Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Eingabe auf Ursprungswert zurücksetzen - eigen...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Eingabe auf Ursprungswert zurücksetzen - eigenentwickelte Eingabekomponente
Hallo zusammen,
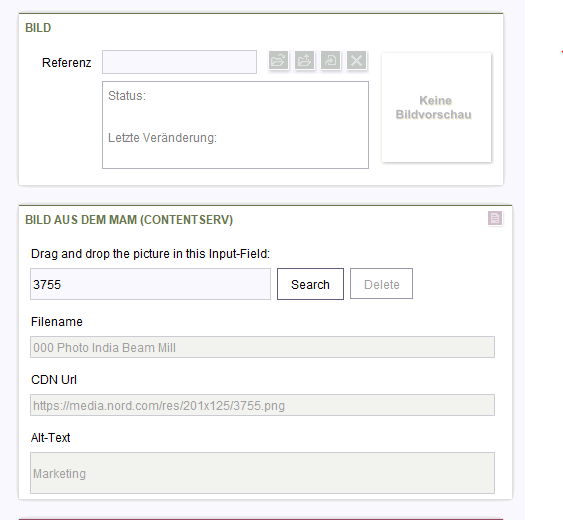
ich habe eine eigene Eingabekomponente (siehe: "BILD AUS DEM MAM(CONTENTSERV)") geschrieben.
Die Eingabekomponente enthält mehrere Input Textfelder.
Die Felder werden durch die MAM Integration per Drag&Drop befüllt.
Das Feld „CDN URL“ wird automatisch Anhand der ID (erstes Feld) berechnet.
Wenn die Eingabekomponente nicht gefüllt ist, wird dass Bild aus FS genommen (Komponente drüber).
Soweit alles gut!
Jetzt kommt das Problem:
Wenn einmal die MAM Komponente befüllt und dann wieder durch den „Delete“ - Button die Eingabe gelöscht wurde, dann sieht FirstSpirit es nicht wirklich als gelöscht.
Somit wird nicht das Bild (1. Eingabekomponente) aus FirstSpirit angezeigt!
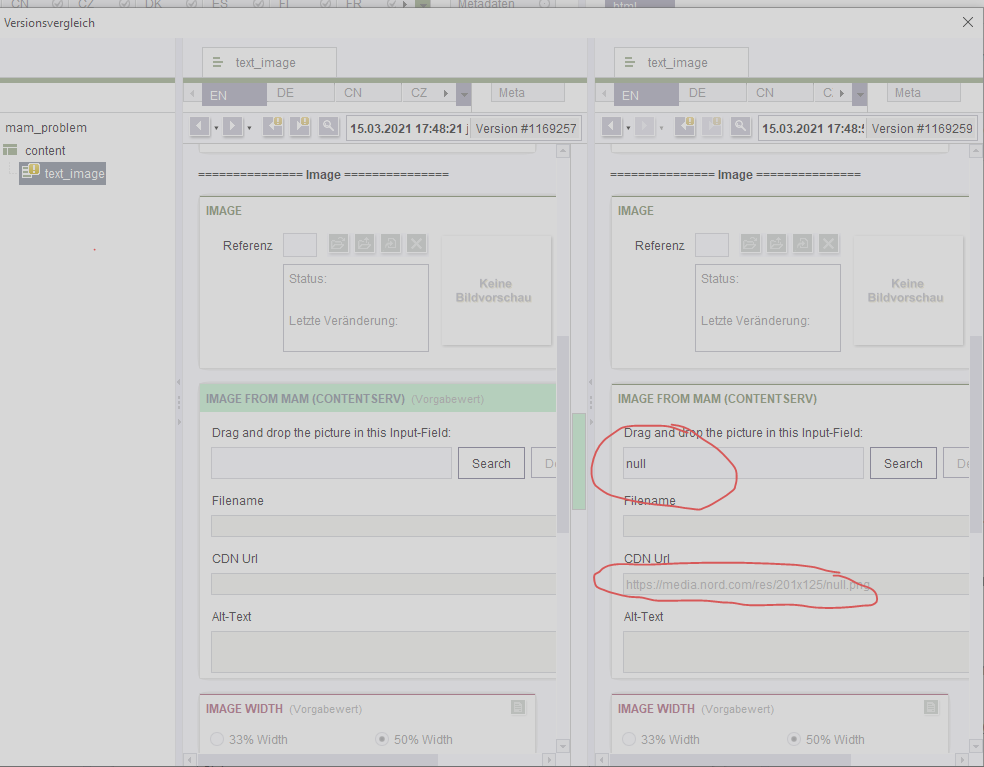
Alle Felder sehen zwar leer aus, aber in der Versionshistorie sieht man im ID Feld den Wert „null“ und dort sieht man, dass die CDN Url so aussieht: https:…./null.png
Meine Frage ist, wie bekomme ich es hin, den MAM Wert beim drücken des Delete-Buttons auf den Ursprungswert zurückzubekommen. Wenn ich den „Vorgabewert zurücksetzen“-Button drücke dann funktioniert es.
