This document will serve as a guide for implementing the Input Form Selector in your templates, as well as support in transitioning from the legacy Dropdown Container.
What is the Input Form Selector?
The Input Form Selector is a control to deliver dynamic experiences into input templates. It allows content authors to select and display a type of content from a dropdown list created by a developer in the template.
The Input Form Selector is a replacement for the Dropdown Container form control, significantly improving on reusability and performance. Customers that built templates with the Dropdown Container using large amounts of data or many options in the control, may have noticed long asset saving, loading, and rendering times. The Input Form Selector was built to help resolve those issues. It defers the loading of all unused controls until the user selects them, on-demand. Each row in the Input Form Selector dropdown points to a separate sub-input form template - by name, path, or asset id - that can be stored anywhere in the CMS.
Getting Started
In order to implement the Input Form Selector successfully, these are some guidelines that should be followed:
- The input form template names must contain the word "input". This allows DXM to properly identify the template as an input template.
- Sub-input Form Templates targeted by Name must be located within the same folder as the asset's template input.aspx file.
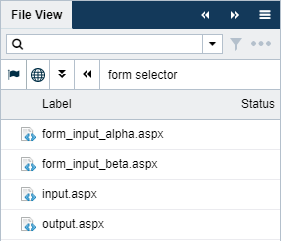
- The path must contain the full path and name of the input form template. The path can be copied to your clipboard by right-clicking on the template in File View and selecting "Copy Path".

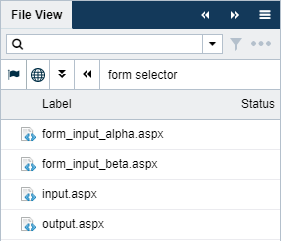
In this image, "form selector" is the Template folder, output.aspx is the output template, input.aspx is the input template, and form_input_alpha.aspx and form_input_beta.asps are the form input templates.
Implementing the Input Form Selector
Method Signature
Input.ShowFormSelector(string label, string fieldName, Dictionary<string, dynamic> forms, string defaultValue, string firstRowLabel, Dictionary<string, string> formSelectorParams)
Method Parameters
|
Name
|
Type
|
Description
|
|
label
|
string
|
The label to display for the Input Form Selector
|
|
fieldName
|
string
|
The name of the Input Form Selector field. This must be a unique value within the template
|
|
forms
|
Dictionary<string, dynamic>
|
A list of key/value pairs containing the label and form input template name for each form configured for the template. The 'dynamic' value can either be 'string' or 'InputFormParams'. When it's a 'string', the value will be used as both "Value" and "InputForm".
"Value" can be the name, asset ID, or asset path (including Name) of the input form template.
The sub-input form templates targeted by name must be located in the same folder as the asset's assigned template.
The input form names must contain the word "input"
|
|
defaultValue
|
string
|
(Optional) The value (form input template name) of the form that a new asset should load by default
|
|
firstRowLabel
|
string
|
(Optional) Inserts an empty form option at the top of the forms list
|
|
formSelectorParams
|
Dictionary<string, string>
|
(Optional) A collection of key-value pairs that can be accessed from sub-input Form templates
|
The below example shows all the ways 'ShowFormSelector' can be used. The 'InputFormParams' object can be used to define custom values for selected sub-input forms. This value will persist to the database if selected when the user saves the asset.
/// List of forms. The value is the file name of the Form Input Template
/// REQUIRED: The file name must contain the string "input"
/// ### InputFormParams example ###
var templateFourParams = new InputFormParams();
templateFourParams.Value = "template_four";
templateFourParams.InputForm = "123457";
var forms = new Dictionary<string, dynamic>()
{
{ "Sub Form Input Template 1, by Name", "input_option_one" },
{ "Sub Form Input Template 2, by Asset ID", "123456" },
{ "Sub Form Input Template 3, by Path", "/path/to/input_option_two" },
{ "Sub Form Input Template 4, using InputFormParams", templateFourParams }
};
/// ### Required fields: label, fieldName, forms ###
Input.ShowFormSelector("Form Selector Example", "formSelector", forms);
/// ### Optional fields: defaultValue, firstRowLabel, formSelectorParams ###
/// ### defaultValue example ###
/*
Input.ShowFormSelector("Form Selector Example", "formSelector", forms, defaultValue: "form_input_alpha");
*/
/// ### firstRowLabel example ###
/*
Input.ShowFormSelector("Form Selector Example", "formSelector", forms, firstRowLabel: "Select an option...");
*/
/// ### formSelectorParams example ###
/*
var formSelectorParams = new new Dictionary<string, string>()
{
{ "param_key", "param_value" }
};
Input.ShowFormSelector("Form Selector Example", "formSelector", forms, formSelectorParams: formParams);
*/
Converting from the Dropdown Container to the Input Form Selector
The dictionary object "forms" used by the Input Form Selector is slightly different than the Dropdown Container's dictionary object "rows".
