiesen werden.
In der Stilvorlage können dann über ein Formular die Ausrichtungen eingegeben werden
<CMS_MODULE>
<CMS_INPUT_RADIOBUTTON name="valign" gridHeight="1" gridWidth="3" hFill="yes" useLanguages="no">
<ENTRIES>
<ENTRY value="top">
<LANGINFOS>
<LANGINFO lang="*" label="top"/>
<LANGINFO lang="DE" label="Oben"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="middle">
<LANGINFOS>
<LANGINFO lang="*" label="center"/>
<LANGINFO lang="DE" label="Zentriert"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="bottom">
<LANGINFOS>
<LANGINFO lang="*" label="bottom"/>
<LANGINFO lang="DE" label="Unten"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Vertical alignment"/>
<LANGINFO lang="DE" label="Vertikale Ausrichtung"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
</CMS_MODULE>
Der HTML-Ausgabekanal der Stilvorlage dem formular sieht dann so aus:
style="$CMS_VALUE(if(!valign.isEmpty, "vertical-align:" + valign + ";"))$"
Wenn jetzt die Zelleneigenschaften einer Tabelle bearbeitet werden, erscheint das Formular. Sollen also die Werte wie Hintergrundfarbe etc. auch eingegeben werden können, muss das Formular entsprechend erweitert werden.
Grüße
Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Jan,
ich glaube, wir sprechen aneinander vorbei.
Dass die Positionierungen im HTML wie gewünscht sind, das funktioniert schon.
Ich hätte gerne, dass eine entsprechende Darstellung auch im JavaClient sichtbar ist.
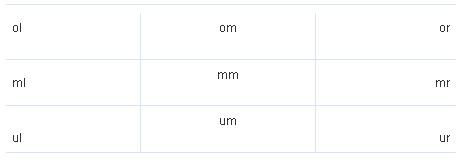
Also im HTML sieht es so aus:
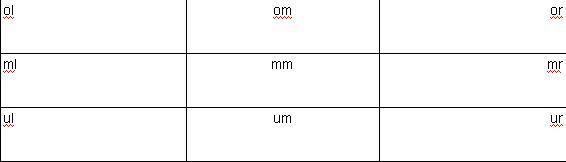
im JavaClient so:
kurz zur Verdeutlichung: in der oberen Spalte stehen alle Werte auf "top", in der mittleren auch "middle" und in der unteren auf "bottom". Die Tatsache, das "mm" und "um" in der HTML-Ausgabe dennoch "oben" steht, liegt an den Umbrüchen, die ich wegen des sonst fehlenden Raumes eingefügt habe.
Ich hoffe, mein Anliegen ist jetzt klar geworden.
Beste Grüße
Diana
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Diana, eine "WISIWYG"-Unterstützung für valign gibt es im Java-Client nicht.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Peter,
ja, schade. Ist so etwas angedacht, oder sollte ich hierzu einen FR einstellen? ![]()
Viele Grüße
Diana
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stelle bitte einen FR dazu - die Votings zu FRs fliessen in unsere Planung ein.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, danke ![]()
Der entsprechende Request ist hier zu finden.