Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Meta-Daten-Vorlage (welcher Wert wird genommen...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Meta-Daten-Vorlage (welcher Wert wird genommen)
Hallo!
Es gibt in einem Projekt in der Meta-Daten-Vorlage folgendes Feld:
<CMS_INPUT_TEXT name="pt_keywords" allowEmpty="yes" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Keywords" description="Keywords"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
In der Seitenvorlage wird dies dann wie folgt eingebunden (default-Wert zum Testen so gesetzt!):
<meta name="keywords" content="$CMS_VALUE(pt_keywords, default:"nix")$" />
Diese Meta-Daten sind ja nun aber sowohl im Inhalt als auch in der Struktur pflegbar. Wo muss man das Feld pflegen, damit es später in der Seite auch wirklich auftaucht?
In meinem Fall eine kleine Fangfrage, denn egal wo ich es pflege (im Inhalt mit "inhalt" und in der Struktur mit "struktur" gefüllt), es wird immer der Default-Wert gezogen.
Es gibt aber auch keine Fehler beim Deployment und die Seite wird definitiv neu generiert.
Ideen?
Grüße
Marcus
- Labels:
-
Developers
-
Knowledgebase
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Und hier die Lösung. Die Adressierung der Meta-Daten der Seite war verkehrt:
<meta name="keywords-page" content="$CMS_VALUE(#global.node.page.meta("pt_keywords"))$" />
<meta name="keywords-stru" content="$CMS_VALUE(#global.node.meta("pt_keywords"), default:"")$" />
<meta name="description-page" content="$CMS_VALUE(#global.node.page.meta("pt_description"))$" />
<meta name="description-stru" content="$CMS_VALUE(#global.node.meta("pt_description"), default:"")$" />
Danke an Holger vom Helpdesk!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Lösung gefunden. Man muss nur mal die Doku genauer lesen ;-)))
<meta name="keywords" content="$CMS_VALUE(#global.node.meta("pt_keywords"), default:"")$" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Funktioniert nur mit den Meta-Daten aus der Struktur!
Laut Doku sollte es aber so mit der Inhaltsseite auch gehen:
<meta name="keywords" content="$CMS_VALUE(#global.page.meta("pt_keywords"), default:"")$" />
Dort wird dann aber weiterhin nichts angezogen.
Ich brauche doch noch Hilfe!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Marcus,
entweder ist hier die Vererbung das Problem (Abfrage zum Beispiel in einem Absatz anstelle der Seite selber), dann wäre die Lösung:
<meta name="keywords" content="$CMS_VALUE(#global.page.meta("pt_keywords", "inherit"), default:"")$" />
oder es gibt ein grundsätzliches Problem [vertippt, falsche Eingabekomponente gefüllt, Bug]. Wenn Du hier die ersten beiden Fälle ausschließen kannst, mach bitte ein Ticket bei uns im helpdesk auf, damit wir uns das mal genauer ansehen können.
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Die Abfrage erfolgt definitiv an der richtigen Stelle.
Habe es nun mit der Vererbung probiert (was grundsätzlich hier sinnfrei ist, denn an der Stelle sind die Daten genau auf der Seite eingetragen. Aber auch das bringt nichts. Keine Daten wenn ich auf #global.page gehe.
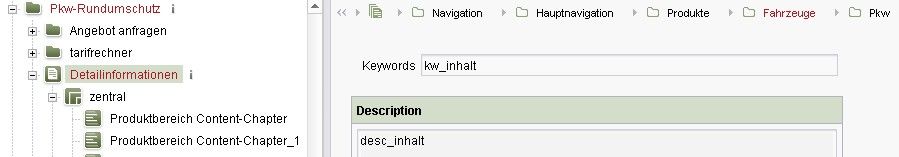
So sieht die Inhaltsseite aus:
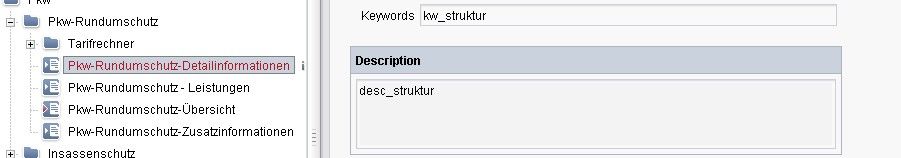
In der Struktur sieht es so aus:
In meiner Seitenvorlage sieht es so aus (extra unterschiedliche Meta-Daten gezogen!):
<meta name="keywords" content="$CMS_VALUE(#global.page.meta("pt_keywords","inherit"), default:"")$" />
<meta name="description" content="$CMS_VALUE(#global.node.meta("pt_description"), default:"")$" />
Und das erscheint im HTML:
<meta name="keywords" content="" />
<meta name="description" content="desc_struktur" />
Ich denke, da muss ich ein Ticket aufmachen!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ticket erzeugt: #Help-20110826-624
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Und hier die Lösung. Die Adressierung der Meta-Daten der Seite war verkehrt:
<meta name="keywords-page" content="$CMS_VALUE(#global.node.page.meta("pt_keywords"))$" />
<meta name="keywords-stru" content="$CMS_VALUE(#global.node.meta("pt_keywords"), default:"")$" />
<meta name="description-page" content="$CMS_VALUE(#global.node.page.meta("pt_description"))$" />
<meta name="description-stru" content="$CMS_VALUE(#global.node.meta("pt_description"), default:"")$" />
Danke an Holger vom Helpdesk!