The values defined in "rows" correspond to each container group between StartDropdownContainer(...) and EndDropdownContainer(), and are used to select and display a specific container group.
The values defined in "forms" can either be a 'string' of the Name, Asset Path, or Asset ID of the target sub-input form or an 'InputFormParams' object that holds the same "InputForm" string and a corresponding 'Value' that will be used as the saved value of the Form Selector control.
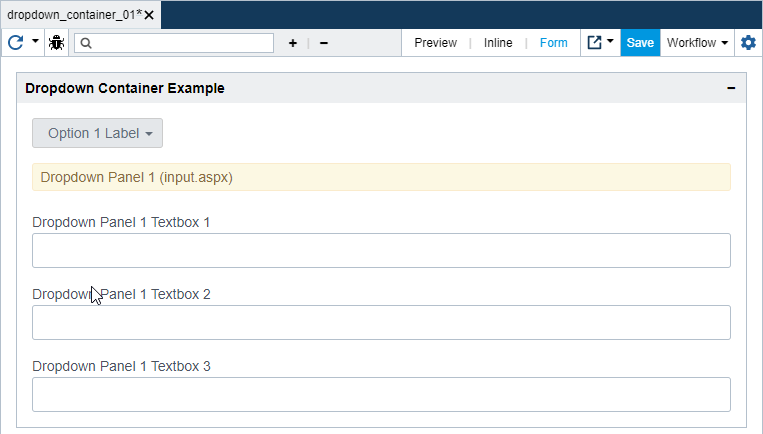
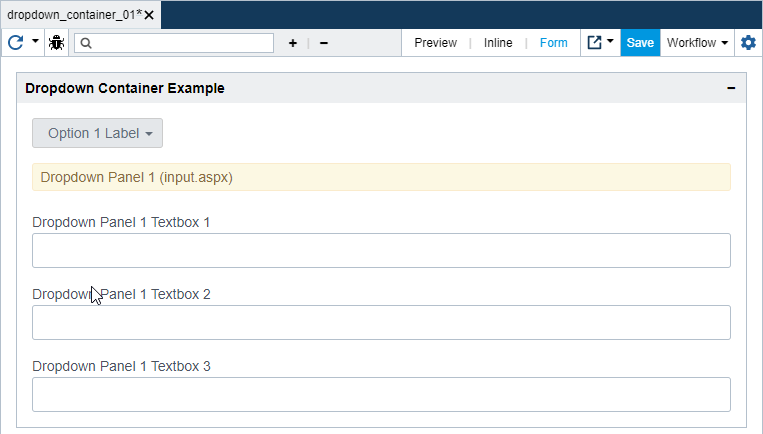
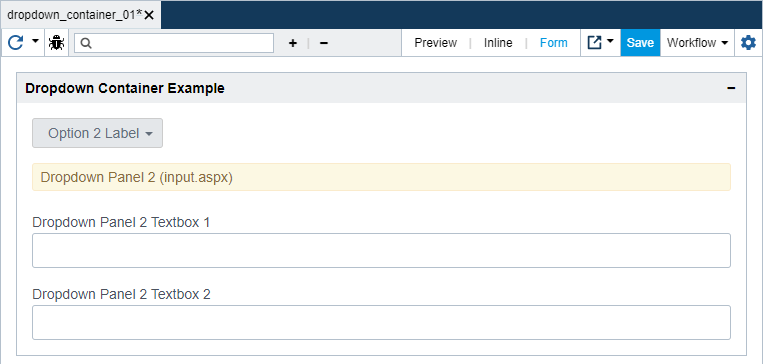
We'll use this Dropdown Container example to demonstrate how to convert to the Input Form Selector.
/// ### Example for Dropdown Container control ###
var dropdownOptions = new Dictionary<string, string>()
{
{ "Option 1 Label", "option_one" },
{ "Option 2 Label", "option_two" }
};
Input.StartDropDownContainer("Dropdown Container Example", "dropdown_container_ex", dropdownOptions, firstRowLabel: "Select an option...");
Input.ShowMessage("Dropdown Panel 1 (input.aspx)", MessageType.Basic);
Input.ShowTextBox("Dropdown Panel 1 Textbox 1", "dp1_tb1");
Input.ShowTextBox("Dropdown Panel 1 Textbox 2", "dp1_tb2");
Input.ShowTextBox("Dropdown Panel 1 Textbox 3", "dp1_tb3");
Input.NextDropDownContainer();
Input.ShowMessage("Dropdown Panel 2 (input.aspx)", MessageType.Basic);
Input.ShowTextBox("Dropdown Panel 2 Textbox 1", "dp2_tb1");
Input.ShowTextBox("Dropdown Panel 2 Textbox 2", "dp2_tb2");
Input.EndDropDownContainer();
input.aspx
The base controls for the Input Form Selector and the Dropdown Container are nearly identical. Make sure to change the dictionary values to match the form input template names and switch "StartDropdownContainer" with "ShowFormSelector". The rest of the controls from the input template will be moved to separate files.
