Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Script-Fehler bei Web-Edit mit Jquery
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Script-Fehler bei Web-Edit mit Jquery
Hallo Community,
ich versuche in meiner Firma Web-Edit zu implementieren. Leider stoße ich hier auf "Zugriff verweigert"-Fehler, sobald ich jquery in das Dokument einbinde. Wisst ihr vielleicht eine Lösung?
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Es geht um die FS-Version 4.2.461.48921. Den Link kann ich leider nicht aufrufen, da ich nicht berechtigt bin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Die Zugangsdaten für die Dokumentation finden Sie unter Documentation FirstSpirit™
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Auch auf diesen Link bin ich leider nicht berechtigt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Community,
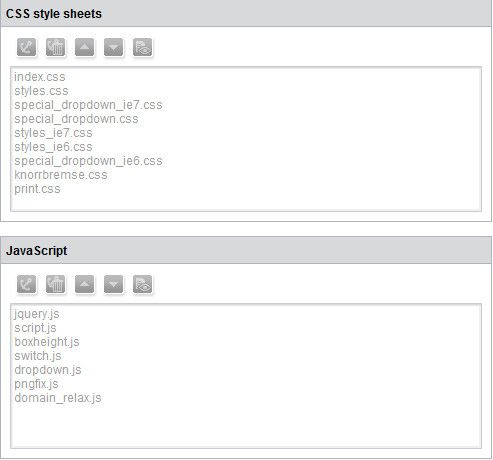
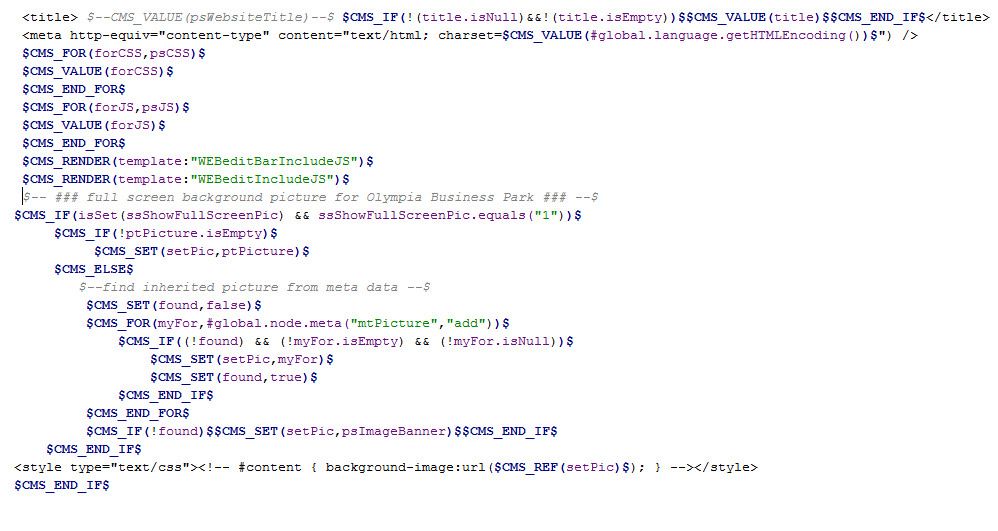
Habe mitlerweile herausgefunden welches File bei mir die Fehler verursacht. Der Einsatz von jQuery.noConflict hat leider nicht den erhofften erfolg gebracht. Die Fehlermeldungen sind immer noch die selben. Wenn ich allerdings die Vorlage, in der sämtliche JS und CSS geladen werde auskommentiere, funktioniert alles wunderbar. Ich habe 2 Screenshots angehängt, auf denen der Quelltext der Vorlage ist, mit der die Scripte geladen werden und die zu ladenden Scripte aufgeführt sind. Hoffe ihr könnt mir weiterhelfen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wenn Sie die WebEdit-Anweisungen vor ihre CSS und JS setzen, wir es dann besser?
Eventuell ist ein JQuery Plugin dabei, dass den noConflict Modus nicht unterstützt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Das einzige, das sich geändert hat, sind die Fehlermeldungen. Wenn man die Seite lädt, kommen 3 Fehler:
1x Fehler: Für die Eigenschaft "border" kann kein Wert festgelegt werden: Das Objekt ist Null oder undefiniert
2x Fehler: Zugriff verweigert.
Immerhin, lädt er auch wieder den Inhalt der Website, und den Web-Edit Button. Beim Klicken auf diesen erscheint folgender Fehler:
Fehler: Für die Eigenschaft "display" kann kein Wert festgelegt werden: Das Objekt ist Null oder undefiniert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich würde vorschlagen dass sie ihre JS-Dateien nach und nach in die Seite einfügen, um zu ermitteln ab wann es nicht mehr funktioniert. Dann müssten sie sich das verursachende Javascript genauer anschauen und ggf. debuggen.
Mit FirstSpirit5 sollte es diese Konflikte übrigens nicht mehr geben.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Es hat sich wieder einiges getan. Die Scripte wurden in meinem Projekt alle auf den neuesten Stand gebracht, und das ersetzen von $CMS_RENDER(template:"WEBeditInplaceIncludeJS")$ durch $CMS_RENDER(template:"WEBeditInplaceIncludeJS", animated:false)$ hat 2 Probleme gelöst. Was zurück bleibt, sind 2 "SCRIPT70: Erlaubnis verweigert" Fehler, die beide komplett identisch von Zeile und Zeichen her sind. Beim Klicken auf den Web-Edit Button erscheint nun ein "SCRIPT5: Zugriff verweigert" Fehler, der zwar einen Link auf ein Java-Script liefert, beim Versuch diesen Link zu öffnen aber meldet, hier würde kein Quellcode vorliegen. Das Editieren der Headline funktioniert mitlerweile, das Speichern der Änderung allerdings nicht. Das Schließen des Web-Edit Feldes funktioniert auch ohne Fehlermeldung. Jedoch verschwindet beim Versuch, das Feld erneut zu öffnen der Button, das Feld öffnet sich nicht und es gibt erneut einen "SCRIPT70: Erlaubnis verweigert" Fehler. Dieser ist allerdings in einer anderen Zeile angesiedelt. Ich hoffe weiter, dass ihr mir helfen könnt, diese Fehler zu beseitigen.