Page Checker page in Crownpeak DQM
Page Checker page in Crownpeak DQM
Page Checker is a Crownpeak DQM tool that enables you to perform a lightweight test on any web page directly from your browser. As well as using Page Checker on live pages, you can also use it on pre-publication and local webpages before you make them live – so as long as you can load a page within your own browser, you should be able to run Page Checker on it. Using Page Checker in this way helps you ensure that individual pages comply with your standards before they go live.
Page Checker is saved as a bookmark, and you do not need to be logged into the Crownpeak DQM platform to use this tool. The website you install Page Checker from will determine what checks and language to assess the webpage against.
Note: see Bookmark Page Checker - keyboard-only instructions for keyboard-only users.
Using the Select a dashboard drop-down menu, you can select any of the dashboards you can view in DQM. Once you have selected the dashboard you want to install Page Checker for, simply click and hold the “Drag me to your bookmark toolbar” button, drag your curser to the bookmark bar and let go. This will install Page Checker as a bookmark.
 Viewing Issues in Page Checker
Viewing Issues in Page Checker
To use page checker, simply load any page you want to check in your browser and once the page has loaded, click on your Page Checker bookmark. This will open a new tab showing the results of the Page Checker scan.
When you trigger Page Checker it will test:
- If the page passes your Crownpeak DQM checkpoints?
- If there are any broken links?
- When applicable, if there are any misspellings?
You will notice that the layout is almost identical to the Analyzer, and it works in the same way.
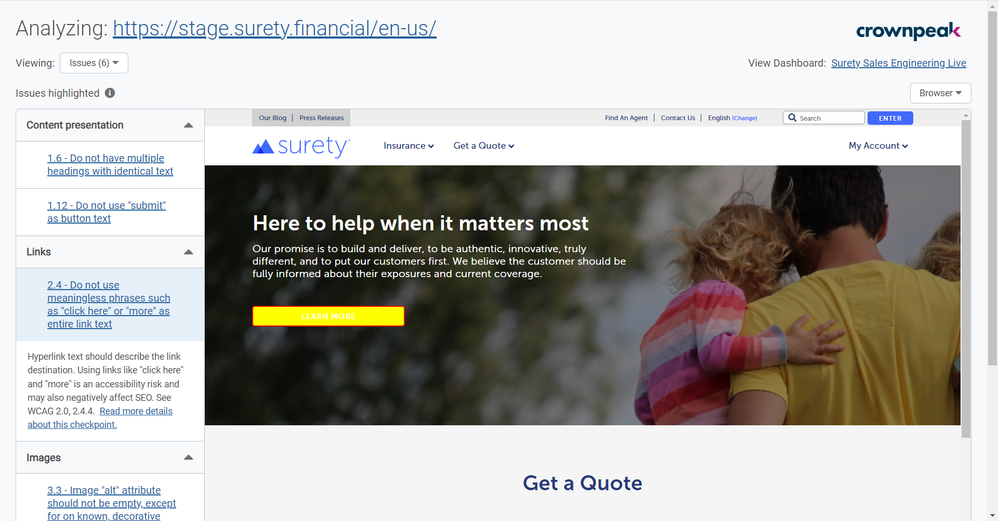
The URL shown in the top-left is the page being analyzed here. Below that, you can use the Viewing drop-down box to switch between viewing Issues for this page, Spelling mistakes for this page, or Broken links. The number in brackets shows you the number of checkpoints that report an issue for this page, the number of misspellings found on this page, and the number of broken links found on the page respectively.
