Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Caching Probleme in der Vorschau
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Caching Probleme in der Vorschau
Hallo zusammen,
habt ihr auch teilweiße Caching Probleme in der internen Vorschau?
Sobald ich etwas in Absatzvorlagen oder in Datenquellen ändere wird es nicht in der Vorschau angezeigt? Auch mehrmaliges Aktualisieren hilft nicht. Meist sind Änderungen nur nach dem Neustart des Java-Clients sichtbar.
Ganz schlimm ist es, wenn ich etwas an der Stylesheet-Datei ändere.
Auch die Vorschau im externen Browser ist nicht immer hilfreich
Hat irgendwann auch solche Probleme?
Mit freundlichen Grüßen
Timo
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Timo,
versuch mal eine Vorschau bei gedrückter SHIFT Taste anzufordern. [Neuberechnung erzwingen]
Beseitigt dies das Problem?
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Danke für die schnelle Antwort.
Das hilft leider auch nichts =(
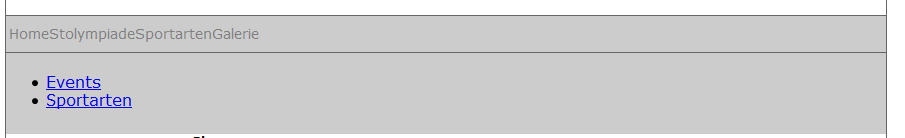
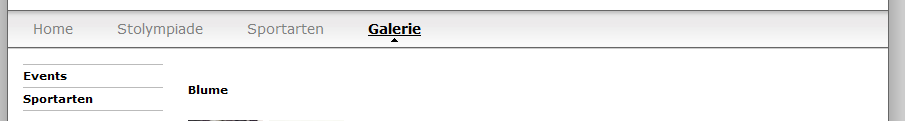
Hab mal mal 2 Bilder hinzugefügt wie es aussieht bzw aussehen sollte. So gravierend ist der Unterschied.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich vermute, der Unterschied kommt durch ein veraltetes Stylesheet zustande? Oder weil das Stylesheet nicht gefunden wird?
Lässt sich der Effekt auch im externen Browser beobachten? Ist der Inhalt des Stylesheets korrekt, wenn man sich das über den Browser anzeigen lässt (URL des Stylesheet in der Adresszeile eingeben bzw. im Firefox in der Quelltextansicht auf den Stylesheet-Link klicken)?
Ach ja, die eingesetzte FirstSpirit-Version wäre noch interessant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Der obere Screenshot ist vom internen Firefox Browser und der untere vom externen Browser. Ist wirklich seltsam...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FirstSpirit Version ist: 4.2.446.45868
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Können Sie bitte noch die Fragen von Herrn Jodeleit beantworten?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also wenn ich die Seite im externen Browser anschaue ist alles wie es sein sollte. Es scheint mir, wenn ich Änderungen an der CSS-Datei mache der interne Browser die Stylesheet-Datei nicht neu lädt und irgendwo im Cache behält.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Auf welche Weise binden Sie die CSS-Datei in die Seitenvorlage ein?
Editieren Sie die CSS-Datei innerhalb von FirstSpirit oder über einen externen Editor?
Parsen Sie das Medium und sind ggf. irgenwelche CMS_RENDER Aufrufe im Medium enthalten?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Da wir mehrere Seitenvorlage haben, habe ich den kompletten Header-Bereich der Vorlage in die Globalen Inhalte ausgelagert. Wir bearbeiten die CSS nur über FirstSpirit. CMS_RENDER Funktionen sind nicht enthalten.
EDIT: Ja das Medium wird geparst