Die Implementierung der Eingabekomponente basierd auf der Beispiel-Implementierung: Entwicklerhandbuch für Komponenten (Beta) - Beispiel: Implementierung einer Eingabekomponente.
Freue mich auf Rückmeldungen.
Danke und Gruß
Julia
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo zusammen,
vielen lieben Dank für die ganzen Beiträge.
Um Euch nicht zu verwirren, habe ich das ursprüngliche Problem gar nicht erwähnt, welches auch beim e-Spirit Helpdesk lag.
Und zwar:
Als ich meinen Delete Button gedrückt habe, habe ich in der Eingabekomponente nur leer Felder gesehen und alles sah gut aus. Aber in der Versionshistorie standen da immer komische null Werte.
Ab und an kam es vor (die Redakteure berichteten), dass diese komischen Werte (aus der Versionshistorie) dann tatsächlich in der Eingabekomponente gelandet waren und wir eine falsche CDN URL hatten.
Der Fehler ist aber nicht aufgetreten, als die Redakteure das Icon „Vorgabewert setzen“ betätigt haben. Dann war der Wert in der Eingabemaske und in der Versionshistorie tatsächlich leer. Somit wollte in durch meinen Delete-Button auch den Zustand erlangen wie beim „Vorgabewert setzen“.
Jetzt habe ich FirstSpirit auf die Version 02-2021 aktualisiert und ohne weitere Schritte zu tätigen sieht es jetzt gut in der Versionshistorie aus. Somit war es ein Bug in einer alten Version.
Vielen Dank und Gruß,
Julia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Julia,
ich kenne mich mit eigenen Eingabekomponenten zwar nicht aus, aber allgemein gibt es einen Unterschied zwischen einer leeren und einer nicht gesetzten Eingabekomponente.
Im XML der Persistenz ist dies das Attribut set="1" (gesetzt) oder set="0". In der Praxis sieht das dann beispielsweise so aus:
<CMS_VALUE name="st_input_text"><LANG id="§" set="0"/></CMS_VALUE>
<CMS_VALUE name="st_input_text"><LANG id="§" set="1"><TEXT/></LANG></CMS_VALUE>
Die erste Zeile zeigt eine nicht gesetzte CMS_INPUT_TEXT Eingabekomponente an, die zweite eine, in der Inhalt vorhanden war, der gelöscht wurden.
Um die Eingabekomponente wieder "ungesetzt" zu bekommen, muss man null in das FormField schreiben.
Mit Templatemitteln geschieht dies über einen FS_BUTTON, der die entsprechende Eingabekomponente an ein Skript übergibt, die dann wiederum null setzt, also beispielsweise so:
<FS_BUTTON name="delete_meta_text" noBreak="yes" onClick="script:delete_component">
<LANGINFOS>
<LANGINFO lang="*" label="Delete data of textfield"/>
</LANGINFOS>
<PARAMS>
<PARAM name="component_to_delete">#field.st_input_text</PARAM>
</PARAMS>
</FS_BUTTON>
import de.espirit.firstspirit.forms.FormField;
if (component_to_delete instanceof FormField) {
component_to_delete.set(null);
}
ich hoffe, dass hilft Dir bei deinem Problem weiter.
