- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
BeanShellScript über Kontextmenü mit Formular
Hallo!
Gibt es die Möglichkeit, Formularelemente zu nutzen, wenn man ein Skript über das Kontextmenü aufruft?
Mein Fachbereich möchte gerne, dass ein Kommentar eingegeben wird, wenn eine Inhaltsseite oder ein Medium freigegeben wird. Da könnte man wunderbar das einfache CMS_INPUT_TEXT verwenden. Allerdings habe ich noch keine Möglichkeit gefunden, dieses auch anzeigen zu lassen und hinterher auszuwerten.
Außerdem soll, wenn kein Kommentar eingetragen wird, ein String übernommen werden, der in einer Metadaten-Variablen steht.
Irgendwelche Tipps?
Danke schonmal im Vorraus! ![]()
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo,
da mir nicht ganz klar geworden ist, an welcher Stelle sich der vom Redakteur eingegebene Kommentar wiederfinden/gespeichert werden soll, hier mal ein paar unterschiedliche Einstiegspunkte:
- Kommentare in den Verwaltungen
- Formulare im Workflow
- Formularelemente im Skript
zu 1.:
Seit Version 4.1 gibt es die Möglichkeit die Eingabe von Kommentaren in den Verwaltungen zu erzwingen. Vergleiche hierzu Kapitel 7.4.2 ff der Administratorendokumentation und dort den Abschnitt Versions-Kommentare erfassen
zu 2.:
Da Sie von der Freigabe sprachen und hierfür ja sicherlich ein Arbeitsablauf verwendet wird, hier der kurze Hinweis auf die Möglichkeit der Definition von Formularen für Arbeitsabläufe. Siehe hierzu Kapitel 4.4. ff aus der Entwicklerdokumentation.
zu 3.:
Die Nutzung von Formularelementen im Skript ist auch sehr einfach möglich. Hierzu ein kleines Beispiel in Bezug zu Ihrem Anwendungsfall:
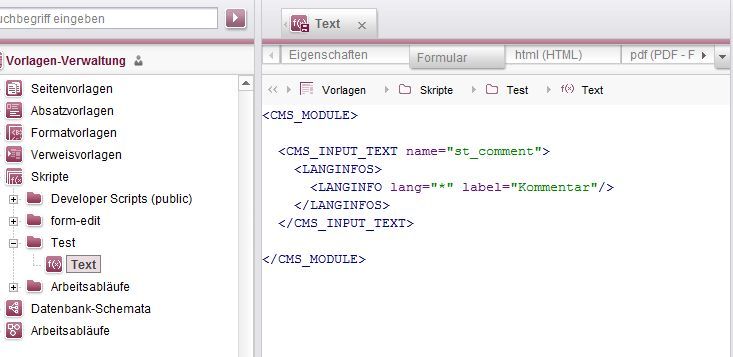
* Definition der Eingabekomponente im Formularreiter des Skriptes:
Skriptcode im Kanal html(HTML)
// script was started on this storeelement
element = context.getStoreElement();
// show the form dialog
data = context.showGui();
if (data == null) {
// user abort (cancel)
return;
}
// puh, user clicked "OK" 🙂
textEditor = data.get("st_comment").getEditor();
// text editor is defined language independent -> use master language
comment = textEditor.get(context.getProject().getMasterLanguage());
if (comment == null || comment.length() == 0) {
// use fallback from metadata
// do we have meta data defined
if (element.hasMeta()) {
metaData = element.getMeta();
// get text editor from meta data
metaText = metaData.get("mt_comment").getEditor();
// meta data are language independent by concept -> use master language
comment = metaText.get(context.getProject().getMasterLanguage());
}
}
context.logInfo("comment=" + comment);
// store the comment
// TODO
Gruss
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo,
da mir nicht ganz klar geworden ist, an welcher Stelle sich der vom Redakteur eingegebene Kommentar wiederfinden/gespeichert werden soll, hier mal ein paar unterschiedliche Einstiegspunkte:
- Kommentare in den Verwaltungen
- Formulare im Workflow
- Formularelemente im Skript
zu 1.:
Seit Version 4.1 gibt es die Möglichkeit die Eingabe von Kommentaren in den Verwaltungen zu erzwingen. Vergleiche hierzu Kapitel 7.4.2 ff der Administratorendokumentation und dort den Abschnitt Versions-Kommentare erfassen
zu 2.:
Da Sie von der Freigabe sprachen und hierfür ja sicherlich ein Arbeitsablauf verwendet wird, hier der kurze Hinweis auf die Möglichkeit der Definition von Formularen für Arbeitsabläufe. Siehe hierzu Kapitel 4.4. ff aus der Entwicklerdokumentation.
zu 3.:
Die Nutzung von Formularelementen im Skript ist auch sehr einfach möglich. Hierzu ein kleines Beispiel in Bezug zu Ihrem Anwendungsfall:
* Definition der Eingabekomponente im Formularreiter des Skriptes:
Skriptcode im Kanal html(HTML)
// script was started on this storeelement
element = context.getStoreElement();
// show the form dialog
data = context.showGui();
if (data == null) {
// user abort (cancel)
return;
}
// puh, user clicked "OK" 🙂
textEditor = data.get("st_comment").getEditor();
// text editor is defined language independent -> use master language
comment = textEditor.get(context.getProject().getMasterLanguage());
if (comment == null || comment.length() == 0) {
// use fallback from metadata
// do we have meta data defined
if (element.hasMeta()) {
metaData = element.getMeta();
// get text editor from meta data
metaText = metaData.get("mt_comment").getEditor();
// meta data are language independent by concept -> use master language
comment = metaText.get(context.getProject().getMasterLanguage());
}
}
context.logInfo("comment=" + comment);
// store the comment
// TODO
Gruss
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sehr gut! Nr. 3 ist genau das, was ich brauchte.
Dann kann ich ja jetzt mein selbst erstelltes Fenster getrost wieder weghauen 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ab FirstSpirit 5
FormData data = context.showForm();
und weiter wie immer mit formdata object