Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Anpassen der Eingabemöglichkeiten in der Medie...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anpassen der Eingabemöglichkeiten in der Medienverwaltung
Hallo zusammen,
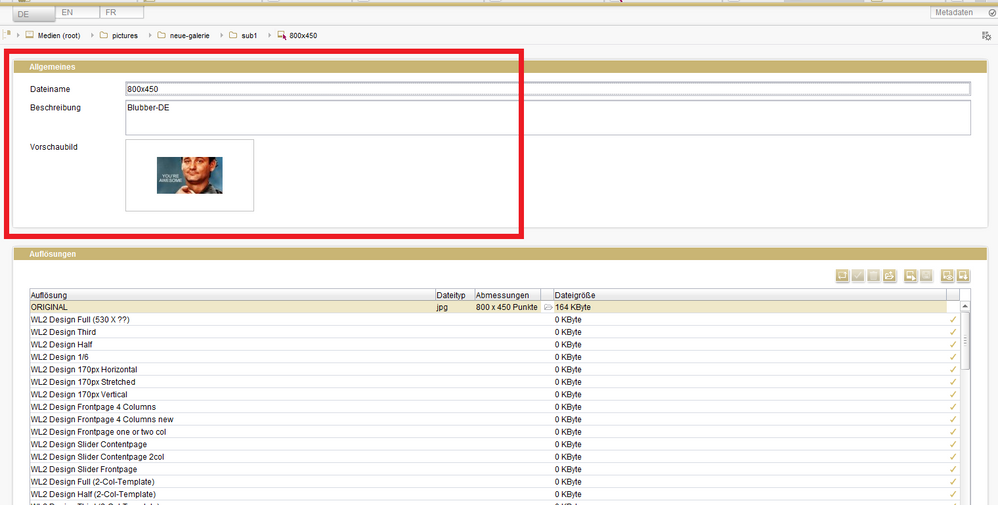
besteht die Möglichkeit, dass ich die Eingabemaske im Medienbereich anpassen kann? Bei Bildern besteht standardmäßig die Möglichkeit, den Dateinamen und die Beschreibung anzupassen (siehe Bild):
Zur Zeit nutze ich die Meta-Daten, um zusätzliche Daten bereitzustellen. Allerdings gestaltet es sich ziemlich schwierig dies für mehrere Sprachen schön umzusetzen (wir verwalten mehrere Projekte mit sehr unterschiedlichen Sprachen). D.h. ich müsste alle eventuell vorkommenden Sprachen in der Meta-Daten-Vorlage abdecken. Der Ansatz hier wäre ein FS_CATALOG in der Meta-Daten-Vorlage, dem für jede Sprache ein Element hinzugefügt werden kann, welches die Sprachabhängigen Werte enthält. Allerdings müsste ich dann "manuell" die aktuelle Sprache auslesen und den korrekten Wert aus den Meta-Daten extrahieren.
Die Frage ist also, ob es da eine schönere Lösung gibt?
Hintergrund ist, dass wir eine Galerie-Absatzvorlage entwickeln, die sich aus einem gegebenen Medienordner alle Bilder zieht und anhand derer eine Galerie aufbaut. Somit kommt eine Pflege der Bildinformationen nur im Medienbereich in Frage (oder irre ich mich?). Bilder sollen bei uns in Zukunft in einem Ordner im Medienbereich abgelegt werden, sortiert nach Monat. Dort werden dann die Zusatzinformationen gepflegt. Wollen Redakteure dann eine Galerie erstellen, erstellen diese einen neuen Ordner und kopieren die benötigten Bilder in den entsprechenden Ordner. Das Ganze sieht dann ungefähr so aus:
- Medienbereich
-- Bilder
--- 2017
---- Dezember
----- Bild-1-12-17
----- Bild-2-12-17
----- Bild-3-12-17
---- November
----- Bild-1-11-17
----- Bild-2-11-17
----- Bild-3-11-17
-- Galerien
--- ABC
---- Bild-2-11-17
---- Bild-3-11-17
---- Bild-2-12-17
--- XYZ
---- Bild-2-11-17
---- Bild-3-12-17
---- Bild-1-12-17
- Labels:
-
Developers
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Die Lösung besteht nun darin, dass es in der Meta-Daten-Vorlage ein FS_DATASET gibt. Über dieses werden die Meta-Daten sprachabhängig in einer Datenquelle gepflegt. Das DATASET habe ich wie folgt eingebaut:
<FS_DATASET
name="meta_image_data"
allowChoose="no"
allowEdit="yes"
allowNew="yes"
hFill="yes"
mode="combobox"
useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Bilddaten" expression="#item.title"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="images"/>
</SOURCES>
</FS_DATASET>
Die Ausgabe im HTML wird dann folgendermaßen realisiert:
$CMS_SET(imgTitle, ref(x).meta("meta_image_data").dataset.entity.title)$
$CMS_SET(imgTitleAlt, ref(x).meta("meta_image_data").dataset.entitiy.title_alt)$
$CMS_SET(imgDescription, ref(x).meta("meta_image_data").dataset.entity.description)$
$CMS_SET(imgPhotographer, ref(x).meta("meta_image_data").dataset.entity.photographer)$
$CMS_SET(imgCopyright, ref(x).meta("meta_image_data").dataset.entity.copyright)$
Somit habe ich sprachabhängige Meta-Daten. Redakteure können nun die Informationen direkt am Bild pflegen und müssen dies nicht für jedes Bild mehrmals tun (wenn das Bild mehrfach verwendet wird). Zudem spart man sich das lästige Durchklicken von Absätzen und Seiten.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fabian,
benötigst Du noch weitere Hilfe oder hat Dir Jans Antwort bereits geholfen? In diesem Fall wäre es super, wenn Du die "richtige Antwort" entsprechend markierst, damit auch andere Community-Teilnehmer diese auf den ersten Blick finden. Solltest Du zwischenzeitlich eine eigene Lösung gefunden haben, wäre es nett, wenn Du diese hier bereitstellst.
Viele Grüße
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Die Lösung besteht nun darin, dass es in der Meta-Daten-Vorlage ein FS_DATASET gibt. Über dieses werden die Meta-Daten sprachabhängig in einer Datenquelle gepflegt. Das DATASET habe ich wie folgt eingebaut:
<FS_DATASET
name="meta_image_data"
allowChoose="no"
allowEdit="yes"
allowNew="yes"
hFill="yes"
mode="combobox"
useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Bilddaten" expression="#item.title"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="images"/>
</SOURCES>
</FS_DATASET>
Die Ausgabe im HTML wird dann folgendermaßen realisiert:
$CMS_SET(imgTitle, ref(x).meta("meta_image_data").dataset.entity.title)$
$CMS_SET(imgTitleAlt, ref(x).meta("meta_image_data").dataset.entitiy.title_alt)$
$CMS_SET(imgDescription, ref(x).meta("meta_image_data").dataset.entity.description)$
$CMS_SET(imgPhotographer, ref(x).meta("meta_image_data").dataset.entity.photographer)$
$CMS_SET(imgCopyright, ref(x).meta("meta_image_data").dataset.entity.copyright)$
Somit habe ich sprachabhängige Meta-Daten. Redakteure können nun die Informationen direkt am Bild pflegen und müssen dies nicht für jedes Bild mehrmals tun (wenn das Bild mehrfach verwendet wird). Zudem spart man sich das lästige Durchklicken von Absätzen und Seiten.