Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: CMS_INPUT_TEXT with multi lingual with defaual...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CMS_INPUT_TEXT with multi lingual with defaualt master language set??
Hello Team,
My Master langauage is EN.
1) Entering some short-id value for EN language Tab with some AlphaNumeric values.
2) Entering some short-id value for DE language Tab with some AlphaNumeric values.
3) Entering some short-id value for IT(ITALY) language Tab with some AlphaNumeric values.
How to set EN short-id value for all the remaining language tabs?
Is it possible in Firstspirit? I think this is not possible in Firstspirit.
Version: 5.2.426
Form:
<CMS_INPUT_TEXT name="ptMediasuiteID" editable="yes" hFill="no" length="25" noBreak="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Short-ID:"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
HTML:
$CMS_IF(ptMediasuiteSection.equalsIgnoreCase("content"))$
<div class="theme_special_teaser">
<div class="top"></div>
$CMS_RENDER(template:"video_iframe",iframe_width:444,marginLeft:15)$
<div class="bottom"></div>
</div>
$CMS_END_IF$
Template : video_iframe
HTML:
<iframe id="video_iframe" width="$CMS_VALUE(iframe_width)$px" height="$CMS_RENDER(script:"getvideoheight",width:iframe_width.toString(),ratio:ptMediasuiteAssetRatio.toString(),subtitlesIncluded:ptMediasuiteAssetSubtitlesIncluded.toString())$px" src="$CMS_VALUE(psMediasuiteUri)$/$CMS_VALUE(psMediasuiteMandator)$/$CMS_VALUE(ptMediasuiteID,default:"")$/$CMS_VALUE(iframe_width)$" frameborder="0" scrolling="no" style="margin-left: $CMS_VALUE(marginLeft)$px;"></iframe>
Thanks and Regards,
Siva
- Labels:
-
Developers
- Tags:
- media
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
You neet to remove the "#form." portion in the source attributes to make this work. "#form" is only used for structural components (e.g., CMS_GROUP).
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
If the field "ptMediasuiteID" should always have the same value regardless the language, you can simply define the component's attribute useLanguages="no".
If you need something else, please, try to rephrase your requirements, as I did not understand correctly.
Best regards,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Mr Schulz,
Thank you for your reply.
Yes. useLanguages="no" means regardless of language it se the Master language value to all the languages.
But for me ,
I would like to enter different short-id for only few languages like (EN,DE,IT,FR).After entering the values all the other languages of short-id should use the EN language value in the appropriate Text Box.??
If i change useLanguage as YES then,I can enter in short-id value for EN,DE,IT,FR as different values and other languages is empty now.
How to automatically set the EN language short-id value for other languages which i have not entered any value.??
I hope the above explanation will help you.
Thank you.
Regards,
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
So do I get your right, that you want a fallback mechanism whenever the ID in a language is not set?
One way to accomplish this is described in another thread (German only), which loosely says to use two text components, one language dependent and the other language independent. The language dependent component then gets hidden (via rules) in the master language form. So in EN, only the language independent value can be edited.
In the other languages, either hide the language independent component or make it read only (via rules). In the templates you can then use the default-property of CMS_VALUE, so it does not provide an empty string but the value from the language independent component.
Is this a feasible solution for your problem?
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Mr. Schulz,
Thank you for your reply. yes you are correct.I want a fallback mechanism whenever the Short-ID in a language is not set?
Keeping 2 components will confuse the user in the screen.
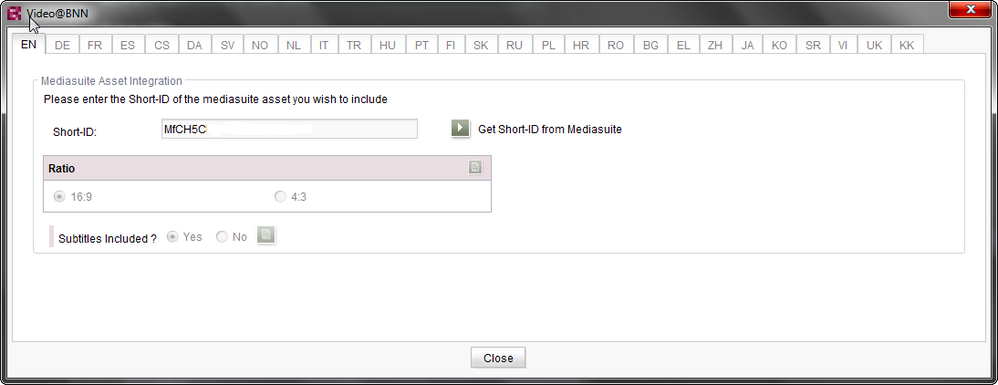
1) In the 28 languages as per the image attached, Its completely dynamic decision in which language tab short-id value will be entered.(It may be for 2 languages or 5 languages or 7 languages or 10 languages it depends on user).