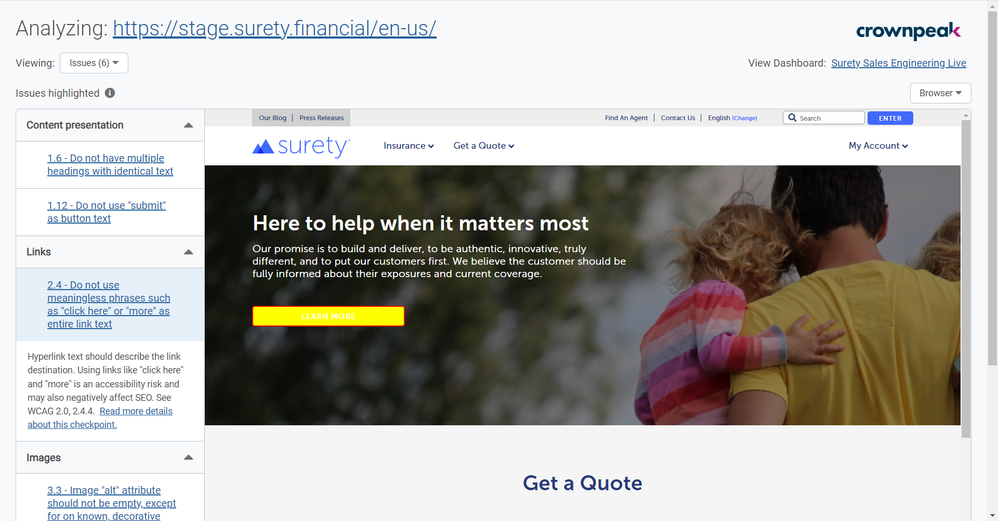
When viewing Issues:
On the left-hand side there is a list of all of the checkpoints that report an issue with this page. They are organized into the same categories as seen in the “Website Insights: Issues” page, and any priority checkpoints are marked in the same way with a red flag (For more information, see “Priority Checkpoints”).
You can view issues for one checkpoint at a time, and the checkpoint that is highlighted in blue is the one you are currently viewing issues for. The highlighted checkpoint also shows its description, along with a link to “Read more details about this checkpoint”.
To the right of this, you will see the page itself. Using the drop-down menu in the top-right, you can toggle between the Browser and Source views.
When the Browser view is selected, a preview of the webpage is shown, and if possible, the issue will be highlighted in yellow on the page.
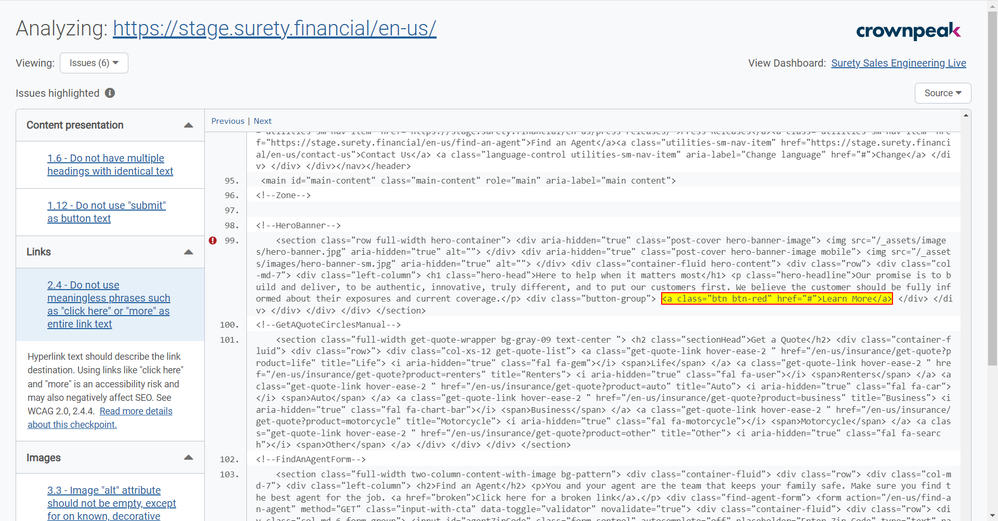
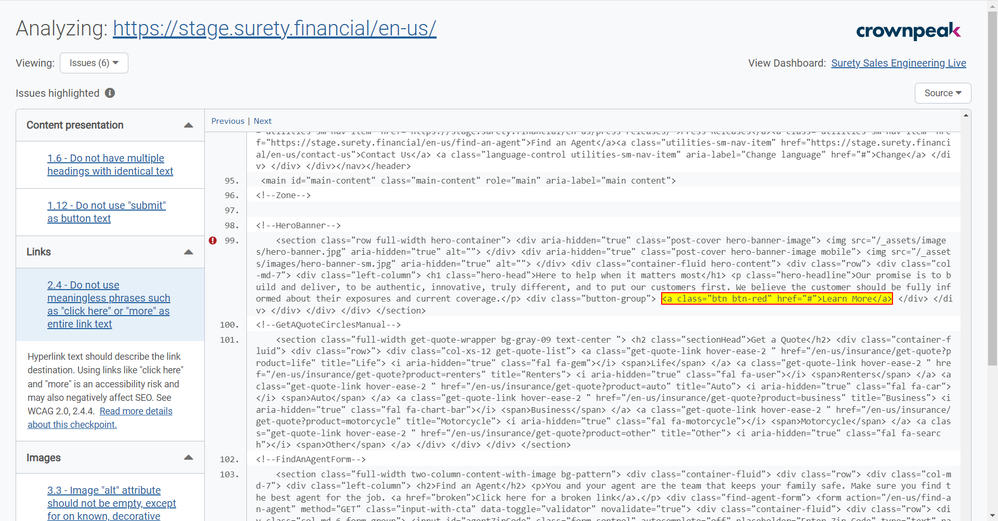
 Viewing Issues in Source view in Page Checker
Viewing Issues in Source view in Page Checker