Viele Grüße
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Julia,
nur, um mal kurz eine Alternative in den Raum zu werfen:
Warum eine eigene Eingabekomponente, die im Regelfall schlechter zu warten ist und gleichzeitig auch nochmal für CC und SA separat behandelt werden muss?
Ich glaube in deinem Fall hätte ein einfach Button mit onDrop gereicht, der ein Executable aufruft, dass ein Standardformular befüllt.
In meinen Augen wesentlich geringerer Aufwand und vermutlich besser wartbar ![]()
Das clearen wäre da dann auch genau so wie von Holger beschrieben, denn der Delete-Button wäre in diesem Fall ein einfacher, zweiter FS_BUTTON.
Viele Grüße
Felix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Julia,
um noch eine dritte Alternative auf den Tisch zu legen: Einbindungen externer Datenquellen, wie MAMs, kann man idealerweise über unseren DataAccessPlugin Mechanismus umsetzen. Hat man ein solches Plugin, kann man externe Datenreferenzen mit einer FS_INDEX Komponente einbinden. Diese ist generell zwar eine mehrwertige Komponente, aber man kann via Regeln die Anzahl der Einträge auf einen Eintrag validieren. Bei der Ausgabe (Generierung) würde man dann prüfen, ob ein Eintrag vorhanden ist und ansonsten den Wert aus der Referenz-Komponente nehmen.
Vorteile:
- man benötigt keine eigene Eingabekomponente
- man benötigt keinen Umweg über FS_BUTTON
- Leerprüfung ist eine Empty-Prüfung auf den Index
- innerhalb der Generierung kann man auf die Plugin-spezifischen Element und Daten zugreifen
- die Anzeige der Daten des eingebundenen Elements ist als Snippet im Plugin definierbar
- all das funktioniert Client-unabhängig sowohl im SiteArchitect als auch ContentCreator (und FragmentCreator)
Vielleicht eine praktischere Alternative für deinen Anwendungsfall.
Beste Grüße
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Julia,
Ich hätte jetzt auch ein DAP vorgeschlagen... Hierzu gab es sogar mal ein Techinar. Infos inkl. Aufzeichnung findest du hier:
Techinar: Neue Eingabekomponenten und DataAccessPlugins
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Findet ihr das DAP nicht zu aufwendig für sowas?
Mit dem Button ist es ein kleines TemplateFormular und ein Script mit ~20 Zeilen Code, das man im Zweifelsfall auch ohne Modul umsetzen könnte.
Viele Grüße
Felix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Felix,
ein FS_BUTTON ist technisch sicherlich auch möglich. Vermutlich von der Wartbarkeit nicht so schön, zumal die Persistenz sehr lose mit der Skriptfunktionalität verknüpft ist.
Es kommt auf Einsatzzweck an und mit was ein Redakteur gut umgehen kann. Das hängt sicherlich vom Projekt und vom Kunden ab.
Beste Grüße
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo zusammen,
vielen lieben Dank für die ganzen Beiträge.
Um Euch nicht zu verwirren, habe ich das ursprüngliche Problem gar nicht erwähnt, welches auch beim e-Spirit Helpdesk lag.
Und zwar:
Als ich meinen Delete Button gedrückt habe, habe ich in der Eingabekomponente nur leer Felder gesehen und alles sah gut aus. Aber in der Versionshistorie standen da immer komische null Werte.
Ab und an kam es vor (die Redakteure berichteten), dass diese komischen Werte (aus der Versionshistorie) dann tatsächlich in der Eingabekomponente gelandet waren und wir eine falsche CDN URL hatten.
Der Fehler ist aber nicht aufgetreten, als die Redakteure das Icon „Vorgabewert setzen“ betätigt haben. Dann war der Wert in der Eingabemaske und in der Versionshistorie tatsächlich leer. Somit wollte in durch meinen Delete-Button auch den Zustand erlangen wie beim „Vorgabewert setzen“.
Jetzt habe ich FirstSpirit auf die Version 02-2021 aktualisiert und ohne weitere Schritte zu tätigen sieht es jetzt gut in der Versionshistorie aus. Somit war es ein Bug in einer alten Version.
Vielen Dank und Gruß,
Julia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Julia,
schön zu lesen. Noch viel Erfolg im Projekt. ![]()
Beste Grüße
Stefan