Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- FS5 Webclient: Bildausschnitt: Position des Icons ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FS5 Webclient: Bildausschnitt: Position des Icons bestimmen
Hallo Zusammen.
Beim WebClient gibt es die Möglichkeit für ein Bild eine Auflösung zu bestimmen.
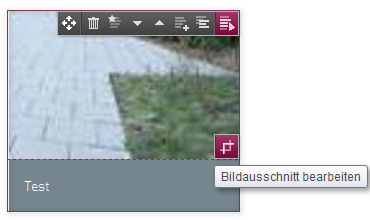
Das Icon zum bestimmen des Ausschnitts liegt immer unten rechts über dem Bild. Wir haben nun den Fall, dass am unteren Bildrand auch Text stehen kann, der über dem Bild liegt. Dies verhindert dann aber dass man den Button für den Bildausschnitt klicken kann. Gibt es eine Möglichkeit
- den Button per z-index nach oben zu bringen oder
- die Position zu verändern
Viele Grüße,
Daniel
PS: Im Anhang noch ein Screenshot der das Problem demonstriert.
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
ist dieses Posting noch aktuell oder wurde die beschriebene Situation inzwischen anderweitig gelöst?
Zu deiner Frage ist evtl ein Hinweis aus dem ODFS hilfreich:
WebClient-Einblendungen und Verwendung der CSS-Eigenschaft z-index in Vorlagen
Die EasyEdit- und InEdit-Funktionen in der WebClient-Vorschau werden anhand von Rahmen und Button-Leisten zugänglich gemacht,
die über dem HTML-Element mit denselben Dimensionen eingeblendet werden.
Die für ein mit einem Editor-Identifier ausgezeichnetes HTML-Element in den Vorschau-HTML-Code eingefügten HTML-Blöcke werden
dabei mit Cascading Style Sheets (CSS) so positioniert, dass ihre Anzeigebereiche den Dimensionen des HTML-Elements entsprechen,
aber nur angezeigt, während sich der Mauszeiger innerhalb des jeweiligen Anzeigebereichs befindet.
Die CSS-Eigenschaft z-index der EasyEdit- und InEdit-Einblendungen erhält zu diesem Zweck einen Wert ab 1000. Sollen
HTML-Elemente in Projektvorlagen ebenfalls entlang der z-Achse positioniert werden, so kann die Funktion der WebClient-spezifischen
Einblendungen nur gewährleistet werden, wenn die projekteigenen z-index-Definitionen einen Wert von weniger als 1000 haben.
Quelle (ganz unten auf der Seite):
Gruß
Michaela
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Michaela.
Das Posting ist noch aktuell, allerdings habe ich mir in der Zwischenzeit einen Workaround erarbeitet.
Nochmal das Problem:
Über einem Bild liegt ein Textblock (siehe Screenshot), der den unteren Teil des Bildes komplett abdeckt. Fährt man mit der Maus über das Bild erscheint der Button zum Bearbeiten des Ausschnitts korrekt unten in der Ecke. Fahre ich nun mit der Maus Richtung Button, wird der dieser ausgeblendet sobald ich den Textblock überfahre. Für das JavaScript des WebClient ist das auch korrekt, denn ich verlasse ja das Bild, für den Radakteur aber ist es nicht klar. Das Bild gibt es mit und ohne Text und vom Design her sitzt der Text immer über dem Bild.
Meine Lösung sieht so aus, dass ich nur für den WebClient ein extra DIV einbaue dem ich die Bearbeitung des Ausschnittes zugewiesen habe. Beim Laden der Seite wird nun die Höhe des zusätzlichen DIVs errechnet (Höhe des Bildes - Höhe des Textblocks). Damit erreiche ich genau das was im Screenshot zu sehen ist.
Gruß,
Daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
wenn ich das richtig verstanden habe, liegen das auf dem Screenshot zu sehende Bild der Text-Block nicht Kante an Kante, sondern ein Teil des Bildes liegt unter dem Textblock? Der Button "Bildausschnitt bearbeiten" müsste dann eigentlich in der rechten unteren Ecke des Textblockes erscheinen und verschwindet aber, weil er unterhalb des Textblockes liegt?
Eine dauerhafte Einblendung des Buttons beim Mouseover sollte in meinen Augen funktionieren, wenn der Textblock einen Z-Index unter 1000 hätte, so dass der Text zwar noch über dem Bild, der Button jedoch über dem Text läge.
Gruß
Michaela
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Michaela.
Korrekt, so ist es.
Bei dem Element wird kein z-index gesetzt. Nur über die Reihenfolge im HTML (Text nach Bild) bestimmt, dass das Absolut positionierte Element über dem Bild liegt.
Habe dem Textblock zum Test nun mal einen z-index von 200 gegeben, aber ohne Erfolg. Gleicher effekt wie vorher, sobald ich über den Textblock mit der Maus fahre ist der Button weg. JS interpretiert das als ein verlassen des Bildes.
Gruß,
Daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Daniel,
ich habe nochmal mit einem unserer Entwickler über das von Dir beschriebene Szenario gesprochen.
Er äußerte die Idee (!), in einem HTML-Element (z.B. <div/>) sowohl das Bild als auch den Text zu platzieren und diesem HTML-Element die editorId des Bildes zu übergeben, um so das Bild und den Text als "eine Einheit" darzustellen. Es ist jedoch nicht garantiert, dass diese Idee auch funktioniert!
Eine andere Lösung, außer den von dir erwähnten Workaround, scheint es andernfalls nicht zu geben.
Gruß,
Michaela