Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Bildinformationen auf Medienebene setzen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bildinformationen auf Medienebene setzen
Guten Morgen zusammen,
ich arbeite zur Zeit an einer Galerie, bei der der Redakteur lediglich einen Ordner aus dem gelben Bereich angibt und die Absatzvorlage holt sich dann automatisch alle Bilder aus diesem Verzeichnis und generiert eine Galerie.
Dadurch wird dem Redakteur bei viel Arbeit abgenommen, da nicht jedes Bild einzeln eingefügt werden muss. Allerdings habe ich auf den ersten Blick keine Möglichkeit, dem Redakteur die Optionen zur Angabe von bspw. Bildtitel und Bildbeschreibung anzulegen. Nun wäre es ja eh Quatsch, wenn der Redakteur auf jeder Seite, die eine Galerie enthält, Angaben wie Bildtitel und -beschreibung neu pflegen müsste. Geschickt wäre es, wenn diese Informationen direkt am Bild hängen.
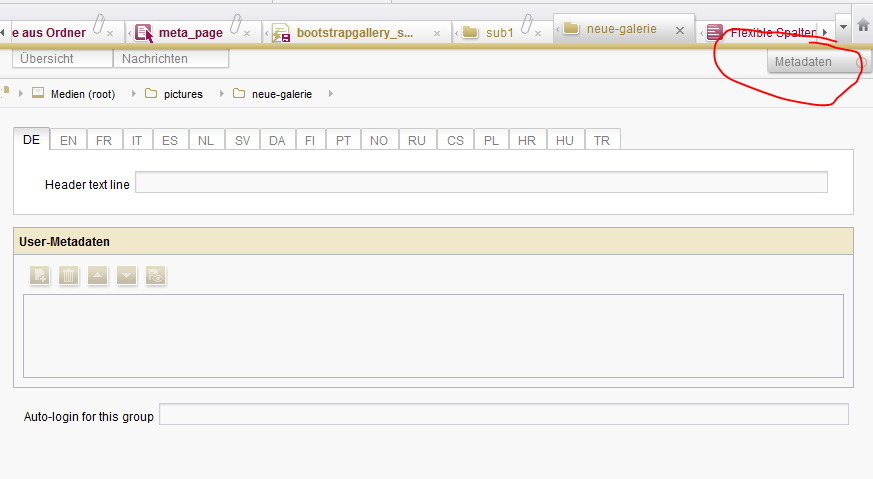
Nun habe ich den Reiter Metadaten entdeckt (siehe Bild2) und frage mich, ob ich diese Vorlage für meine Zwecke nutzen kann.. Diese (Seiten-)Vorlage wird ja direkt im ServerManager als Metadaten-Vorlage bestimmt.
Kann ich diese Vorlage gefahrlos bearbeiten, wenn sie im Projekt bisher nicht verwendet wird?
Gibt es andere Möglichkeiten, Bildinformationen zentral und direkt am Bild zu speichern?
Und wie kann ich auf diese Metadaten aus einer Vorlage heraus zugreifen? In der Vorlage habe ich mehrere Eingabefelder ergänzt. Auf diese greife ich zu mittels:
$CMS_VALUE(ref(x).meta("meta_image_title"))$
Wobei x für das aktuelle Bild aus meiner for-Schleife steht und meta_image_title der Name des CMS_INPUT_TEXT-Elements. Nur wie stelle ich es an, dass ich auf manuell hinzugefügte Werte aus dem User-Metadaten-Feld zugreifen kann? Hier der Code der CMS_INPUT_CONTENTAREALIST:
<CMS_INPUT_CONTENTAREALIST name="meta_user_data" hFill="yes" rows="5">
<LANGINFOS>
<LANGINFO lang="*" label="User meta data" description="Table meta-variables (inherited as a whole)"/>
<LANGINFO lang="DE" label="User-Metadaten" description="Tabelle der Metadaten (komplett vererbt)"/>
</LANGINFOS>
<SOURCES>
<TEMPLATE name="user_meta"/>
</SOURCES>
<VARIABLES>
<VARIABLE name="st_text_1"/>
<VARIABLE name="st_text_2"/>
<VARIABLE name="st_combobox_1"/>
</VARIABLES>
</CMS_INPUT_CONTENTAREALIST>
<CMS_INPUT_TEXT name="meta_personalisation_light" hFill="yes" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Auto-login for this group" description="Only one group name on this line"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Wie sieht also der Zugriff darauf aus, wenn der Redakteur beispielsweise folgende Einträge getätigt hat:
Ein Zugriff mittels
$CMS_VALUE(ref(x).meta("meta_user_data.title"))$
war leider erfolglos.
Vielen Dank für eure Hilfe!
Fabian
Update:
Ich sehe gerade, dass CMS_INPUT_CONTENTAREALIST veraltet ist und durch FS_LIST ersetzt werden sollte. Gibt es eine Funktion, mit der ich ohne eine for-Schleife auf die Einträge einer FS_LIST zugreifen kann? Ich denke da an eine Funktion, der ich einen Wert übergebe (z.B. den Schlüssel) und anschließend wird mir der zum Schlüssel hinterlegte Wert zurückgegeben.
Eigentlich ist eine FS_LIST schon zu mächtig, da der Redakteur einfach nur Schlüssel-Wert-Paare angeben soll, die am besten einfach nur in einem Array gespeichert werden.
Bild 2:
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So hast du natürlich Recht pahl, jedoch brauche ich noch zusätzliche Felder, so dass Dateiname und Beschreibung nicht ausreichen. Und damit die Werte nicht an zwei Stellen gepflegt werden müssen (unter Allgemeines und in den Meta-Daten), baue ich lieber die Meta-Daten-Vorlage weiter aus. So passt das jetzt eigentlich sehr gut..
Auf einen FS_CATALOG verzichte ich nun ganz. Stattdessen habe ich meine Meta-Vorlage so angepasst, dass diese je nach aktuellem Objekttyp (Bild, Seite, etc...) andere Eingabefelder anzeigt. In meinem Fall werden für Bilder Eingabemöglichkeiten für Titel, kurze und lange Beschreibung, Copyright und Fotograf angezeigt.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fabian,
Bilder besitzen bereits standardmäßig ein Feld für einen Bildtitel und eine Bildbeschreibung. Was spricht in deinem Anwendungsfall dagegen, diese Felder zu verwenden, statt den Umweg über die Metadaten zu nehmen?
Viele Grüße
Michaela
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So hast du natürlich Recht pahl, jedoch brauche ich noch zusätzliche Felder, so dass Dateiname und Beschreibung nicht ausreichen. Und damit die Werte nicht an zwei Stellen gepflegt werden müssen (unter Allgemeines und in den Meta-Daten), baue ich lieber die Meta-Daten-Vorlage weiter aus. So passt das jetzt eigentlich sehr gut..
Auf einen FS_CATALOG verzichte ich nun ganz. Stattdessen habe ich meine Meta-Vorlage so angepasst, dass diese je nach aktuellem Objekttyp (Bild, Seite, etc...) andere Eingabefelder anzeigt. In meinem Fall werden für Bilder Eingabemöglichkeiten für Titel, kurze und lange Beschreibung, Copyright und Fotograf angezeigt.