When the Source view is selected, the preview will show the source code of the page and should jump straight to an issue that is highlighted in yellow. If there is more than one instance of an issue for a checkpoint, you can use the Previous and Next buttons found in the top-left of the preview to cycle through these.
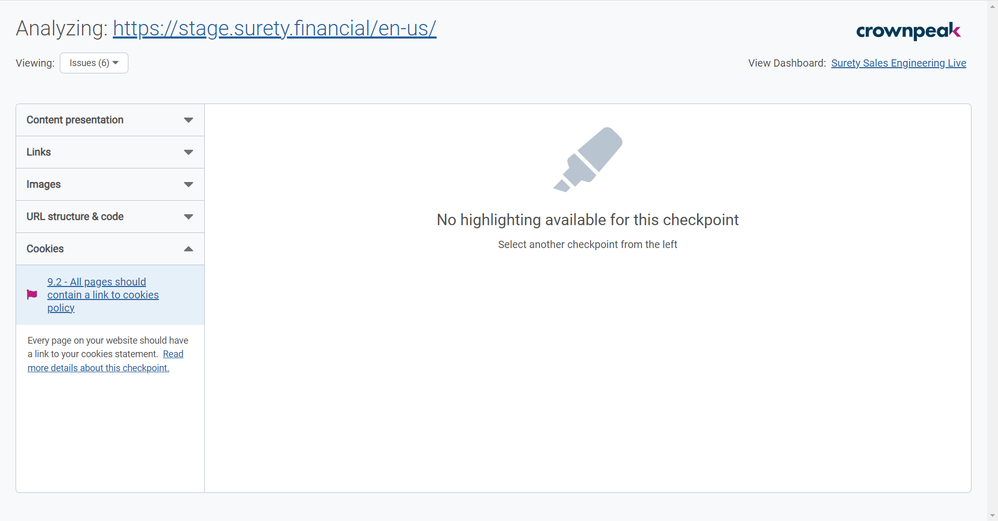
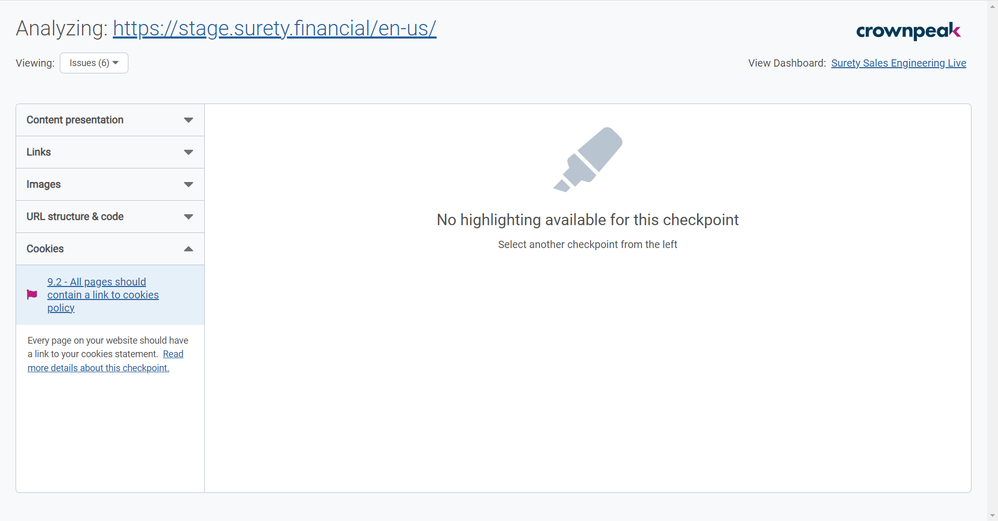
 Viewing Issues with no highlighting available in Page Checker
Viewing Issues with no highlighting available in Page Checker
Some checkpoints will not be able to highlight anything, as they are reporting that something is missing from the page (For example, “All pages should contain a link to a cookies policy” will not have anything to highlight because it is reporting that the cookies policy link is missing). In these cases, a message is displayed to explain this, in place of the webpage preview.
When viewing Spelling:
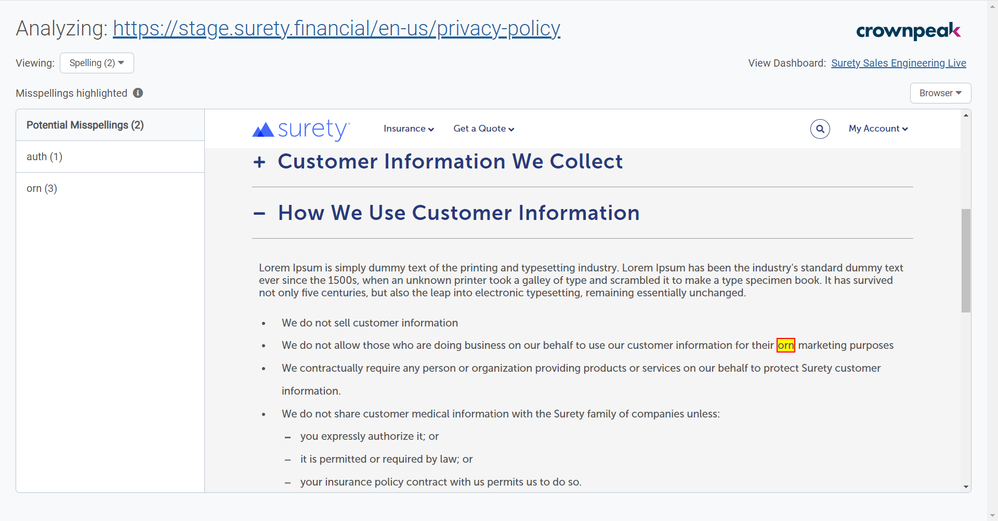
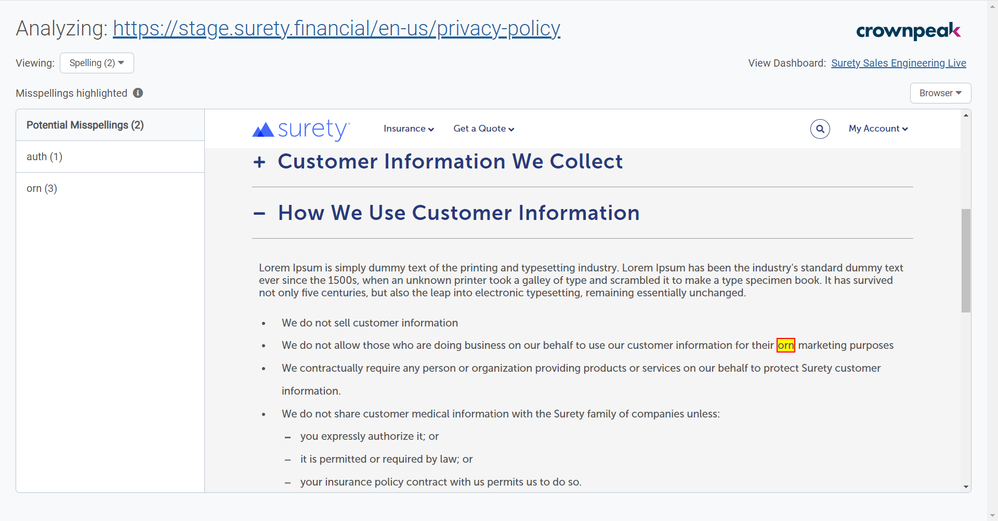
 Viewing Spelling in Page Checker
Viewing Spelling in Page Checker
