This article is available in full on Crownpeak's Github repository.
Integrating DXM with Salesforce
Salesforce's Customer Relationship Management (CRM) solution gives your sales teams the power to close deals like never before with cloud-based tools that increase productivity, keep pipeline filled with leads, and score more wins.
This integration creates a connection between Crownpeak DXM and Salesforce CRM that will enable the publication of email templates for mass distribution, keeping authoring capabilities location within a single location, regardless of the consumer channel.
Capabilities
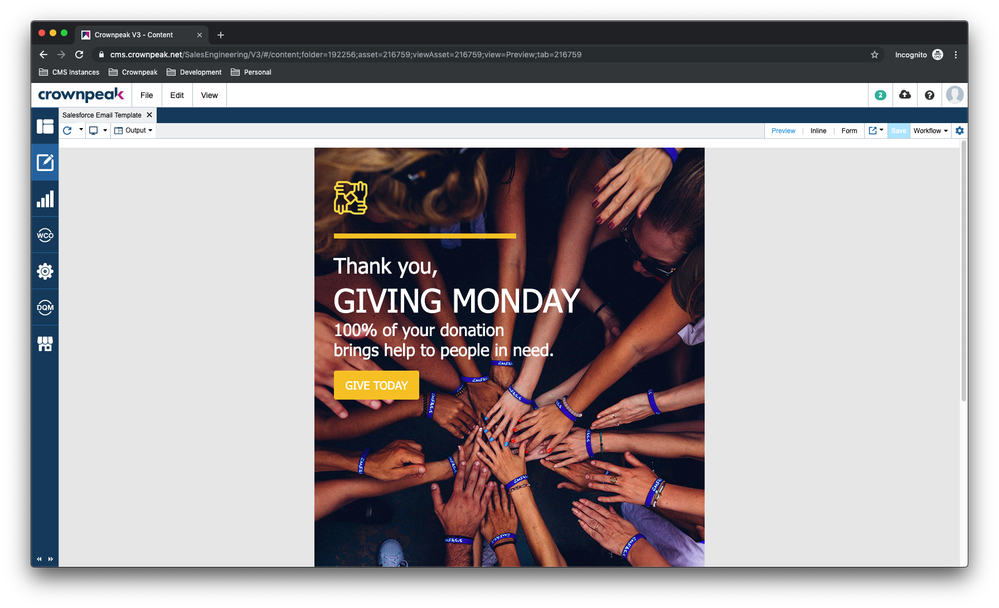
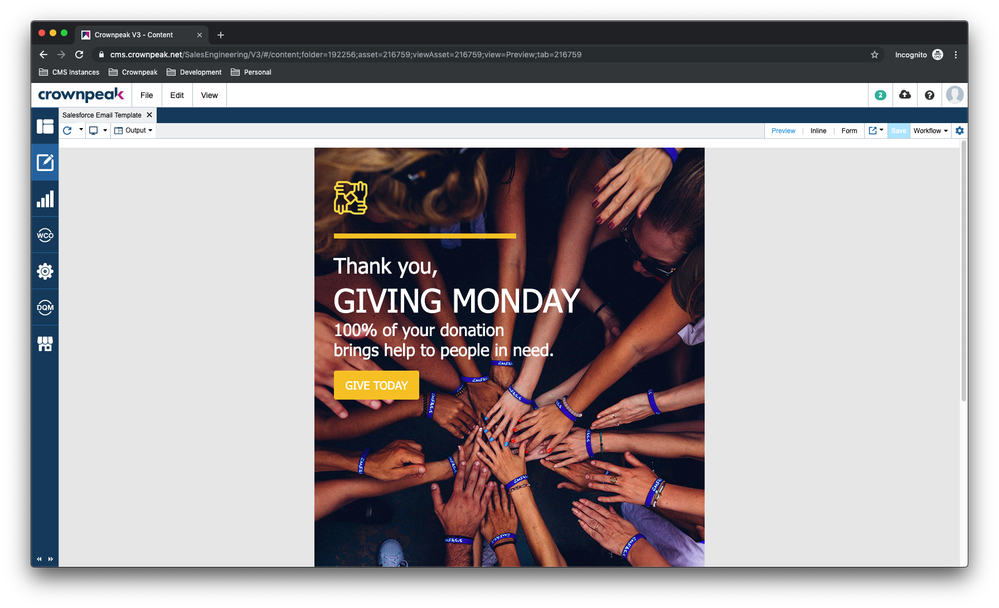
Allows the authoring of Salesforce Email Templates within the DXM platform, to be pushed to Salesforce upon successful workflow operation.

Triggering "Release" workflow within DXM, distributes fully-managed content to Salesforce Sales Cloud.

