- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FS5: Webedit und Verweis auf Eingabekomponente auf einem Reiter
Hallo!
Mein Eingabeformular hat 4 Reiter. Wie kann ich im Webedit eine Eingabekomponente so gestalten, dass direkt beim Klick auf das Bearbeiten-Symbol der passende Reiter aufgerufen wird, und nicht immer der erste?
Bisher gestalte ich die Eingabe so, wobei bei xxx der HTML-Code steht:
<div$CMS_VALUE(editorId())$>xxx</div>
Und Parallelfrage: gibt es eine Möglichkeit im normalen WebEdit, ähnlich der InEdit-Funktionalität, beim Aufruf des Bearbeiten-Button nur die jeweilige Eingabekomponente zu bearbeiten und nicht immer gleich die ganze Absatzvorlage zu bekommen? Also dem Redakteur nur das anbieten, was er auch bearbeiten wollte?
Danke im Voraus!
Grüße
Marcus Dau
- Labels:
-
Developers
-
Documentation
-
Knowledgebase
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo,
zur ersten Frage bin ich leider auch überfragt. Ich vermute, dass es keine entsprechende Möglichkeit gibt, bin mir dessen aber absolut nicht sicher.
Marcus Dau schrieb:
[...]Und Parallelfrage: gibt es eine Möglichkeit im normalen WebEdit, ähnlich der InEdit-Funktionalität, beim Aufruf des Bearbeiten-Button nur die jeweilige Eingabekomponente zu bearbeiten und nicht immer gleich die ganze Absatzvorlage zu bekommen? Also dem Redakteur nur das anbieten, was er auch bearbeiten wollte?
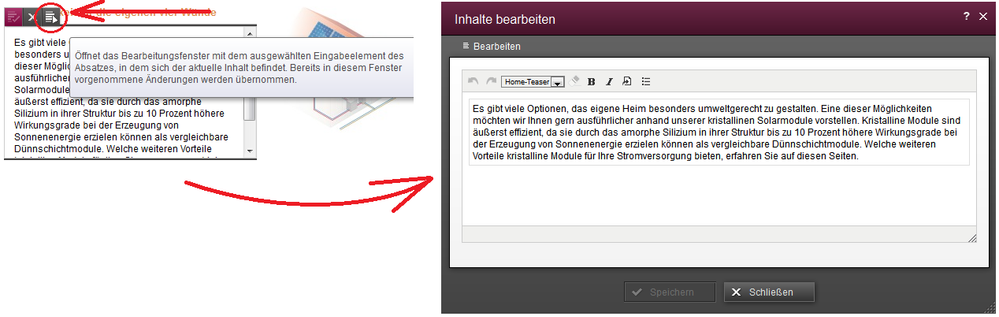
Bei der InEdit-Bearbeitung gibt es die Möglichkeit, dass Formular des aktuell bearbeiteten Elements in einem Dialog zu öffnen. Vielleicht beantwortet dies bereits die Frage?
Viele Grüße
Michaela
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich habe das nun auch schon so gebaut gehabt, dass die gesamte Absatzvorlage nur per editorId() angesprochen wird und die einzelnen Eingabekomponenten dann per InEdit zusätzlich einzeln editierbar sind. Das wird genügen.
Danke!