Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Einbinden eines div-Bereiches mit editorId zur...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Einbinden eines div-Bereiches mit editorId zur Pflege der Meta-Daten
Hallo Community,
ich habe folgendes Problem:
Ich würde gerne an ein Div-Tag, dass im Contentcreator zur Pflege der Website eingebunden wird die Möglichkeit einbinden die Metadaten der Seite zu pflegen.
Verschiedene Beispiele aus der Doku führen leider bei mir nicht zum Erfolg. (https://docs.e-spirit.com/odfs/vorlagenentwick/content-highlig/einsatz-projekt/index.html)
U.a. habe ich es mit folgendem Tag probiert:
<div$CMS_VALUE(editorId(element:#global.page, editorName:"md_metadata__master", meta:true))$>Metadatenpflege der Seite</div>
md_metadata__master ist der Referenzname des Seitentemplates zur Pflege der Metadaten.
Das div-Tag wird in einer Formatvorlage (Header der Website) integriert, die wiederum in den Seitenvorlagen eingebunden ist.
Leider erscheint dann nur ein leeres Pflegefeld ohne die Möglichkeit den Metadatenpflegebutton zu drücken.
Hab Ihr eine Idee woran es liegen könnte. Muss ich noch etwas im System freischalten oder das Ganze anders ansprechen?
- Labels:
-
Q and A
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Ralf,
ich stelle mal die provokante Frage, wieso du die Metadaten über ein DIV in der eigentlichen Seite editieren willst?!
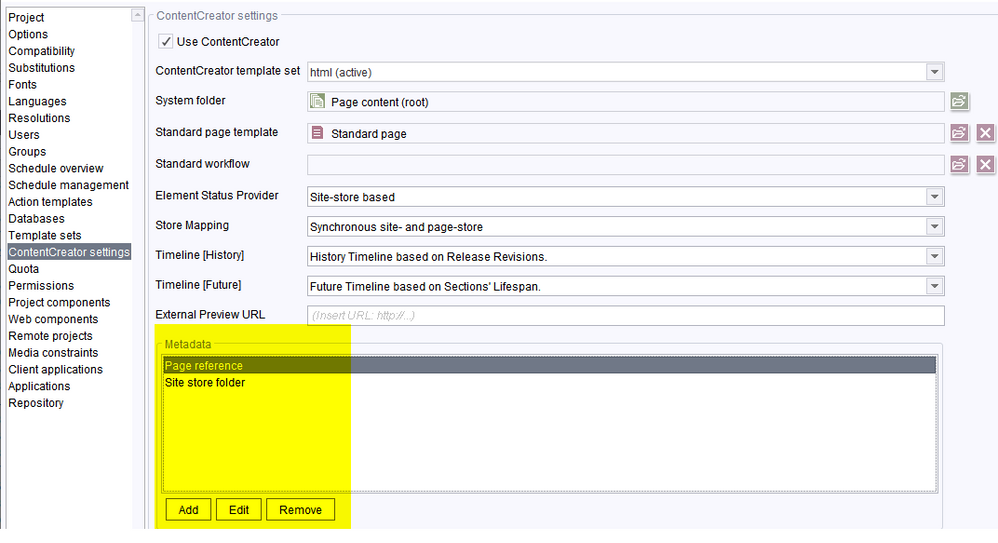
In den Projekteinstellungen besteht die Möglichkeit das Editieren von Metadaten im ContentCreator freizuschalten.
Danach hast du im ContentCreator die Möglichkeit die Metadaten direkt zu pflegen:
Beim Klick auf den entsprechenden Menüpunkt öffnet sich dann ein Overlay in dem das entsprechende Metadaten-Formular angezeigt wird.
Ich hoffe die Antwort hilft dir weiter. 🙂
Grüße
Sandro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Ralf,
ich stelle mal die provokante Frage, wieso du die Metadaten über ein DIV in der eigentlichen Seite editieren willst?!
In den Projekteinstellungen besteht die Möglichkeit das Editieren von Metadaten im ContentCreator freizuschalten.
Danach hast du im ContentCreator die Möglichkeit die Metadaten direkt zu pflegen:
Beim Klick auf den entsprechenden Menüpunkt öffnet sich dann ein Overlay in dem das entsprechende Metadaten-Formular angezeigt wird.
Ich hoffe die Antwort hilft dir weiter. 🙂
Grüße
Sandro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Sandro,
danke für deine schnelle Antwort.
Ich kenne den Bereich, den du oben erwähnt hast.
Wir nutzen ihn auch.
Deine Screenshots haben mich allerdings auf eine neue Lösung gebracht. (Verschiedenen Bereiche in denen Metadaten gepflegt werden können).
Der Grund, wieso ich eine Lösung für eine Editierung der Seiten-Metadaten suche, ist, dass für unsere Redakteure die Metapflege im Bereich 'contents' im Aufklappmenü des ContentCreators zu versteckt ist.
Ziel ist es die Metapflege schnell sichtbar auf der Seite zu haben.
Dazu habe ich versucht die Inedit Lösung für die Eingabefelder zu nutzen. Dann kann der Redakteur direkt sehen, welche Metadaten eingepflegt wurden und diese schnell bearbeiten.
Das Problem lag daran, dass die falschen Metadaten befüllt/ausgelesen wurden.
Vielen Dank für deine Hilfe.
Viele Grüße v.
Ralf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Ralf,
freut mich, dass dir die Antwort geholfen hat.
Wir hatten bei uns eher das Problem, dass es für die Redakteure zu viele verschiedene Bereiche gibt und sie diese im ContentCreator nicht intuitiv auseinander halten können. (Ordner im Sitestore, Pageref, Page, etc.) Daher haben wir alle Metadaten in den Sitestore verlagert und die Redakteure darauf geschult, wie sie über den ContentCreator zur Editierfunktion kommen.
Beste Grüße
Sandro