All of the potential misspellings found on the page are listed in the left column. We use the phrase “Potential Misspellings” because there may be words that, although not in the dictionary, are approved words in your organization (for example, brands). In these cases, it is possible to add words to the dictionary (see Website Insights: Spelling), but your account needs to have the permissions set to perform this action.
To the right of this, you will see the page itself. Using the drop-down menu in the top-right, you can toggle between the Browser and Source views.
When the Browser view is selected, a preview of the webpage is shown, and misspelled words will be highlighted in yellow on the page.
When the Source view is selected, the preview will show the source code of the page and should jump straight to a misspelled word that is highlighted in yellow. If there is more than one misspelled word on the page, you can use the Previous and Next buttons found in the top-left of the preview to cycle through these.
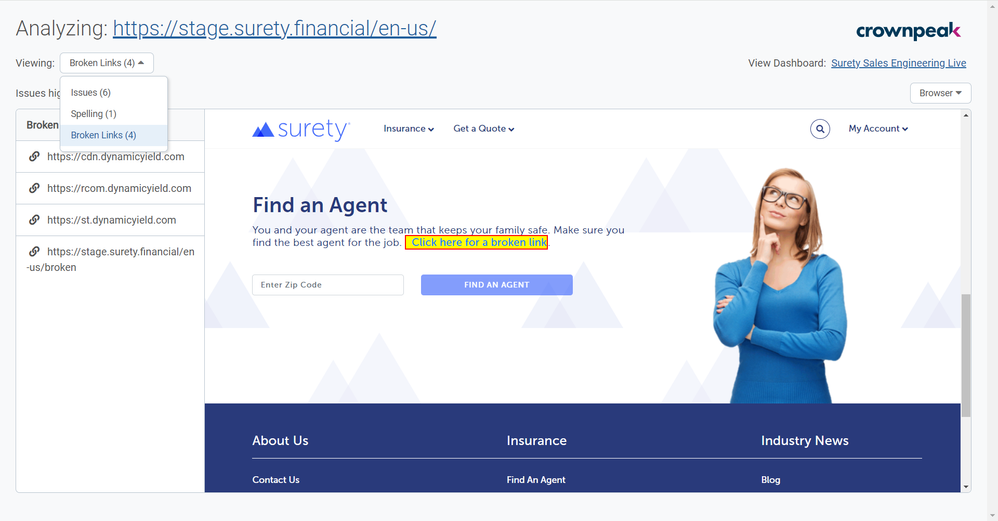
When viewing Broken Links:
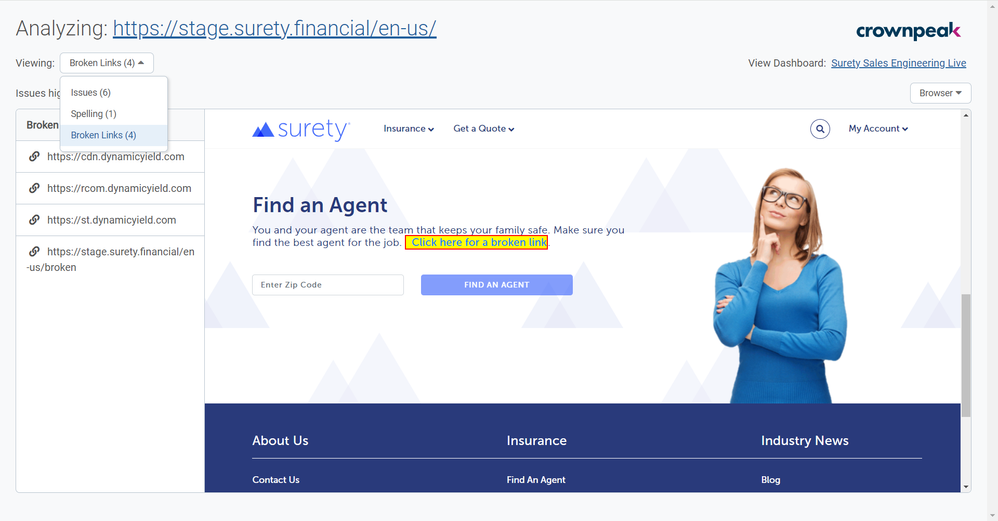
 Viewing Broken Links in Page Checker
