Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Tabs mittels CMS_INPUT_RADIOBUTTON ein-/ausblenden
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tabs mittels CMS_INPUT_RADIOBUTTON ein-/ausblenden
Mahlzeit zusammen,
meine neue Absatzvorlage soll dahingehend gestaltet werden, dass der Redakteur auswählen kann, ob im Frontend 1, 2, 3 oder 4 Spalten erzeugt werden. Dementsprechend habe ich mir für jede Spalte eine CMS_GROUP angelegt. Außerhalb dieser CMS_GROUP existiert ein CMS_INPUT_RADIOBUTTON über den die Anzahl der Spalten ausgewählt werden kann. Je nach Auswahl sollen also 1, 2, 3 oder 4 Tabs angezeigt werden.
Um dies zu erreichen, habe ich mir also mein Formular wie folgt erstellt:
<CMS_MODULE>
<CMS_LABEL>
<LANGINFOS>
<LANGINFO lang="*" label="Please select the number of columns to display."/>
</LANGINFOS>
</CMS_LABEL>
<CMS_INPUT_RADIOBUTTON name="st_columns" hFill="yes" useLanguages="yes">
<ENTRIES>
<ENTRY value="1">
<LANGINFOS>
<LANGINFO lang="*" label="1"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="2">
<LANGINFOS>
<LANGINFO lang="*" label="2"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="3">
<LANGINFOS>
<LANGINFO lang="*" label="3"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="4">
<LANGINFOS>
<LANGINFO lang="*" label="4"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Number of columns" description="Select the amount of columns you want to use"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
<CMS_GROUP name="columnWrapper" tabs="top">
<CMS_GROUP name="column1">
<LANGINFOS>
<LANGINFO lang="*" label="Spalte 1"/>
</LANGINFOS>
</CMS_GROUP>
<CMS_GROUP name="column2">
<LANGINFOS>
<LANGINFO lang="*" label="Spalte 2"/>
</LANGINFOS>
</CMS_GROUP>
<CMS_GROUP name="column3">
<LANGINFOS>
<LANGINFO lang="*" label="Spalte 3"/>
</LANGINFOS>
</CMS_GROUP>
<CMS_GROUP name="column4">
<LANGINFOS>
<LANGINFO lang="*" label="Spalte 4"/>
</LANGINFOS>
</CMS_GROUP>
</CMS_GROUP>
</CMS_MODULE>
Für jede möglich Auswahl meines CMS_INPUT_RADIOBUTTON (also für jeden möglichen Wert) habe ich eine Regel erstellt, die mir die entsprechenden Tabs einblenden sollte:
<RULES>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>1</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
</DO>
</RULE>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>2</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
</DO>
</RULE>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>3</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
</DO>
</RULE>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>4</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</DO>
</RULE>
</RULES>
Leider funktioniert es nicht so wie es das soll. Wenn ich Option 4 anwähle erscheinen alle Tabs, bei allen anderen Optionen passiert nichts, d.h. es wird kein einziger Tab angezeigt.
Komischerweise funktioniert es, wenn ich es mit anderen Elementen versuche. Dazu habe ich mir einfach 4 CMS_LABEL angelegt, welche in Abhängigkeit von der gewählten Option angezeigt werden.
Jemand eine Idee, woran es liegen könnte? Kann man nur ein Element auf VISIBLE schalten?
Danke und Grüße,
Fabian
UPDATE:
Scheinbar scheint es irgendwie damit zusammen zu hängen, dass ich je nach Option bestimmte Objekte (in meinem Fall Elemente vom Typ CMS_GROUP) mehrmals anspreche und so ein gesetztes VISIBLE wieder überschrieben wird.
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fabian,
das liegt - wie Du schon vermutest - daran, dass hier einzelne Regeln "parallel" arbeiten, also letztlich nicht widerspruchsfrei sind. Die Reihenfolge der Regelauswertung ist generell nicht festgelegt, da sie letztlich Ereignisgesteuert arbeiten. Sie werden also nicht zwingend "von oben nach unten" abgearbeitet.
