Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: DOM-Editor Ausgabe nicht HTML-konform
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
DOM-Editor Ausgabe nicht HTML-konform
Hallo zusammen,
wir haben das Problem, dass der vom DOM-Editor erzeugte Code nicht HTML-konform ist.
Der DOM-Editor umschließt viele Elemente automatisch mit dem <p>-Tag (Gesamten Inhalt, Listen, Überschriften). Der <p>-Tag ist aber nur für Textabsätze vorgesehen und darf auf keinen Fall blockerzeugende Elemente wie Listen (<ul>) und Überschriften (<h1>) beinhalten.
Sollte das wie hier doch der Fall sein, wird das erzeugte HTML-Dokument vom Browser falsch interpretiert und jeder öffnende und schließende <p>-Tag automatisch geschlossen. Der Browser verdoppelt also im Endeffekt jedes <p>-Tag. Die daraus resultierende Website sieht dann nicht mehr so aus wie erwartet.
Soweit ich das gesehen habe, können <p>-Tags, die keinen reinen Text umschließen, nicht "abgeschaltet" werden.
Eigentlich sollten solche nicht-konformen Tags garnicht erst erzeugt werden.
Lässt sich das Verhalten des DOM-Editors per Parameter ändern?
Vielen Dank im Voraus
Philipp Stämmler
PS: Wir nutzen FirstSpirit Version 5
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Daniel,
das Problem ist nur, dass die Liste dann trotzdem noch in einem Paragraph-Absatz liegt.
Wenn ich eine neue Seite anlege und in den frischen, bis dato unangetasteten DOM-Editor reinklicke passiert erstmal garnichts - soweit so gut. Sobald ich nun aber auf das Icon "Liste einfügen" klicke, wird ein neuer Absatz (<p>) erzeugt und dort die Liste reingelegt. Der Redaktur hat an dieser Stelle keine Chance das erzeugen des <p>-Absatzes zu verhindern, außer er wählt vor dem Einfügen der Liste für den Absatz eine andere Formatvorlage (anstatt <p>, eine eigene, die keinen Tag erzeugt).
Wie bereits geschrieben, würde ich dem Redakteur nicht zumuten wollen, an diesen Stellen für valides HTML sorgen zu müssen. Wir haben zwar sehr fähige Redakteure, jedoch können sich bei einer Vielzahl von verschiedensten Inhalten doch mal schnell Fehler einschleichen.
Daher mein Workaround mit dem Script, das <p>-Tags nur zulässt, sofern keine blockerzeugenden Elemente enthalten sind.
Für alle Interessierten hier noch die Vorgehensweise:
1. Erstellung Script "remove_invalid_paragraph_tag"
import java.util.regex.Matcher;
import java.util.regex.Pattern;
String content = context.getProperty("content");
String invalidTags = "(<p>|<pre>|<table>|<ul>|<ol>|<h1>|<h2>|<h3>|<h4>)";
Pattern pattern = Pattern.compile(invalidTags, Pattern.CASE_INSENSITIVE);
Matcher matcher = pattern.matcher(content);
if (!matcher.lookingAt()) {
result.setValue("<p>" + content + "</p>");
} else {
result.setValue(content);
}
2. Änderung Inhalt Formatvorlage "Standard" (p)
von:
<p>$CMS_VALUE(#content)$</p>
auf:
$CMS_RENDER(script:"remove_invalid_paragraph_tag", content:#content.toString)$
So wird der <p>-Tag nur um den Inhalt herumgesetzt, solange keine Block-Elemente enthalten sind.
Der String "invalidTags" muss bei Bedarf noch erweitert werden.
Alle Block-Elemente werden z.B. bei selfhtml aufgelistet (http://de.selfhtml.org/html/referenz/elemente.htm#block_elemente).
Viele Grüße
Philipp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hallo philipp stämmler,
der dom-editor ist durchaus in der lage, validen html-code auszuliefern.
dabei muß jedoch auch darauf geachtet werden, welche formatvorlage ausgewählt ist (dropdown "vorlage"). ist z. b. eine eigene definierte vorlage "header h3" ausgewählt, die auch entsprechend konfiguriert wurde (<h3>$CMS_VALUE(#content)$</h3>), so wird auch nur dieser tag ohne <p>-tag ausgegeben.
ist keine formatvorlage ausgewählt, wird der inhalt in <p>-tags gepackt.
siehe auch unter diesem pfad in der fs-hilfe:
[your_host]/help/odfs/de/vorlagenentwicklung/formatvorlagen_1/formatvorlagen_1.html
viele grüße,
daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Daniel,
vielen Dank für den Hinweis! Das hatte ich garnicht auf dem Schirm.
