Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Breadcrumb-Navigation mit Unternavigation wenn...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Breadcrumb-Navigation mit Unternavigation wenn Unterordner existieren
Hallo Zusammen,
ich habe derzeit ein paar Schwierigkeiten eine Breadcrumb-Navigation mit der FirstSpirit-Navigationsfunktion abzubilden.
Mein Problem ist folgendes:
Die Navigation soll eine Art Breadcrumb sein, in welcher der Pfad zum aktiven Element angezeigt wird. Das ist kein Problem.
Das Problem sind jedoch die Submenüs die auch mit angebunden werden sollen.
Beispiel:
Home --> Immobilien verkaufen --> Erfolg --> Vertriebsnetzwerk
Hier soll darüber hinaus bei "Immobilien verkaufen" und "Erfolg" alle Elemente der darunterliegenden Navigationsstruktur abbilden.
Ich bekomm das irgendwie nicht hin.
HTML-Code soll dann am Ende so aussehen:
<ul>
<li class="expand">
<a href="#">Immobilien verkaufen</a>
<ul>
<li><a href="#">Erfolg</a></li>
<li><a href="#">Sicherheit</a></li>
<li><a href="#">Komfort</a></li>
</ul>
</li>
<li class="expand">
<a href="#">Erfolg</a>
<span class="arrow"></span>
<ul>
<li><a href="#">Unser Service</a></li>
<li><a href="#">Vertriebsnetzwerk</a></li>
<li><a href="#">Käuferfinder</a></li>
</ul>
< /li>
<li class="active">
<a href="#">Vertriebsnetzwerk</a>
</li>
</ul>
</ul>
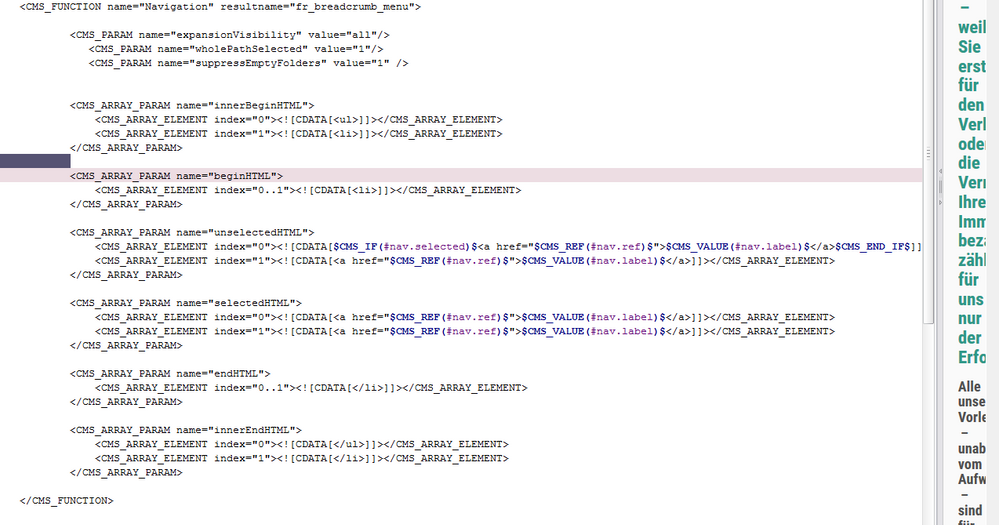
Uns soweit bin ich bisher gekommen...
Ziel:
Danke
Florian
- Labels:
-
Developers
-
Documentation
-
Knowledgebase
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Florian,
sollen bei den einzelnen Punkten wirklich nochmal deren Unterpunkte dargestellt werden, also dadurch z.b. "Erfolg" zwei Mal auftauchen? Ich kenne es eher so, dass bei solchen aufklappenden Breadcrumbs jeweils die Nachbarseiten aufklappen - alles andere fände ich persönlich verwirrend 😉
Wie auch immer, ich würde ja denken dass Du mit der expansionVisibility="standard" schonmal näher an dem wärst was überhaupt dargestellt werden soll (bzw. es würde genau passen).
Dein Problem besteht letztlich darin, dass FirstSpirit die Elemente für Deinen Fall in der "falschen" Reihenfolge ausgibt. FirstSpirit läuft quasi erst in den Baum rein (gibt also zwischendurch die Kinder aus) - macht somit eine sog. Tiefensuche. Du bräuchtest zwar letztlich dieselben Elemente, aber von der Codereihenfolge her ebenenweise (=Breitensuche).
Du könntest natürlich einfach z.B. purepath nehmen und dann pro Element selber die Logik zur Darstellung der Unterseiten bauen, müsstest aber dann die Abfragen wie "im Menü anzeigen" selbst nachbauen. Fände ich irgendwie unschön.
Eine Alternative ist, dass die Navigationsfunktion selbst nur eine Datenstruktur aufbaut (Liste in Liste). Die äußere Liste würde dann die Ebenen darstellen, die inneren Elemente die Einträge dieser Ebene. D.h. in der Navigationsfunktion würden letztlich nur $CMS_SET(...)$ stehen, über die eine "vorher" im Template initialisierte (die äußere) Liste gefüllt wird. Wichtig zu wissen ist hierbei, dass die Navigationsfunktion erst ausgewertet wird, wenn darauf zugegriffen wird z.B. mit $CMS_VALUE(...)$ oder - wenn Du die Ausgabe (insb. Leerzeilen) unterdrücken willst - mit $CMS_SET(void,fr_breadcrumb_menu.toString())$. Darum kannst Du darin auf eine Variable (=die äußere Liste) zugreifen, die "nach" der Navigatonsfunktion-Definition, aber vor deren Aufruf initialisiert wird.