Viewing Broken Links in Page Checker
Broken Links has its own section in Page Checker. This is the main difference between Page Checker and the Analyzer tool found within the DQM platform. However, it works in the same way as the broken link checkpoints in Analyzer by identifying the broken links in the page and highlighting them in the Browser view (if possible), and the Source view.
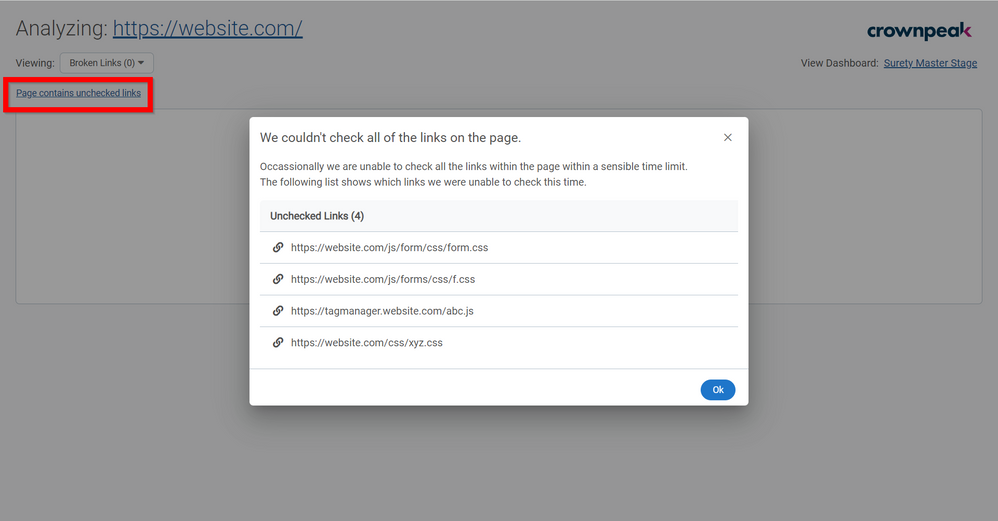
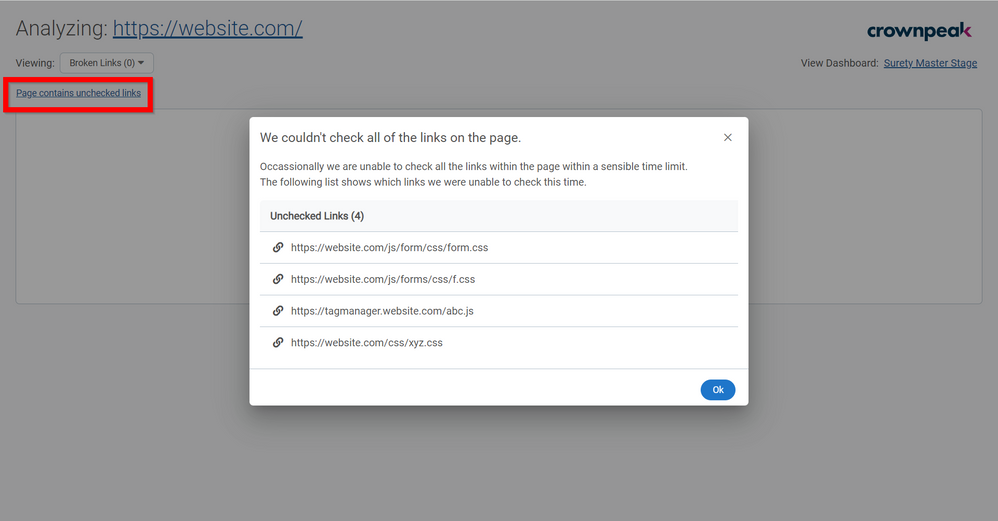
 Unchecked links information box in Page Checker
Unchecked links information box in Page Checker
Occasionally, Page Checker may be unable to check all of the links found. Typically, this is because:
- The link is a redirect loop that never reaches and end page
- The server for the link being checked takes too long to respond
If this happens Page Checker will notify you and tell you which links were not checked. This is through an option that appears in the top-left just below the Viewing drop-down menu, “Page contains unchecked links”. Clicking this option reveals the list of links that were not checked.
Tips:
