Search DXM Forum
- Crownpeak Community
- :
- DXM
- :
- Forum
- :
- Re: Inserting anchor in a carousel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Forum
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Inserting anchor in a carousel
I am currently trying to anchor a link to a carousel image so that the user goes to a specific location within a sub page. Currently the hyperlink goes to the right page, but does not navigate to the position of the anchor that is already inserted. What kind of code or syntax do I have to insert in the window in order to make it work? In the past I've successfully been able to use anchors to drive facebook users to specific sections of a page so I know anchors can work.
I've tried every combination I can think of including the full path, just the anchor word (ixodes), I've copied the code from the page: <a name="ixodes">, I've tried "ixodes" and nothing works...
Can anyone help me, because I have to do this in a number of place on the site I am updating?
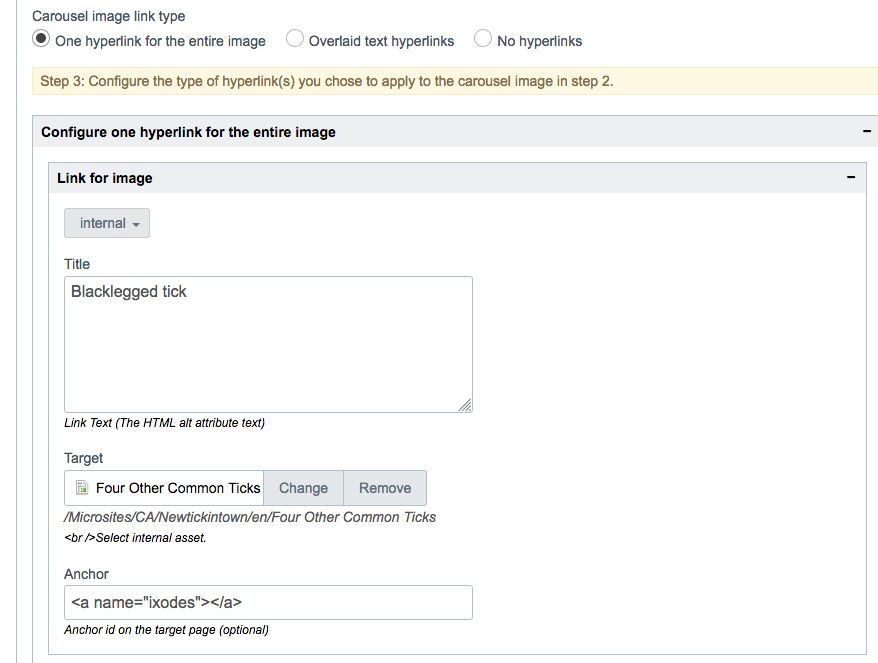
Please let me know. Here's a screen shot of where I need to input the code.
Thanks,
Glen
- Labels:
-
anchor tags in carousel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glen,
This appears to be a custom implementation so I am not sure the resulting HTML or how the template outputs the HTML. Assuming HTML 5 you would use id and not name. Further the html would look something like this
<a href="#ixodes">go to ixodes</a>
<h2 id="ixodes">ixodes</a>Since you noted carousel it may look more like this:
<div id="demo" class="carousel slide" data-ride="carousel">
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>You may need to look at the templates and how they output the code in conjunction with the carousel you have implemented.
--
Ken Snyder
VP, Customer Support & Cloud Operations
## If I’ve helped, accept this response as a solution so that other’s can find is more quickly in the future.
## Have thoughts on Crownpeak products? We'd love to hear them. Speak with the Crownpeak Product Team..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ken,
Thanks for your response. I looked at the source code of the page and you are correct that it should be an href and not name. Name works find for the anchor if the source is coming from outside the website, as I mentioned we are doing with facebook. I tried your solutions but I must have got something wrong and it still isn't working. I did a workaround by creating a copy of the page and moved the content I wanted to the top. It's not as elegant but it works. All the pages are created in asp as you can see from the source code.
Here is the section of the source code with regards to the carousel and setting the "link" to a subpage.
<section id="block-views-slideshow-block" class="block block-views">
<div class="view-content">
<div class="skin-default">
<div class="jcarousel views_slideshow_cycle_main views_slideshow_main viewsSlideshowCycle-processed">
<ul id="jcarousel-list">
<li data-menu-item-id="jcarousel-menu-item_0" class="jcarousel-item oneLinkEnabled"> <div class="gtm_hero" data-title="">
<div class="views-field views-field-body">
<div class="field-content">
<div class="h1"></div>
</div>
</div>
<div class="views-field views-field-php">
<a href="/en/four-other-common-ticks.aspx"><span class="field-content">
<img alt="" src="/en/images/lsl-carousel1a.jpg"/></span>
</a>
</div>
</div>
</li>
<li data-menu-item-id="jcarousel-menu-item_1" class="jcarousel-item oneLinkEnabled"> <div class="gtm_hero" data-title="">
<div class="views-field views-field-body">
<div class="field-content">
<div class="h1"></div>
</div>
</div>
<div class="views-field views-field-php">
<a href="/en/four-other-common-ticks.aspx"><span class="field-content">
<img alt="" src="/en/images/lsl-carousel2a.jpg"/></span>
</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</section>
</div>
Unfortunately because I am a designer in a marketing agency, I don't have access to any of the templates on the Zoetis instance, and as well, I wouldn't know what to do to manipulate the template...
Thank you for your help.
Glen