Bei Listen kann man leider nachträglich keine Absatz-Formatvorlage auswählen. Hier ist fix der Wert "ul.li" hinterlegt und es wird ein <p>-Tag um die Liste generiert. Nur wenn man vor dem Einfügen der Liste die entsprechende Absatz-Formatvorlage auswählt, funktioniert es wie gewünscht.
Außerdem hat die Variante den Nachteil, dass es dem Redakteur überlassen ist für ein valides HTML zu sorgen. Ich habe hier ein ungutes Gefühl - es können sich schnell Fehler einschleichen.
Schöner wäre es, wenn der DOM-Editor es garnicht erst zulassen würde invalides HTML zu erzeugen.
Als (zusätzliche) Lösung werde ich nun vorerst ein Script einsetzen, dass im Ausgabekanal der p-Formatvorlage gerendert wird und abhängig vom Inhalt (blockerzeugende Elemente enthalten?) das p-Tag um den Inhalt herumsetzt oder nicht. Somit ist zumindest das valide HTML gewährleistet.
Vielen Dank & viele Grüße
Philipp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi philipp,
ich merke gerade, dass meine antwort nicht vollständig war. ich hab dir nur den weg für formatvorlagen genannt, die nicht nur für den markierten bereich, sondern für einen textabsatz gelten.
wenn du unter formatvorlagen/allgemeine formatvorlagen schaust, solltest du z. b. vorlagen finden, die "liste" und "listeneintrag" heißen.
wenn du hierin die ausgabe pflegst, sollte auch dein html-code valide sein. in unserem fall steht da bei
- liste: <ul class="$CMS_VALUE(if(#list.attr("style") == "0", "textListDashed", "textListNumbered"))$">$CMS_VALUE(#content)$</ul>
- listeneintrag: <li>$CMS_VALUE(#content)$</li>
wenn der redakteur dann eine liste erstellt, kommt diese ohne umklammernden <p>-tag heraus:
<ul class="textListDashed">
<li></li>
<li></li>
</ul>
verhält sich das bei dir anders?
grüße,
daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Daniel,
leider verhält es sich bei uns anders.
Die Formatvorlagen für Liste und Listeneintrag sind bei uns unverändert:
<ul>$CMS_VALUE(#content)$</ul>
und
<li>$CMS_VALUE(#content)$</li>
Ich habe mal ein paar Screenshots vom DOM-Editor und dem daraus resultierenden Code gemacht:
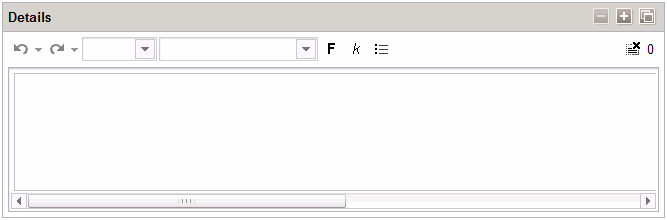
1. Der leere DOM-Editor.
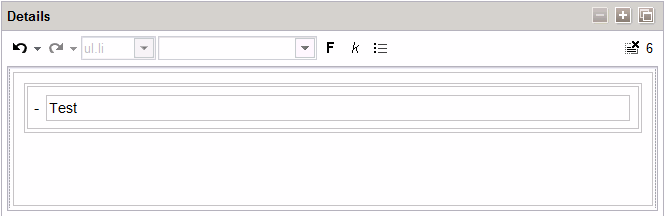
2. Nach klick auf "Liste einfügen" und eintragen des Test-Textes (man sieht hier schon, dass die Liste zweifach umrandet ist -> einmal als Indikator für das p-Element und einmal für das ul-Element):
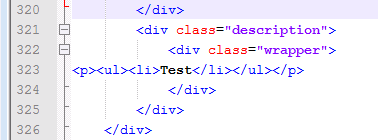
3. Von FirstSpirit generierter Quellcode (Ausschnitt - das "wrapper"-div liegt um den Inhalt vom DOM-Editor):
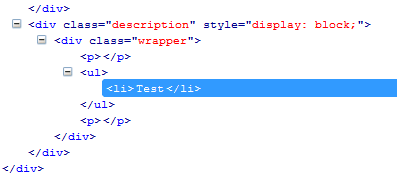
4. Vom Browser (FF) interpretierter Quellcode (Darstellung Firebug):
Das vom Editor automatisch erzeugte <p>-Tag lässt sich wie gesagt nur vermeiden, indem VOR dem Klick auf "Liste einfügen", eine eigene Absatz-Formatvorlage ausgewählt wird. Standardmäßig ist wohl die Paragraph-Absatz-Formatvorlage eingestellt.
