Hi,
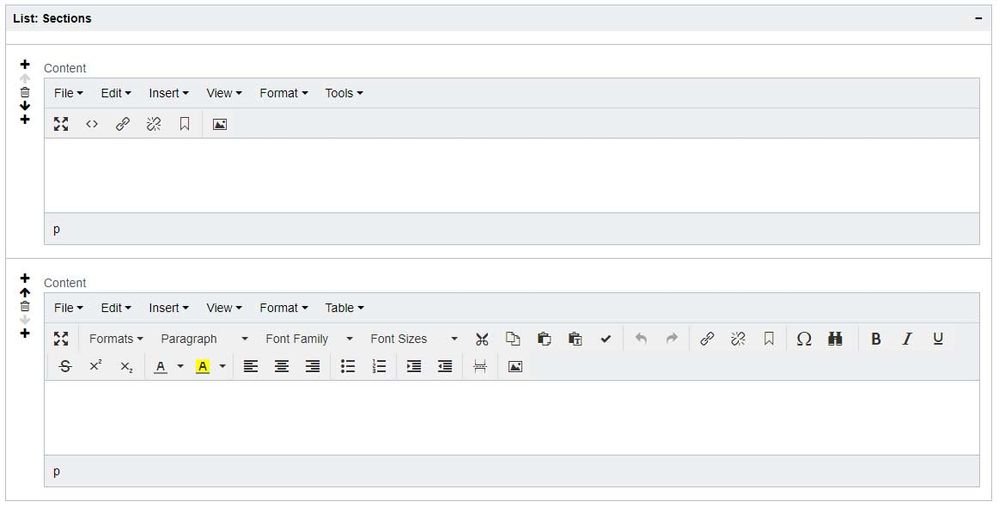
When I try to use WYSIWYG in a NexPanel, the input does not get WysiwygParams values in newly created list items;
while (Input.NextPanel("sections", displayName: "Sections"))
{
WysiwygParams wParams = new WysiwygParams();
wParams.AddLinkGroup();
wParams.ImageFolder = "/_Assets/images/";
wParams.DesignEditTabs = true;
wParams.AddButton(FeatureType.upload);
Input.ShowWysiwyg("Content", "content", wParams);
}

Did I miss something? Or is there anything I need to change?
Thanks