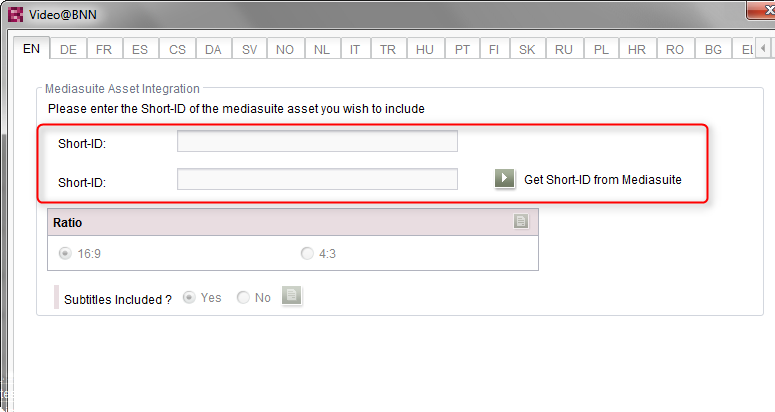
2) If i hide the language dependent text box via rules.(In case by mistake i have entered some thing wrong short-id or I would like to chnage it again).Here i will get problem for language dependent text box.
3)Language independent text box holds with diffenet name (because it is different component).
4)If I check isEmpty() for language independent text box ,it wil be always null for the component in beginning onwards.
5) Keeping 2 component will confuse the user.
6) 2 different cms_input component name will be there, for example
ptMediasuiteIDDependent
ptMediasuiteIDInDependent
when using CMS_VALUE Which component should i use,
$CMS_SET(set_LanguageIndependent, #global.section.formData.get(#global.project.masterLanguage,"ptMediasuiteIDDependent").get())$
When i use inside IFRAME code below, which component name will be used ???
<iframe id="video_iframe" width="$CMS_VALUE(iframe_width)$px" height="$CMS_RENDER(script:"getvideoheight",width:iframe_width.toString(),ratio:ptMediasuiteAssetRatio.toString(),subtitlesIncluded:ptMediasuiteAssetSubtitlesIncluded.toString())$px" src="$CMS_VALUE(psMediasuiteUri)$/$CMS_VALUE(psMediasuiteMandator)$/$CMS_VALUE(??????,default:"")$/$CMS_VALUE(iframe_width)$" frameborder="0" scrolling="no" style="margin-left: $CMS_VALUE(marginLeft)$px;"></iframe>
Any how thank you for your explanation,I will give a try and let you know if there is any obstacle .
Thank you,
Regards,
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am not sure, if I can follow, sorry :smileyplain:
With "hiding" I meant to use rules to only show the independent box in the master language (you can check for the language in the rules) and to only show the dependent box in any other than the master language. I might confuse the user that the box is empty. I don't know. ![]()
You will have two different names, yes. In the template, you would use
$CMS_VALUE(ptMediasuiteIDDependent, default: ptMediasuiteIDIndependent)$
Within a section element, you can also use the CMS_SET variant to fetch the value from the master language. In this case, you won't need two components.
Hope this helps,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you really need the value in the editor mask or would it be sufficient to render the english value in the output for any language where no value is provided by the editor? The latter could be coded in the rendering template without great effort...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Mr.Peter,
Thank you for your reply and time.Good to see the new layout for community.Congratulations.
For me requirement is,
it be sufficient to render the english value in the output for any language where no value is provided by the editor.
But Users who are all using the FS Site Architect and ContentCreator should see the values in GUI.
Also given a try VIA Rules to hide and show CMS_INPUT_TEXT conmponent. If 2 test box displays means confusing to users.
Nothing is visible in the SA screen.
<CMS_INPUT_TEXT name="ptMediasuiteID" editable="yes" hFill="no" length="25" noBreak="yes" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Short-ID:"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="ptMediasuiteIDDependent" editable="yes" hFill="no" length="25" noBreak="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Short-ID:"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<RULES>
<RULE>
<WITH>
<PROPERTY name="body" source="#global"/>
</WITH>
<DO>
<PROPERTY name="VALUE" source="ptMediasuiteSection"/>
</DO>
</RULE>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="LANG" source="#global"/>
<TEXT>EN</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.ptMediasuiteID"/>
</DO>
</RULE>
<RULE>
<WITH>
<NOT>
<EQUAL>
<PROPERTY name="LANG" source="#global"/>
<TEXT>EN</TEXT>
</EQUAL>
</NOT>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="#form.ptMediasuiteIDDependent"/>
</DO>
</RULE>
</RULES>
Thanks,
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Siva,
You neet to remove the "#form." portion in the source attributes to make this work. "#form" is only used for structural components (e.g., CMS_GROUP).
Cheers,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Schulz,
Thank you for your reply and time.
Regards,
Siva