/// ### Setup sub-input form template list ###
var optionOneParams = new InputFormParams();
optionOneParams.Value = "option_one";
optionOneParams.InputForm = "/path/to/input_option_one.aspx";
var optionTwoParams = new InputFormParams();
optionTwoParams.Value = "option_two";
optionTwoParams.InputForm = "/path/to/input_option_two.aspx";
var forms = new Dictionary<string, dynamic>()
{
{ "Option 1 Label", optionOneParams },
{ "Option 2 Label", optionTwoParams }
};
/// ### Form Selector Params - used in Sub Input Forms ###
var controlName = "conversion_ex";
var formSelectorParams = new new Dictionary<string, string>()
{
{ "control_name", controlName }
};
/// ### Form Selector Control ###
Input.ShowFormSelector("Form Selector Example", controlName, forms, firstRowLabel: "Select an option...", formSelectorParams: formParams);
Sub-input form templates
The form input template needs the controls that will be displayed in the form container. You do not need to convert or port the "Input.NextDropDownContainer()" and "Input.EndDropDownContainer()" methods.
/// ### The labels have been updated for this example but the fieldName args remain the same ###
/// ### Retrieve FormSelectorParams from 'context' ###
var formSelectorParams = context.FormSelectorParams;
/// ### Get the parameter value
var controlName = "no_param";
if (formSelectorParams != null && formSelectorParams.Count > 0) {
formSelectorParams.TryGetValue("control_name", out controlName);
}
/// ### Form controls ###
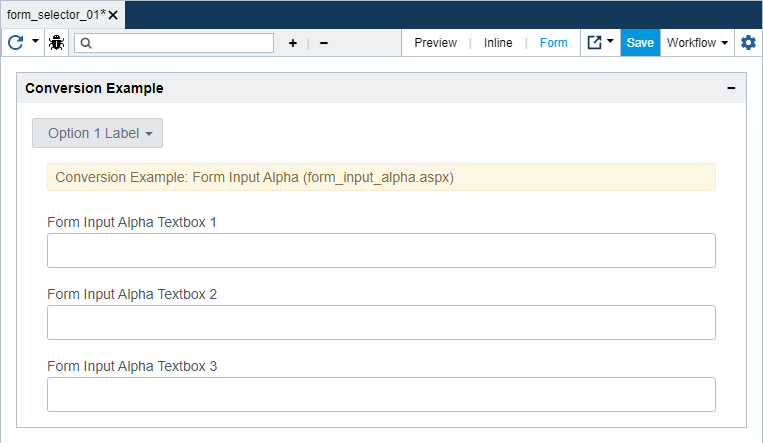
Input.ShowMessage("Conversion Example: Sub Form Input Option 1 (input_option_one.aspx)");
Input.ShowTextBox("Form Selector Textbox 1.1", controlName + "_one_tb1");
Input.ShowTextBox("Form Selector Textbox 1.2", controlName + "_one_tb2");
Input.ShowTextBox("Form Selector Textbox 1.3", controlName + "_one_tb3");
/// ### The labels have been updated for this example but the fieldName args remain the same ###
/// ### Retrieve FormSelectorParams from 'context' ###
var formSelectorParams = context.FormSelectorParams;
/// ### Get the parameter value
var controlName = "no_param";
if (formSelectorParams != null && formSelectorParams.Count > 0) {
formSelectorParams.TryGetValue("control_name", out controlName);
}
/// ### Form controls ###
Input.ShowMessage("Conversion Example: Sub Form Input Option 2 (input_option_two.aspx)");
Input.ShowTextBox("Form Selector Textbox 2.1", controlName + "_two_tb1");
Input.ShowTextBox("Form Selector Textbox 2.2", controlName + "_two_tb2");
