Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Problem mit Videos in FirstSpirit
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem mit Videos in FirstSpirit
Hallo Community,
habe folgendes Problem:
Möchte ein Video per HTML5-VideoTag in meiner Website ausgeben.
Wenn ich im src-Attribut des Video-Tags eine externe Url zum Video eingebe funktioniert es einwandfrei.
Sobald ich via $CMS_REF(media: "<REFNAME_VIDEO>")$ ein Video angebe welches ich in der Medienverwaltung hochgeladen habe, funktioniert es nicht mehr.
Fehler: Kein Video mit ünterstütztem Format und MIME-Type gefunden.
Was mache ich falsch?
Vielen Dank
Matthias
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Matthias,
es muss ja einen Unterschied im erzeugten HTML geben. Den würde ich zuerst suchen. Eventuell muss man dem Player auch eine absolute URL übergeben und keine relative URL?
Viele Grüße
Christoph
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Matthias,
geht es um die interne Vorschau oder den deployten Stand? In der Vorschau kann es daran liegen, dass ein nicht passender MIME-Type vom internen Jetty in der HTTP-Response ausgegeben wird, z.B. application/octet-stream statt video/mp4. Einfach mal mit Firebug o.ä. überprüfen und im Jetty ggf. entsprechende MIME-Mappings konfigurieren.
Analog gilt das natürlich auch für den deployten Stand.
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Michael,
danke für den Tip.
Habe es jetzt mal auf nen richtigen Webserver deployed und da funktioniert es. Liegt anscheinend wirklich am Vorschau-Webserver.
Vielen Dank
Matthias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Matthias,
dieser Post ist schon etwas älter - aber genau das Problem habe ich auch. Ich bin auch in der Fehlersuche schon etwas weiter:
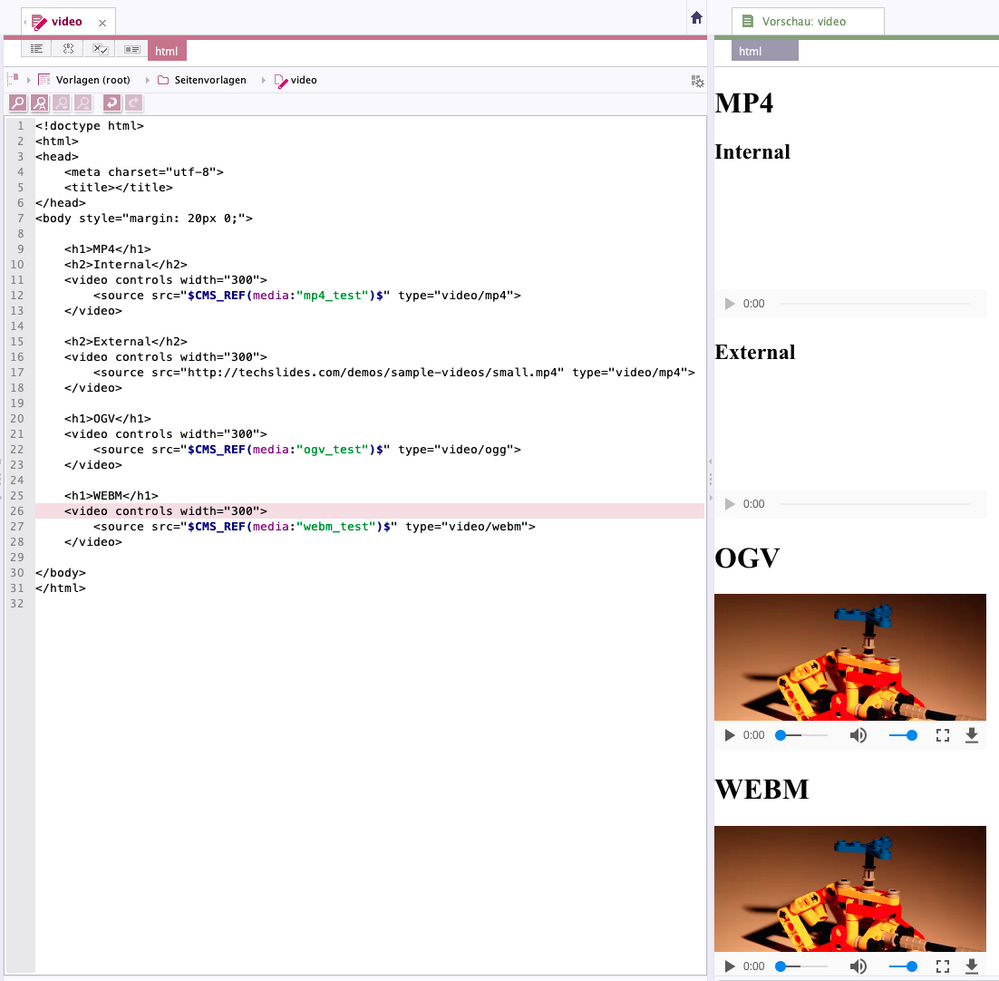
Der im Client integrierte Chrome kann weder interne noch externe MP4-Videos anzeigen. Um das zu überprüfen habe ich mir die nachfolgende Test-Seite erstellt:
In der normalen, externen Preview werden die beiden Videos korrekt dargestellt.
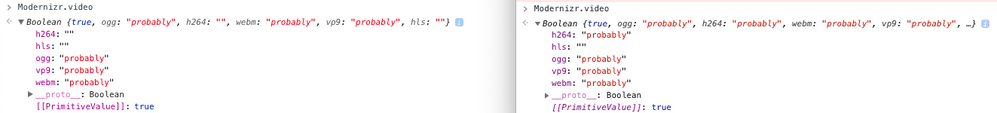
Überprüfen lässt sich das auch mit der Feature Detection von Modernizr - links der in FS integrierte Chrome, rechts der "normale":
h264 (mp4) wird hier offensichtlich nicht unterstützt.
Gibt es hierfür eine neue Lösung?
Beste Grüße
Sebastian Goeß