- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FS Syntax wird nicht in css Datei interpretiert
Hallo zusammen,
ich benutzer css und js Dateien, die im mediastore gespeichert sind in meiner Projekt.
im css steht
.arrowLeft {
BACKGROUND: url($CMS_REF(media:"arrow_left_12x12", abs:1)$) no-repeat 0px 1px !important;
}
und in der js Datei:
$('ul[role="menu"] li a[href$="#previous"]').parent().addClass("arrowLeft");
leider wird die FS Syntax nicht korrekt interpretiert da im Browser dann steht:
.arrowLeft {
BACKGROUND: url($CMS_REF(media:"arrow_left_12x12", abs:1)$) no-repeat 0px 1px !important;
}
wisst ihr vielleicht warum das so ist?
Viele Grüße,
Aissam
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
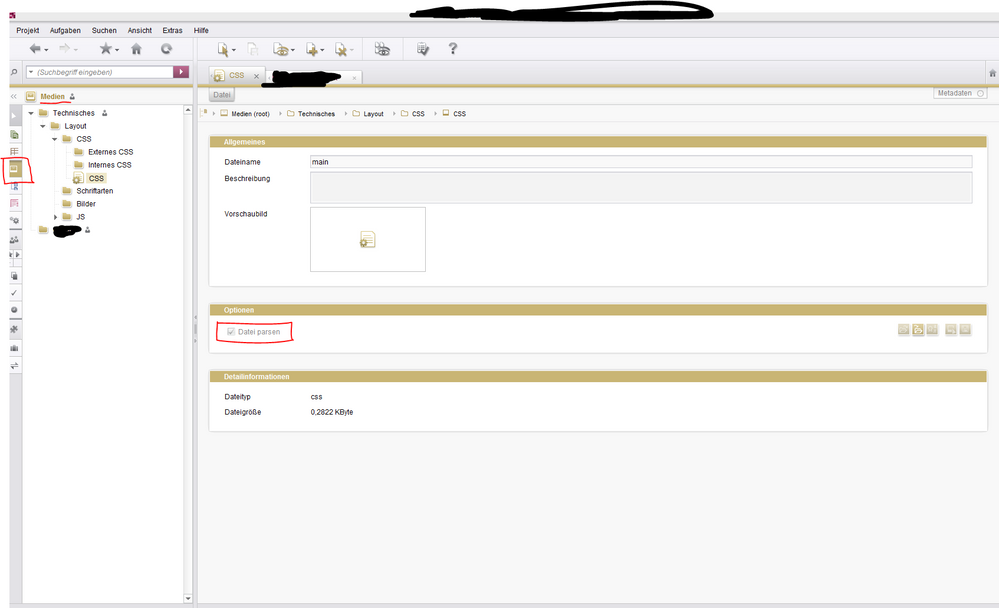
Ich hoffe aus dem Bild ist alles wichtige ersichtlich.
Besten Gruß
Tobias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Aissam,
schau doch mal ob im Mediastore bei der CSS/JS Datei die Option "Datei Parsen" aktiviert ist.
Besten Gruß
Tobias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Tobias,
wo kann man das denn prüfen?
Viele Grüße,
Aissam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich hoffe aus dem Bild ist alles wichtige ersichtlich.
Besten Gruß
Tobias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Tobias,
danke genau daran lags ![]()
Problem gelöst.
Viele Grüße,
Aissam