Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- Re: Änderungsdatum einer Page ausgeben
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Änderungsdatum einer Page ausgeben
Hallo,
wir möchten in unseren generierten Seiten noch die Information ausgeben wann sich zuletzt etwas an der Seite geändert hat. Das erscheint ja erst mal relativ einfach, in dem man z.B. einfach "#global.page.changeDate" benutzt. Allerdings stimmt das hier ausgegebene Datum nicht mit dem wirklichen Änderungsdatum überein (wenn ich z.B. Alt+P über einer Page aufrufe dann bekomme ich bei "Letzte Speicherung" ein anderes (aber korrektes) Datum angezeigt.
Ich habe dann testweise ein kleines Beanshell-Skript geschrieben mit folgendem Code:
page = gc.getPage();
currentLang = gc.getLanguage();
currentLocale = currentLang.getLocale();
lastChangedMillis = page.getLastChanged();
tmpDate = new Date(lastChangedMillis);
dfTmp = DateFormat.getDateInstance(DateFormat.LONG, currentLocale);
result.setValue(dfTmp.format(tmpDate));
Wenn ich dieses Skript direkt im Client über einer Page laufen lasse (natürlich etwas abgeändert), dann bekomme ich auch das richige Änderungsdatum zurückgeliefert.
Im Generierungskontext (also nach einem Deployment) bekomme ich aber wieder das "falsche" Datum angezeigt (nämlich genau das gleiche was #global.page.changeDate liefert.
An was liegt das bzw. was kann ich hier tun?
- Labels:
-
Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Stich,
Sie bekommen bei der Generierung jeweils das Datum der Freigabe der Seite. Hintergrund ist, dass bei der Generierung der Freigabestand der Seite benutzt wird. Dessen letzte Änderung ist immer die Freigabaktion der Seite.
Der Zeitpunkt der letzten Speicheraktion wäre an dieser Stelle imho fachlich auch nicht korrekt, da diese Änderungen sich ja nicht auf den Freigabestand beziehen.
Viele Grüsse aus Dortmund,
Holger Höbbel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Höbel,
das mit der Freigabe dachte ich mir schon (was natürlich auch Sinn macht), allerdings stimmt auch hier das zurückgelieferte Datum absolut nicht mit der letzten Freigabe überein.
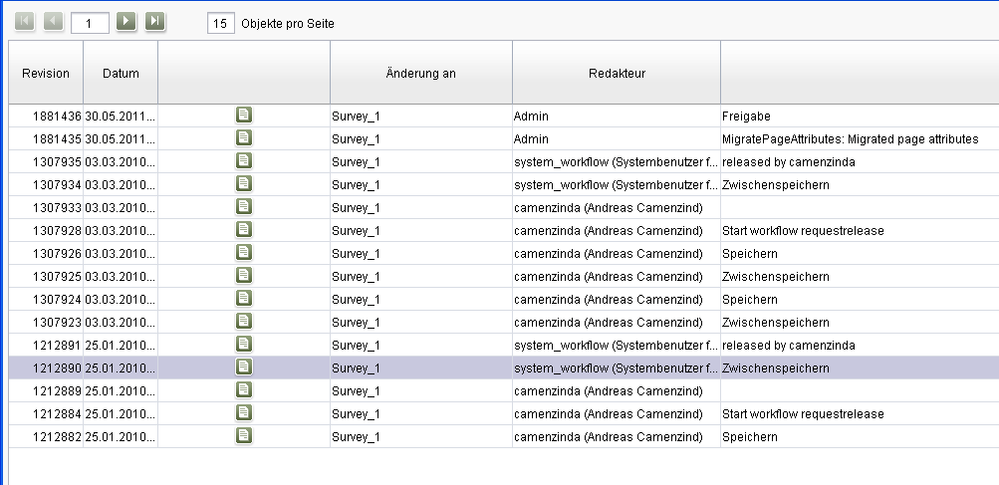
Ich habe hier die Revisionen als Screenshot anhand einer Beispiels-Seite angehängt:
Wie man sieht wurde hier schon mehrmals freigegeben... Als Ausgabe liefert mir #global.page.changeDate allerdings den 11. Juni 2008, was ich mir nicht wirklich erklären kann...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Stich,
das klingt erst einmal nach einem Fehler. Können Sie diesbezüglich bitte ein Ticket im helpdesk öffnen?