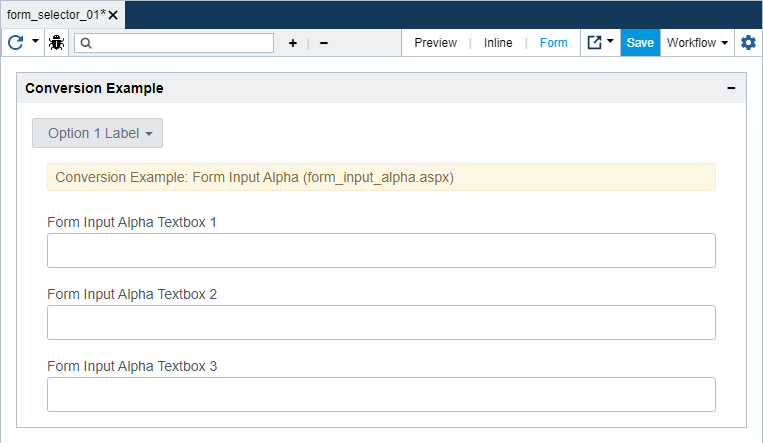
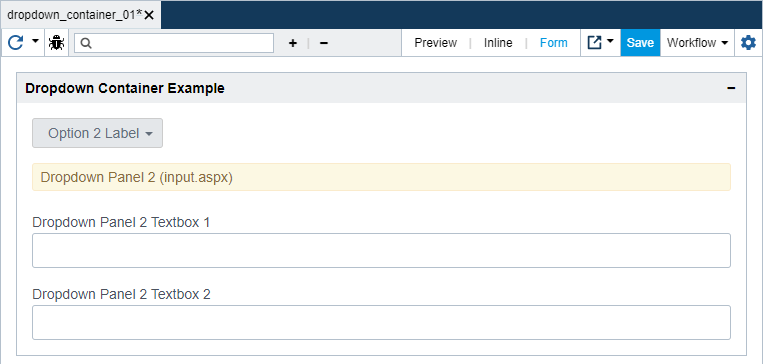
Visual Comparison of the Input Form Selector and the Dropdown Container






Implementing the Input Form Selector with Components
The Input Form Selector works with sub-input form templates that use components and can also be used as a component.
Components in sub-input form templates input.aspx
This example uses the same input.aspx file as the example above, but the targeted sub-input form template will use a component.
var dropdownOptions = new Dictionary<string, dynamic>()
{
{ "Component 01", "input_component_01" },
{ "Component 02", "input_component_02" }
};
Input.ShowFormSelector("Component Example", "component_ex", dropdownOptions, firstRowLabel: "Select an option...");
Sub-input form templates
These examples show the use of core and custom components.
// This example shows the use of the Core Component Text
Text text = new Text();
text.ComponentInput(asset, context, "","text");
// This example shows the use of the Core Component WYSIWYG
Wysiwyg wysiwyg = new Wysiwyg();
wysiwyg.ComponentInput(asset, context, "","wysiwyg");
Using the Input Form Selector as a Component
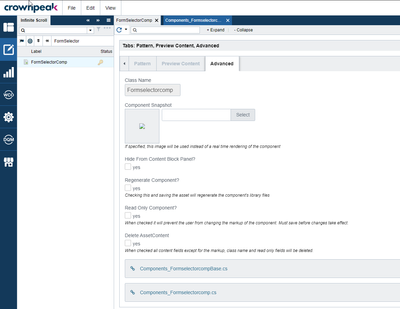
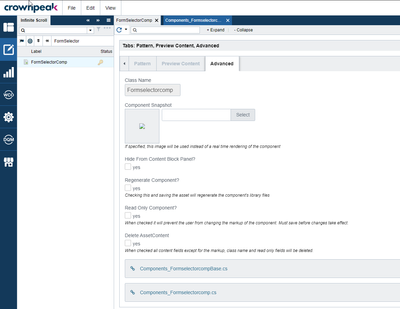
The first step is to create a custom component and add an Input Form Selector control to the component's generated .cs file

The custom component in this example is called "Formselectorcomp"
The Input Form Selector code used here is the same as the example input.aspx file above.
// Only the method ComponentInput is included as no other changes to the file are necessary
public override void ComponentInput(Asset asset, InputContext context, string label, string name)
{
//The below function refers the automatically generated input functionality for this component.
//If you wish to alter the the input functionality write your own input code here.
//NOTE: It is important to handle cases where the asset AND OR the context will be null in your custom code
InputBase(asset, context, label, name);
var dropdownOptions = new Dictionary<string, dynamic>()
{
{"Component 01", "input_component_01"},
{"Component 02", "input_component_02"}
};
Input.ShowFormSelector("Component Example", "component_ex", dropdownOptions);
}
input.aspx
You should reference the Input Form Selector custom component the same way as you would a core component.
Formselectorcomp formselectorcomp = new Formselectorcomp();
formselectorcomp.ComponentInput(asset, context, "","formselectorcomp");