Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: FS5 Rules Property EDITABLE is not visible aff...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FS5 Rules Property EDITABLE is not visible affected for editors in JAVA-Client | not useable for CMS_GROUP components
Hi there,
we want not to hide formfields if an editor is invalid (for ux-reasons).
agood way will be, that we disable formfields, which is also possible:
/help/odfs/de/vorlagenentwicklung/regeln/_property___tag/property.html
(bad will be a suddenly dissappaereance by hiding them...)
1) The issue is for now, that not editable forms are not visible for editors, so that they do not know why they cant edit not editable editors.
A label will blow up code and the form itself...
Are there possibilities to get disabled formields be colored (inline, outline, background, etc.)?
2) It would be nice, if we can influence all formfields of a CMS_GROUP (all childs in it), like:
| <PROPERTY source="#form.top" name="VISIBLE"/> |
Feature Request or possible?
Thanks a lot, best regards,
Maik
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Maik,
1. Markups for components other than displaying a note are only supported by using SAVE and RELEASE type rules. I don't see, how adding a color helps an editor to understand, why a component is disabled.
2. See ODFS section on the "source" attribute at http://www.e-spirit.com/odfs50/en/vorlagenentwicklung/regeln/_property___tag/property.html?community
Hope, this helps.
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Stefan,
sorry that helps not really.
to no 1) "I don't see, how adding a color helps an editor to understand, why a component is disabled."
Hm. Let me explain the editor-pain a second time:
situation: A Form-Field is be disabled by nature e.g.
[code]
<CMS_TEXT .. disabled="no
[code]
or will be disabled by rule:
[code]
| <!-- hide second and third input component, when first input component is filled --> |
| <ON_EVENT> | |||
| <IF> | |||
| <NOT> | |||
| <PROPERTY source="first" name="EMPTY"/> | |||
| </NOT> | |||
| </IF> | |||
| <WITH> | |||
| <FALSE/> | |||
| </WITH> | |||
| <DO> | |||
| <PROPERTY source="second" name="EDITABLE"/> | |||
| <VALIDATION> | |||
| <PROPERTY source="second" name="VALID"/> | |||
| <MESSAGE lang="*" text="this textfield is not editable"/> | |||
| </VALIDATION> | |||
| <PROPERTY source="third" name="EDITABLE"/> | |||
| <PROPERTY source="#form.top" name="VISIBLE"/> | |||
| <VALIDATION> | |||
| <PROPERTY source="third" name="VALID"/> | |||
| <MESSAGE lang="*" text="this textfield is not editable"/> | |||
| </VALIDATION> |
| </DO> |
| </ON_EVENT> |
| [code] |
-> then you as editor DOES NOT SEE VISUALY that this form-field is deactivated. It is green only like ever.
But you can't click it?! That behavior seems to be buggy (for an editor).
Not really user experienced?!
2) So it is not possible to disable / invisible all form-field-childs of an CMS_GROUP?
Damn, no good?! May be i make a feature request, because there is a real need in a senseful use case
best regards,
maik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ad 1) I still do not see that a different color helps the editor to understand why he or she cannot edit a form field. A not-editable field is greyed out (as it is standard in many other applications). Putting a meaningful explanation as a message (instead of "this textfield is not editable") would make things clear with no question open.
ad 2) If a GROUP gets hidden (as described in the documentation I linked to), it will be invisible, of course including all its inner fields. It is not possible to disable a GROUP (if that was the question). The latter might be a valid feature request.
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yeah Stefan,
ad 2 first)
so i will get in that awesome feature. 😉
ad 1)
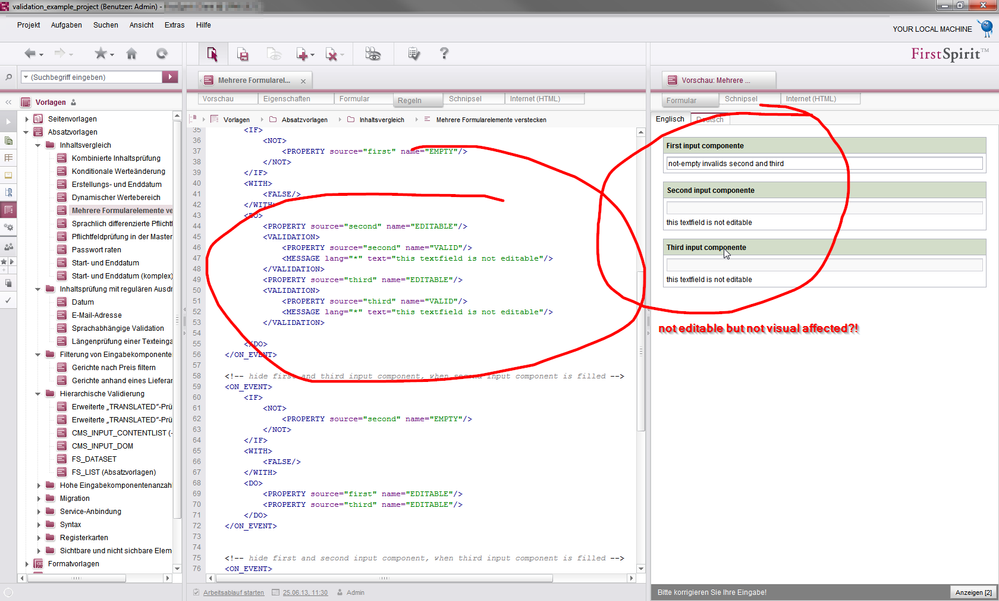
in my case, the field does NOT become grey, it is green, green, green (see screenshot attached).
So thats's a bug and ill get in contact with the helpdesk...
In our case the editor does only whant to know THAT not WHY a form-field becomes grey (like in other apps).
but that does not happen.
thanks a lot, that helps!
maik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Maik,
You are mixing the field with the frame. ![]()
The frame shows the store color (green for page store, no further semantics). The (input) field becomes grey. The other colors the frame shows are:
* red - when its state prevents saving the element
* yellow - if its state prevents releasing the element
* pink - if the current state represents a preset value
The thing is, disabling the field is orthogonal to the upper states and would conflict wrt. colorizing the frame.
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi Stefan,
so its not na bug, its a feature?
i want to become the frame grey if a field isnt editable.
is that possible?
cheers,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
//edit.
for me as editor a frame of a input field is also the inputfield itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope, can't do. Btw., grey is the store color for global store, which would cause even more confusion. You can try a feature request, but it would need a good motivating cause, why a message does not suffice or, actually, is not considered superior to coloring the frame. Maybe, one could argue for some discolouration.
Yours,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, btw., it is not mandatory that a simple form field has a frame. For several components, there is a "singleline" option which displays a field without the frame.
Cheers,
Stefan