- Page Checker tests your links in real-time – so if your page contains a lot of links, you can check how many links still have to be tested by viewing the progress bar.
- Sometimes issues may be in menus or elements that only appear when you click on them so it may not always be clear where the issue is in the Browser view. Try clicking on menu or expandable items, or switch to the Source view to help identify where the issue might be.
- Page Checker can validate your page for spelling mistakes. The language used to check against the page will be based on the spelling language that was set up from the dashboard Page Checker was installed from.
- If Page Checker identifies errors, simply return to your CMS to correct them. Once you have made your changes, you can then run Page Checker again to validate the corrected page.
- Using Page Checker speeds up the publishing process and means web editors no longer need to spend long hours reading up on the latest standards.
Bookmark Page Checker - keyboard-only instructions
The following instructions are for keyboard-only users to add a bookmarklet for Page Checker using the following browsers:
Chrome
To install the Page Checker bookmarklet on Chrome:
- Ensure the right dashboard is selected.
- Press Ctrl + Shift + B to open your Bookmark Bar.
- Press Ctrl + Shift + O to bring up Bookmark Manager.
- Select the Organize button menu.
- Select Add New Bookmark.
- Name the bookmark.
- Copy an paste the JavaScript URL into the URL field.
- Press Save.
Edge
To install the Page Checker bookmarklet on Edge:
- Ensure the right dashboard is selected.
- Press Ctrl + Shift + B to open your Favorites Bar.
- Press Ctrl + Shift + O to bring up Bookmark Manager.
- Select the Organize button menu.
- Select Add New Bookmark.
- Name the bookmark.
- Copy and paste the JavaScript URL into the URL field.
- Press Save.
Firefox
To install the Page Checker bookmarklet on Firefox:
- Ensure the right dashboard is selected.
- Press Ctrl + Shift + B to open your Favorites Bar.
- Press Ctrl + Shift + O to bring up Bookmark Manager.
- Select the Organize button menu.
- Select Add New Bookmark.
- Name the bookmark.
- Copy and paste the JavaScript URL into the URL field.
- Press Save.