Email Template previewed within Salesforce CRM.
Configuration Steps Setting Up Salesforce
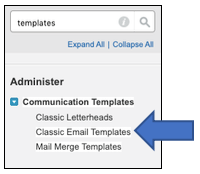
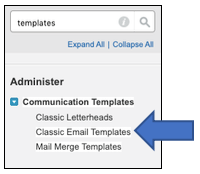
- Login to Salesforce -> click on Setup and search for Templates
- Click on Classic Email Templates

- Click on Create New Folder and enter the folder details:

- Save your new folder. This is where you will inject your Email Template from Crownpeak in to.
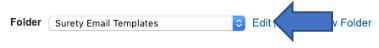
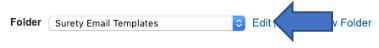
- You will need the FolderId later, let’s get that now.

- Select Edit and then look in the Address bar of your browser where you will see the FolderId.

e.g., In the example above, the FolderId: 00l4J000000Qdfk. Remember this for later when we code the Email Template Upload from the CMS.
Setting Up an App
- Click on Setup and search for Apps.
- Select Build > Create > Apps.
- In Connected Apps, click New.
- Complete the following mandatory fields:
- Connected App Name: DX Developer (or whatever you want to call the App).
- API Name: DX_Developer
- Contact Email: Add your details).
- Callback URL: https://localhost (we used a Postman callback in the image, but this can be any URI).
- Selected OAuth Scopes: Access and Manage your data (api)
- Require Secret for Web Server Flow: Check this box
- Save the App. You will use this to connect to your Salesforce Instance from Crownpeak DXM. Now you need your Consumer Key and Consumer Secret Key for the App.
- Click on Setup and search for Apps again.
- Select Build > Create > Apps
- Click on the Connected App Name of your new connected app.
- In the API (Enable OAuth Settings) note down your Consumer Key and Consumer Secret Key.
Setting up DXM
In this example, we want to create an email template in the CMS and allow the editorial or marketing team to push this to Salesforce so that it can be used in conjunction with a particular campaign. This affords the campaign team the opportunity to keep the branding and style of a campaign in line with a particular campaign as well as sharing assets, such as images, documents, video etc. Furthermore, the editorial team can control the release of the email template through the same release workflow as that of the web assets.
This particular integration will employ DXM Workflow to trigger the integration and push the Email Template into Salesforce.
Overview of Steps:
- Create an Email Template (DXM Template).
- Create the integration code.
- Create a Salesforce Configuration Asset.
- Create a Workflow Step.
- Create the Email Template Asset.
Step 1 - Create an Email Template (DXM Template)
In the Project/Template folder in CMS, create a new Template. Give it a suitable name. Copy the following code into the relevant Template files:
input.aspx
<%@ Page Language="C#" Inherits="CrownPeak.Internal.Debug.InputInit" %>
<%@ Import Namespace="CrownPeak.CMSAPI" %>
<%@ Import Namespace="CrownPeak.CMSAPI.Services" %>
<!--DO NOT MODIFY CODE ABOVE THIS LINE-->
<%
Input.ShowHeader("Body");
var wysiwygparams = ServicesInput.FullWYSIWYG();
wysiwygparams.PreviewStylesheet = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css";
wysiwygparams.Stylesheet = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css";
wysiwygparams.InsertHTML = true;
wysiwygparams.DesignEditTabs = true; //switches on code button for source editing
Input.ShowWcoControls("email_content");
Input.ShowWysiwyg("Email HTML Content", "email_content", wysiwygparams);
//Config - move to seperate asset later
Input.ShowHeader("Config");
Input.ShowTextBox("Name of template", "name");
Input.ShowTextBox("Folder Id", "folder_id");
Input.ShowTextBox("Email Subject", "subject");
Input.ShowTextBox("Template Description","description");
%>
N.B., setting the PreviewStylesheet and Stylesheet parameter on the WYSIWYG is not mandatory or you could use your own stylesheets if you wished.
output.aspx
<%@ Page Language="C#" Inherits="CrownPeak.Internal.Debug.OutputInit" %>
<%@ Import Namespace="CrownPeak.CMSAPI" %>
<%@ Import Namespace="CrownPeak.CMSAPI.Services" %>
<!DOCTYPE html>
<html>
<!-- Metadata -->
<head>
<title><%= asset["page_title"] %></title>
<meta charset="UTF-8">
<meta name="description" content='<%= asset["page_description"] %>'>
<meta name="keywords" content='<%= asset["page_keywords"] %>'>
<meta name="author" content="Crownpeak Sales Engineering">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<%= asset["email_content"]%>
</body>
</html>
Step 2 - Create the Integration Code
- In the Project/Templates folder in the CMS, create a new Template Folder called Workflow Scripts.
- Inside the Workflow Scripts folder select File > New > Template. Name the folder something logical, such as SFDC or Salesforce.
- Inside the Template, delete the output.aspx Template File, as this is not required.
- Rename the input.aspx Template File to sfdc_email_template.aspx.
Please visit Crownpeak's Github Repository for the remainder of the article.