Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Layoutproblem mit Linktitle bei Mouseover
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Layoutproblem mit Linktitle bei Mouseover
Hallo Community,
um folgenden Codeschnipsel geht es:
$CMS_TRIM(level:3)$
[ some code... ]
<ul class="someClasses">
<li>
<a href="$CMS_REF(ltStoreElement)$"
title="$CMS_RENDER(template:"tools", pvTool:"translator", pvKey:"allArticles")$">anyLabel</a>
</li>
</ul>
[ some code... ]
$CMS_END_TRIM$
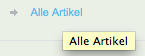
Ein MouseOver über den so erzeugten Link (getestet im Firefox 12) sieht dann so aus:
Eine leere Zeile drüber ist zwar nen netter Effekt, aber nicht gewünscht. Abhilfe schafft ein zusätzliches Trimming:
<ul class="someClasses">
<li>
<a href="$CMS_REF(ltStoreElement)$"
title="$CMS_TRIM(level:3)$
$CMS_RENDER(template:"tools", pvTool:"translator", pvKey:"allArticles")$
$CMS_END_TRIM$">anyLabel</a>
</li>
</ul>
Ist das ein normales Verhalten? Sollte das erste, den ganzen Code umschliessende $CMS_TRIM(level:3)$ sich nicht auch auf den title-Parameter im Link auswirken?
FirstSpirit-Version ist 4.2.461.48921.
Beste Grüße,
Daniel
- Labels:
-
Developers
-
Knowledgebase
- Tags:
- template
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
$CMS_TRIM$ soll _unnötige_ Leerzeichen entfernen. Hier befinden sich Zeilenumbrüche innerhalb des auszugebenden Textes. An dieser Stelle willst Du Sie nicht haben, wenn aber statt dessen ein "normaler" Link innerhalb eines DOMs eingefügt wird, würdest Du dich beschweren, wenn die um den Link liegenden Leerzeichen weggetrimmt würden.
Beispiel: CMS_INPUT_DOM:
Dies <bold>ist</bold> <Link>ein Verweis</Link> irgendwo hin
--> Der Inhalt der Link und bold Tags wird nun durch ein Link- bzw. Format-template ausgegeben. Um alles herum steht ein CMS_TRIM. Das Ergebnis soll hier dann natürlich
Das <b>ist</b> <a ...>ein Verweis</a> irgendwo hin
sein und nicht
Das<b>ist</b><a ...>ein Verweis</a>irgendwo hin
Ich hoffe, dieses kleine Beispiel zeigt, wo die Probleme hier liegen. Die möglichen Lösungen sind nicht immer für alle Anwendungsfälle passend, wobei ich die Lösung, dass einfache Leerzeichen stehen bleiben, besser finde, da die noch relativ einfach manuell (auskommentieren, löschen...) entfernt werden können.
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
wenn Du alle Umbrüche entfernen willst, musst Du $CMS_TRIM(level:4)$ benutzen anstelle von level:3.
Oder den Umbruch im Quelltext gar nicht erst entstehen lassen, indem diese entweder nicht gesetzt werden (alles in eine Zeile schreiben) oder auskommentiert werden:
[some code]$--
--$[more code within the same line]
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Holger,
vielen Dank für die schnelle Antwort und den Tipp mit dem Auskommentieren von WhiteSpaces.
Eine Änderung auf Level 4 ist fast die Lösung (es verbleiben jeweils ein Leerzeichen vor und nach "Alle Artikel", also " Alle Artikel ") und macht das zusätzliche Trimmen innerhalb des title-Parameters fast unnötig:
Aber für Perfektionisten: Warum erreich ich nur mit dem zusätzlichen $CMS_TRIM$ folgendes Ergebnis:
Danke nochmal und viele Grüße aus München,
Daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
$CMS_TRIM$ soll _unnötige_ Leerzeichen entfernen. Hier befinden sich Zeilenumbrüche innerhalb des auszugebenden Textes. An dieser Stelle willst Du Sie nicht haben, wenn aber statt dessen ein "normaler" Link innerhalb eines DOMs eingefügt wird, würdest Du dich beschweren, wenn die um den Link liegenden Leerzeichen weggetrimmt würden.
Beispiel: CMS_INPUT_DOM:
Dies <bold>ist</bold> <Link>ein Verweis</Link> irgendwo hin
--> Der Inhalt der Link und bold Tags wird nun durch ein Link- bzw. Format-template ausgegeben. Um alles herum steht ein CMS_TRIM. Das Ergebnis soll hier dann natürlich
Das <b>ist</b> <a ...>ein Verweis</a> irgendwo hin
sein und nicht
Das<b>ist</b><a ...>ein Verweis</a>irgendwo hin
Ich hoffe, dieses kleine Beispiel zeigt, wo die Probleme hier liegen. Die möglichen Lösungen sind nicht immer für alle Anwendungsfälle passend, wobei ich die Lösung, dass einfache Leerzeichen stehen bleiben, besser finde, da die noch relativ einfach manuell (auskommentieren, löschen...) entfernt werden können.
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Holger,
ich bin voll Deiner Meinung - ich würde mich tatsächlich beschweren ![]() . Manchmal hat man einfach Scheuklappen auf.
. Manchmal hat man einfach Scheuklappen auf.
Dann weiß ich jetzt, was ich tun muß und weiß auch, dass es so, wie es sich verhält, korrekt ist und ich nicht irgendeinen Schmarrn zusammengebastelt hab.
Viele Grüße,
Daniel