Hallo Community,
Feature Request
Soft hyphens sollten auch in den Formularen des ContenCreator angezeigt werden.
Erklärung
Aktuell ist es bereits möglich weiche Trennzeichen aka. soft hyphens (Weiches Trennzeichen – Wikipedia) in Textfelder einzugeben um dem Browser anzuzeigen an welcher Stelle sehr lange Wörter umgebrochen werden sollen. ("Alt + 240" auf einer Windows Maschine)
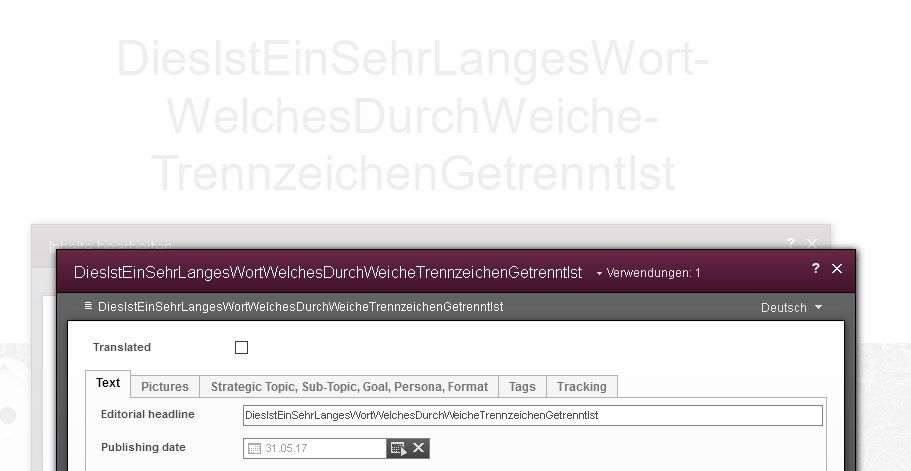
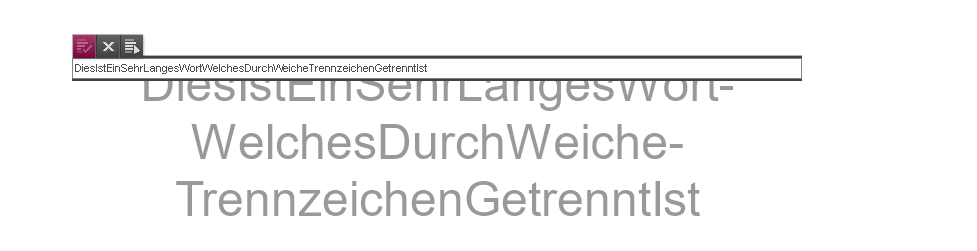
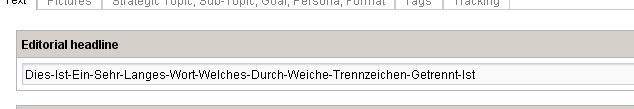
Allerdings werden die soft hyphens nur in den Formularen des SiteArchitect auch wirklich angezeigt. Im ContentCreator können die soft hyphens zwar eingegeben werden, allerdings werden sie dem Redakteur nicht angezeigt. Somit kann der Redakteur nicht kontrollieren ob und wo er soft hyphens gesetzt hat. (Siehe Screenshot)
ContentCreator - Formular

ContentCreator - Inline Edit

SiteArchitekt - Formular

Grüße
Sandro