Viele Grüße
Philipp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi philipp,
das liegt dann daran, dass die liste bewußt in den paragraph gesetzt wurde.
hier muß den redakteuren beigebracht werden, shift+return zu drücken, wenn sie im paragraph / absatz bleiben wollen. dann wird folglich auch kein separater <p>-tag um die <ul>s gebaut.
edit: ach ja, wenn man sich im ersten absatz befindet und diesen nicht will, einfach backspace drücken. ![]()
viele grüße,
daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Daniel,
das Problem ist nur, dass die Liste dann trotzdem noch in einem Paragraph-Absatz liegt.
Wenn ich eine neue Seite anlege und in den frischen, bis dato unangetasteten DOM-Editor reinklicke passiert erstmal garnichts - soweit so gut. Sobald ich nun aber auf das Icon "Liste einfügen" klicke, wird ein neuer Absatz (<p>) erzeugt und dort die Liste reingelegt. Der Redaktur hat an dieser Stelle keine Chance das erzeugen des <p>-Absatzes zu verhindern, außer er wählt vor dem Einfügen der Liste für den Absatz eine andere Formatvorlage (anstatt <p>, eine eigene, die keinen Tag erzeugt).
Wie bereits geschrieben, würde ich dem Redakteur nicht zumuten wollen, an diesen Stellen für valides HTML sorgen zu müssen. Wir haben zwar sehr fähige Redakteure, jedoch können sich bei einer Vielzahl von verschiedensten Inhalten doch mal schnell Fehler einschleichen.
Daher mein Workaround mit dem Script, das <p>-Tags nur zulässt, sofern keine blockerzeugenden Elemente enthalten sind.
Für alle Interessierten hier noch die Vorgehensweise:
1. Erstellung Script "remove_invalid_paragraph_tag"
import java.util.regex.Matcher;
import java.util.regex.Pattern;
String content = context.getProperty("content");
String invalidTags = "(<p>|<pre>|<table>|<ul>|<ol>|<h1>|<h2>|<h3>|<h4>)";
Pattern pattern = Pattern.compile(invalidTags, Pattern.CASE_INSENSITIVE);
Matcher matcher = pattern.matcher(content);
if (!matcher.lookingAt()) {
result.setValue("<p>" + content + "</p>");
} else {
result.setValue(content);
}
2. Änderung Inhalt Formatvorlage "Standard" (p)
von:
<p>$CMS_VALUE(#content)$</p>
auf:
$CMS_RENDER(script:"remove_invalid_paragraph_tag", content:#content.toString)$
So wird der <p>-Tag nur um den Inhalt herumgesetzt, solange keine Block-Elemente enthalten sind.
Der String "invalidTags" muss bei Bedarf noch erweitert werden.
Alle Block-Elemente werden z.B. bei selfhtml aufgelistet (http://de.selfhtml.org/html/referenz/elemente.htm#block_elemente).
Viele Grüße
Philipp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi philipp,
irgendwas läuft bei uns wohl anders. mir fehlt nur grad die zeit, herauszufinden, was es genau ist.
hier wird das thema übrigens auch behandelt:
- listoutput without spanning p
aber nun haben wir ja noch ne lösung im pott. ,)
viele grüße,
daniel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Daniel,
du, kein Problem.
Vielen Dank nochmal für deine Diskussionbereitschaft und hilfreichen Informationen!
Viele Grüße aus Karlsruhe
Philipp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See also here: CMS_INPUT_DOMEDITOR and standard conform HTML