Du müsstest per Vorbedingung (IF) letztlich dafür sorgen, dass immer nur eine Regel "anspringt", die die Sichtbarkeit dann für alles setzt. Dabei kannst Du das NOT innerhalb des DO nutzen.
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>1</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>2</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>3</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>4</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</DO>
</RULE>
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Du solltest deinem CMS_GROUP einen Namen geben, also z. B. so
<CMS_GROUP name="cg_general">
Dann kannst Du in den Regeln via #form.cg_general darauf zugreifen und die Sichtbarkeit beeinflussen.
Dieses ist in der Doku auch beschrieben: help/odfs/vorlagenentwick/vorlagensyntax/systemobjekte/form/index.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sven,
erstmal danke für die Antwort.
Wie du in meinem Beitrag aber sehen kannst, habe ich meinen CMS_GROUPS bereits Namen gegeben...
Wie schon gesagt vermute ich, dass es problematisch ist, wenn mehrere Regeln auf dieselben Objekte zugreifen. Scheinbar blockieren/überschreiben sich die Regeln dann gegenseitig. Je nach Anordnung der Regeln ist das Ergebnis ein anderes. Auf mein Szenario bezogen (vereinfacht):
- 4 Elemente (Spalte 1, 2, 3 und 4)
- per Auswahl durch Redakteur werden entweder Tabs "1 und 2" oder "3 und 4" oder "alle" angezeigt
Obiges geht leider nicht, da ich entweder "1 und 2" und "3 und 4" sehe und "alle" nicht oder umgekehrt (also "alle" kann ich sehen, "1 und 2" und "3 und 4" aber nicht). Kommt halt ganz darauf an, wie rum ich die Regeln stelle. Es scheint so, dass die zuletzt betrachtete Regel die vorhergegangenen überschreibt.
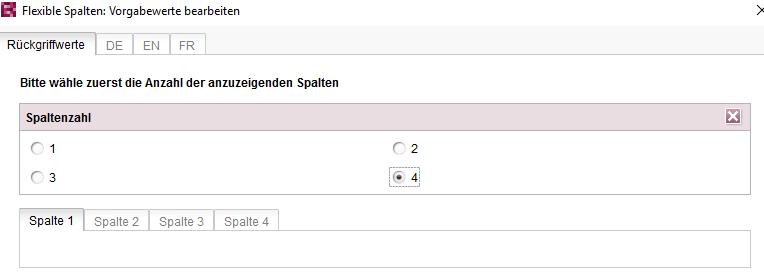
So soll das ganze am Ende aussehen:
Vorerst habe ich es so gelöst, dass ich die komplette CMS_GROUP vier mal erstellt habe, so dass jede Variante über die entsprechenden Spaltenzahlen verfügt. Das ist aber höchst unpraktisch, da ich so beispielsweise die Eingabekomponenten für Spalte 1 ebenfalls vier mal anlegen muss (für die Pflege/Wartung/Erweiterung sehr unpraktisch)...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fabian,
das liegt - wie Du schon vermutest - daran, dass hier einzelne Regeln "parallel" arbeiten, also letztlich nicht widerspruchsfrei sind. Die Reihenfolge der Regelauswertung ist generell nicht festgelegt, da sie letztlich Ereignisgesteuert arbeiten. Sie werden also nicht zwingend "von oben nach unten" abgearbeitet.
Du müsstest per Vorbedingung (IF) letztlich dafür sorgen, dass immer nur eine Regel "anspringt", die die Sichtbarkeit dann für alles setzt. Dabei kannst Du das NOT innerhalb des DO nutzen.
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>1</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>2</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>3</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<NOT>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</NOT>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_columns"/>
<TEXT>4</TEXT>
</EQUAL>
</IF>
<WITH>
<TRUE />
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.column1"/>
<PROPERTY name="VISIBLE" source="#form.column2"/>
<PROPERTY name="VISIBLE" source="#form.column3"/>
<PROPERTY name="VISIBLE" source="#form.column4"/>
</DO>
</RULE>
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Vielen Dank Michael! Jetzt läuft alles wie es soll ![]()