Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: How to handle CMS_VALUE() inside java script d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to handle CMS_VALUE() inside java script document.write() ?
Hello All,
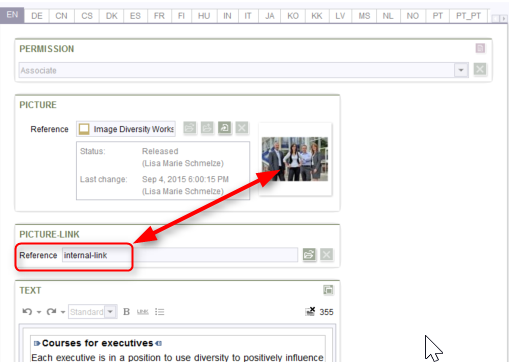
I would like to show an image which consists of external link or internal link on mouseover.
Setting up of external link or internal link component is CMS_INPUT_TEXT.
<script language="JavaScript" type="text/javascript">
var tmpHeight = 0;
var tmpWidth = 0;
$CMS_IF(!set_picHight.isEmpty)$
if (FIRSTspiritPortal.getParameter("print") == "1") {
tmpWidth = $CMS_VALUE(ref(st_picture, resolution:"UniListPic").width, default:"0")$-20;
tmpHeight = $CMS_VALUE(set_picHight)$*($CMS_VALUE(ref(st_picture, resolution:"UniListPic").width, default:"0")$-20)/$CMS_VALUE(ref(st_picture, resolution:"UniListPic").width, default:"0")$;
} else {
tmpWidth = $CMS_VALUE(ref(st_picture, resolution:"UniListPic").width, default:"0")$;
tmpHeight = $CMS_VALUE(set_picHight)$;
}
$CMS_END_IF$
$CMS_IF(!st_external_teaserlink.isEmpty)$
$CMS_IF(st_external_teaserlink.getText().equalsIgnoreCase("external-link"))$
$CMS_SET(linktarget,"_blank")$
$CMS_ELSE$
$CMS_SET(linktarget,"_top")$
$CMS_END_IF$
REF: $CMS_REF(st_external_teaserlink)$
VALUE: $CMS_VALUE(st_external_teaserlink)$
VALUE2: $CMS_VALUE(st_external_teaserlink.toString().trim())$
$CMS_SET(displayItem)$$CMS_VALUE(st_external_teaserlink)$$CMS_END_SET$
VALUE4:$CMS_VALUE(displayItem)$
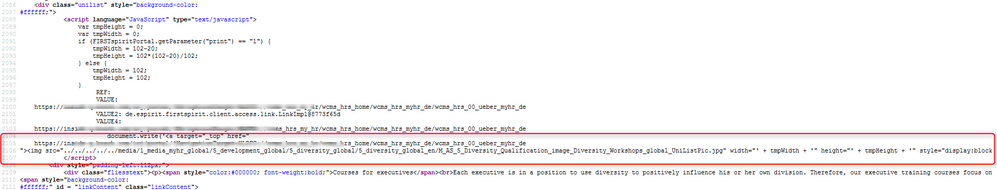
document.write('<a target="$CMS_VALUE(linktarget)$" href="$CMS_VALUE(st_external_teaserlink)$"><img src="$CMS_REF(st_picture,resolution:"UniListPic")$" width="' + tmpWidth + '" height="' + tmpHeight + '" style="display:block; float:left;"></a>');
$CMS_ELSE$
document.write('<img src="$CMS_REF(st_picture,resolution:"UniListPic")$" width="' + tmpWidth + '" height="' + tmpHeight + '" style="display:block; float:left;">');
$CMS_END_IF$
</script>
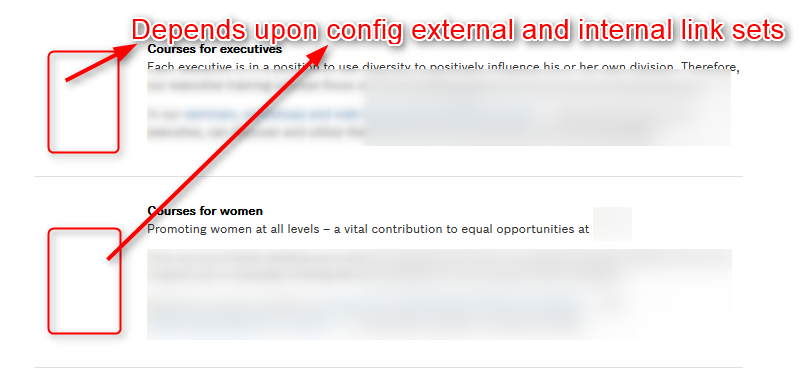
Because of href="$CMS_VALUE(st_external_teaserlink)$" in the <a> tag moves to next line and image is not generated in the page as shown in the previous image.
Is there anything like javascript multi line helps?Tried but nothing helps.
Thank you.
Regards,
Siva
- Labels:
-
Developers
-
Project Usage
- Tags:
- Javascript
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
I think you should use CMS_TRIM here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Michael,
Thank you for your reply. Its working fine. Sometimes looking on solution would not help in one-way. But there should be some solution which is easy ,but it never comes to mind.
Any how problem resolved.
Thanks and Regards,
Siva