Bitte fügen Sie dort den Templatecode des entsprechenden Ausgabekanals der Seite hinzu, den erzeugten Quelltext der generierten Seite, den Screenshot von oben und die Informationob auf der Seite evtl. eine Tabellenvorlage benutzt wird hinzu.
Viele Grüsse aus Dortmund,
Holger Höbbel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Herr Höbbel,
vielen Dank schon mal für die schnellen Rückmeldungen.
Ich habe soeben ein Ticket erstellt.
In folgendem Thread https://community.e-spirit.com/message/5164 haben Sie noch den Einsatz der CMS_INPUT_DATE-Komponente zu einem verwandten Thema beschrieben. Das wäre doch für uns als temporärer Workaround ebenfalls denkbar oder (wir setzen die FS-Version 4.2.225.42227 ein)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So hier ein Update:
Aufgrund der schnellen Antwort von Herrn Höbbel über den Helpdesk ist das Problem nun gefixt.
Ursache hierfür war, dass das LastChanged-Datum nicht direkt im Seitentemplate ausgegeben wird, sondern über ein GCA-Template welches im Seiten-Template eingebunden ist: $CMS_VALUE(#global.gca("MyGCATemplate"))$
Dadurch wird immer das Freigabe-Datum dieser GCA-Seite herangezogen.
Hierfür gibt es dann folgende Lösungen:
- Verwenden von #global.node.page.changeDate anstelle von #global.page.changeDate. Dies hat aber den Nachteil, dass wenn die entsprechende Seite nicht auch im SiteStore referenziert wird, einfach das Änderungsdatum der Startseite des Projekts herangezogen wird.
- Besser: Eine neue Variable im Seitentemplate definieren welche hier das Änderungsdatum der Seite korrekt gespeichert hat, und diese dann später im eingebundenen GCA-Template mit CMS-Value ausgeben. Also z.B. so:
$CMS_SET(set_pageChangeDate,#global.page.changeDate)$ $-- im Seitentemplate --$
$CMS_VALUE(set_pageChangeDate, default: "Unknown")$ $-- im eingebundenen GCA-Template --$
Vielen dank nochmal für die schnelle Hilfe!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dies hat aber den Nachteil, dass wenn die entsprechende Seite nicht auch im SiteStore referenziert wird, einfach das Änderungsdatum der Startseite des Projekts herangezogen wird.
In meinen Augen kein echtes Problem, da dieser Zustand nur (temporär) in der Vorschau vorkommen kann. Solange eben die Seiten noch nicht in der Struktur erreichbar ist.
Das kann aber in der Generierung nicht vorkommen und ist daher meiner Meinung nach irrelevant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Peter,
Peter Jodeleit schrieb:
Dies hat aber den Nachteil, dass wenn die entsprechende Seite nicht auch im SiteStore referenziert wird, einfach das Änderungsdatum der Startseite des Projekts herangezogen wird.In meinen Augen kein echtes Problem, da dieser Zustand nur (temporär) in der Vorschau vorkommen kann. Solange eben die Seiten noch nicht in der Struktur erreichbar ist.
Das kann aber in der Generierung nicht vorkommen und ist daher meiner Meinung nach irrelevant.
Naja, wenn man mit dem FirstSpirit Client arbeitet (und nicht mit Webedit), bedeutet dies folgendes:
- Ich lege eine neue Seite an (Pagestore)
- Ich nehme einige Einstellungen vor und speichere die Seite
- Bei der im internen Browser erscheinenden Vorschau wird mir als Änderungsdatum ein Zeitpunkt in der Vergangenheit angezeigt.
---> Ich reklamiere dies bei meinem Ansprechpartner, der im Zweifel dann ein Ticket im helpdesk erstellen (oder hier in der Community nachfragen) wird, da er sich das Verhalten nicht erklären kann...
Kein echtes Problem, aber ein vermeidbarer Zustand ![]()
Viele Grüsse aus Dortmund,
Holger
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ich würde aber davon abraten, dafür die im obigen Posting als "Besser" deklarierte Variante zu bauen. Statt dessen schlage ich folgende Lösung vor:
- im Seitentemplate die aktuelle Seite unter einem definierten Variablennamen speichern
- in der GCA auf diese Variable zugreifen (statt #global.page oder #global.node.page)
Dadurch vermeidet man redundante Datenspeicherung .