Die eigentliche Ausgabe würde dann im Template mit einer erneuten Iteration über die dann von der Navigationsfunktionen gefüllten Liste passieren.
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Florian,
benötigst Du noch weitere Hilfe oder hat Dir die Antwort von Michael bereits geholfen? In diesem Fall wäre es super, wenn Du die "richtige Antwort" entsprechend markierst, damit auch andere Community-Teilnehmer diese auf den ersten Blick finden. Solltest Du zwischenzeitlich eine eigene Lösung gefunden haben, wäre es nett, wenn Du diese hier bereit stellst.
Viele Grüße,
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Vielen Dank für den Tipp. Hatte mir jetzt vorübergehend mit mehreren Navigationsfunktionen beholfen, was aber irgendwie auch unschön wirkt und ziemlich schlecht lesbar wirkt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<CMS_HEADER>
<CMS_FUNCTION name="Navigation" resultname="fr_breadcrumb_menu">
<CMS_PARAM name="expansionVisibility" value="standard"/>
<CMS_PARAM name="wholePathSelected" value="1"/>
<CMS_PARAM name="suppressEmptyFolders" value="1" />
<CMS_ARRAY_PARAM name="innerBeginHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[<ul>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="beginHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[<li class="expand">]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="unselectedHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[$CMS_IF(#nav.selected)$<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_IF(#nav.hasSubFolders)$<span class="arrow"></span>$CMS_END_IF$$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="selectedHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_IF(#nav.hasSubFolders)$<span class="arrow"></span>$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="endHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="innerEndHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[</ul>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="1"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
</CMS_FUNCTION>
<CMS_FUNCTION name="Navigation" resultname="fr_breadcrumb_submenu">
<CMS_PARAM name="expansionVisibility" value="standard"/>
<CMS_PARAM name="wholePathSelected" value="1"/>
<CMS_PARAM name="suppressEmptyFolders" value="1" />
<CMS_ARRAY_PARAM name="innerBeginHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<ul>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[<li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="beginHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[<li class="expand$CMS_IF(#nav.selected && !#nav.hasSubFolders)$ active$CMS_END_IF$">]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[<li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="unselectedHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[$CMS_IF(#nav.selected)$<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_IF(#nav.hasSubFolders)$<span class="arrow"></span>$CMS_END_IF$$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[$CMS_IF(!#nav.selected)$<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="selectedHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[$CMS_IF(#nav.selected)$<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_IF(#nav.hasSubFolders)$<span class="arrow"></span>$CMS_END_IF$$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[$CMS_IF(!#nav.selected)$<a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a>$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="endHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
<CMS_ARRAY_PARAM name="innerEndHTML">
<CMS_ARRAY_ELEMENT index="1"><![CDATA[</ul>]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2"><![CDATA[</li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
</CMS_FUNCTION>
<CMS_FUNCTION name="Navigation" resultname="fr_breadcrumb_purepath">
<CMS_PARAM name="expansionVisibility" value="purepath"/>
<CMS_PARAM name="wholePathSelected" value="1"/>
<CMS_PARAM name="suppressEmptyFolders" value="1" />
<CMS_ARRAY_PARAM name="selectedHTML">
<CMS_ARRAY_ELEMENT index="0"><![CDATA[$CMS_IF(#nav.selected && !#nav.hasSubFolders)$<li class="active"><a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a></li>$CMS_END_IF$]]></CMS_ARRAY_ELEMENT>
<CMS_ARRAY_ELEMENT index="2..99"><![CDATA[<li class="active"><a href="$CMS_REF(#nav.ref)$">$CMS_VALUE(#nav.label)$</a></li>]]></CMS_ARRAY_ELEMENT>
</CMS_ARRAY_PARAM>
</CMS_FUNCTION>
</CMS_HEADER>
$CMS_TRIM(level:2)$
<div class="row breadcrumbs $CMS_VALUE(ss_highlight_color.convert2)$">
<ul>
<li>
<a href="$CMS_REF(ps_start_page)$">Home</a>
</li>
$CMS_IF(!fr_breadcrumb_menu.isEmpty)$
$CMS_VALUE(fr_breadcrumb_menu.toString)$
$CMS_END_IF$
$CMS_IF(!fr_breadcrumb_submenu.isEmpty)$
$CMS_VALUE(fr_breadcrumb_submenu.toString)$
$CMS_END_IF$
$CMS_IF(!fr_breadcrumb_purepath.isEmpty)$
$CMS_VALUE(fr_breadcrumb_purepath.toString)$
$CMS_END_IF$
</ul>
</div>
$CMS_END_TRIM$
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Florian,
benötigst Du noch Hilfe oder hast Du uns Deine Lösung zur Verfügung gestellt? Im zweiten Fall wäre es für die anderen in der Community hilfreich, wenn Du den entsprechenden Beitrag, wie Martin bereits vorgeschlagen hat, bitte als "Richtige Antwort" markierst. Danke!
Grüße Marian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Florian,
danke für deinen Code! Vielleicht hilft das anderen Leuten mit dem gleichen Problem weiter.
Ich nehme an, damit hast du erstmal eine Lösung - alternativ hatte Michael dir ja schon einen anderen Weg aufgezeigt.
Grüße,
Hannes