- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anfrage für verschachtelte Liste
Hallo zusammen,
gibt es eine Möglichkeit eine verschachtelte Liste mit verschiedenen Listentypen in der Vorschau darzustellen.
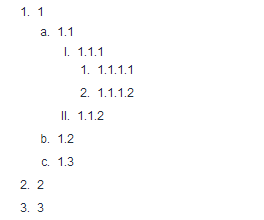
Die 1. Ebene mit Listentyp 2 (arabische Zahl); 2. Ebene Typ 3 (Kleinbuchstaben); 3. Ebene Typ 5 (römische Ziffer); 4. Ebene wieder Typ 2 (arabische Zahl). In unserem DOM-Editor wird das momentan so dargestellt:
<CMS_INPUT_DOM
name="st_textBeiEinerRedaktion"
allowEmpty="no"
hFill="yes"
italic="no"
listConfig="style:Listenart[0:ungeordnete Liste]"
listDefaultConfig="style=0"
rows="28"
table="yes"
useLanguages="yes">
in der Vorschau soll nun die ungeordnete Liste mit den oben angegebenen Listentypen angezeigt werden.
Vielen Dank für eure Hilfe!
Matthias
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Matthias,
ja, eine solche Darstellung ist möglich.
In der von Dir geposteten Defintion des Dom-Editors müssten noch die anderen gewünschten Listentypen angegeben werden.
listConfig="style:Listenart[0:Bullet Points|2:Numbers|3:Kleinbuchstaben|6:röm. Ziffern]"
Außerdem muss die Ausgabe entsprechend angepasst werden. Im Mithas-Projekt erfolgt die Definition der Ausgabe in der Formatvorlage "Liste".
<ul
$CMS_IF(#list.style == 3)$
style="list-style-type:lower-latin;"
$CMS_ELSIF(#list.style == 6)$
style="list-style-type:upper-roman;"
$CMS_END_IF$
>
Da im Mithras-Projekt die ul-Tags überschrieben werden, müsste auch das CSS (für list-style-image) entsprechend angepasst werden.
Viele Grüße
Michaela