Search the FirstSpirit Knowledge Base
- Crownpeak Community
- :
- FirstSpirit
- :
- Questions & Answers
- :
- showMessage mit Icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Questions & Answers
SOLVED- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
showMessage mit Icon
Hallo zusammen,
Es ist möglich in ContentCreator eine Message mit einem selbst definierten Icon anzuzeigen?
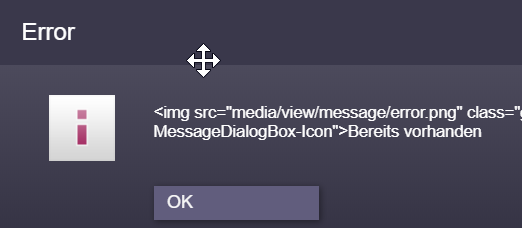
Die Klasse WE_API.Common bietet diese 2 Methoden. Wenn ich ein Image-Icon als HTML in der Variable "text" als Parameter weitergebe, wird der HTML-Code angezeigt und nicht das Icon.
- showMessage(String text)
- showMessage(String, titel, String text)
Für jede Hilfe bin ich sehr dankbar.
Viele Grüße,
Fidel
- Labels:
-
Developers
- Tags:
- contencreator
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fidel,
die entsprechenden showMessage-Methoden der WE_API sind tatsächlich nur für "ganz einfache" Popups gedacht.
Eine Anpassung der Icons könnte man in begrenzten Umfang noch dadurch erreichen, dass Du Dir ein per WE_API.Common.execute(...) aufgerufenes Executable baust, das wiederum eine RequestOperation nutzt. Hier hast Du dann zumindest über setKind(...) die Auswahl zwischen den Standard-Icons für Fehler, Info und Frage. Ein eigenes Icon geht hier aber auch nicht.
Oder Du nutzt den "Dialog" aus der WE_API. Den kannst Du dann auch ohne Executable komplett in JS zusammenbauen. Dazu hatte ich hier mal was geschrieben. Dort war es zwar ein anderer Anwendungsfall, Du findest da aber im "Teil 2" (2. Use the JS to open a window / dialog) ein paar Hinweise, wie man sich einen eigenen Dialog per JS erstellen kann - d.h. mit komplett eigenem "inneren HTML".
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fidel,
vielleicht übersehe ich etwas, aber woher hast du die Information, dass du ein Icon im Dialog anzeigen kannst?
Die von dir genannten Methoden deuten darauf hin, dass der Dialog ausschließlich Text anzeigen soll.
Ich war zwar nicht an der Implementierung dieser Methoden beteiligt, aber ich vermute, dass aus Sicherheitsgründen das HTML bewusst so ausgegeben wird.
Viele Grüße
Tim
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fidel,
die entsprechenden showMessage-Methoden der WE_API sind tatsächlich nur für "ganz einfache" Popups gedacht.
Eine Anpassung der Icons könnte man in begrenzten Umfang noch dadurch erreichen, dass Du Dir ein per WE_API.Common.execute(...) aufgerufenes Executable baust, das wiederum eine RequestOperation nutzt. Hier hast Du dann zumindest über setKind(...) die Auswahl zwischen den Standard-Icons für Fehler, Info und Frage. Ein eigenes Icon geht hier aber auch nicht.
Oder Du nutzt den "Dialog" aus der WE_API. Den kannst Du dann auch ohne Executable komplett in JS zusammenbauen. Dazu hatte ich hier mal was geschrieben. Dort war es zwar ein anderer Anwendungsfall, Du findest da aber im "Teil 2" (2. Use the JS to open a window / dialog) ein paar Hinweise, wie man sich einen eigenen Dialog per JS erstellen kann - d.h. mit komplett eigenem "inneren HTML".
Viele Grüße
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hallo Fidel,
benötigst Du noch weitere Hilfe oder hat Michaels Antwort bereits geholfen? In diesem Fall wäre es super, wenn Du die "richtige Antwort" entsprechend markierst, damit auch andere Community-Teilnehmer diese auf den ersten Blick finden. Solltest Du zwischenzeitlich eine eigene Lösung gefunden haben, wäre es nett, wenn Du diese hier bereitstellst.
Viele Grüße
Nico