- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
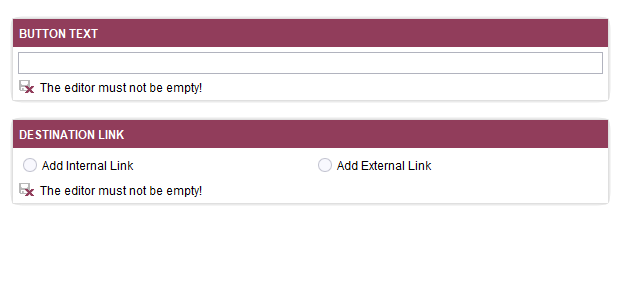
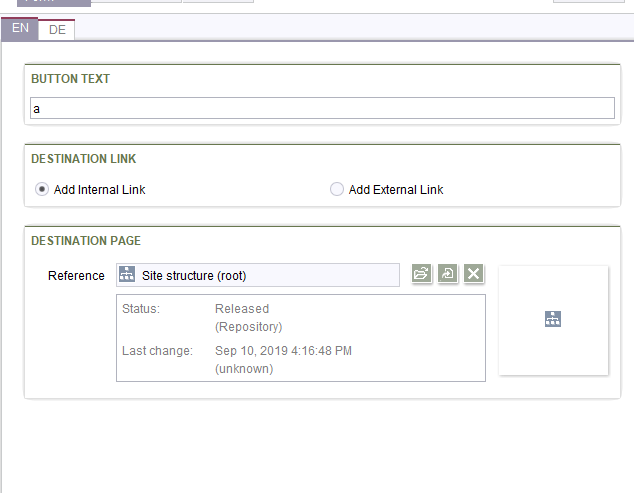
fields only mandatory if corect radio button is selected
I want to make the reference mandatory if internal link is selected ONLY and the url mandatory if external link is selected ONLY.
But with this rules both are mandatory.
I have this form:
<CMS_MODULE>
<CMS_INPUT_TEXT name="st_button_text" allowEmpty="no" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Button Text"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_RADIOBUTTON name="st_display" allowEmpty="no" hFill="yes">
<ENTRIES>
<ENTRY value="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Add Internal Link"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="no">
<LANGINFOS>
<LANGINFO lang="*" label="Add External Link"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Destination Link"/>
</LANGINFOS>
</CMS_INPUT_RADIOBUTTON>
<CMS_INPUT_TEXT name="st_externalLink" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Add External Link"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<FS_REFERENCE name="st_internalLink" hFill="yes" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Destination page"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>
with this rules:
<RULES>
<ON_EVENT>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>yes</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="st_internalLink"/>
</DO>
</ON_EVENT>
<ON_EVENT>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>no</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="st_externalLink"/>
</DO>
</ON_EVENT>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>yes</TEXT>
</EQUAL>
</IF>
<WITH>
<NOT>
<PROPERTY name="EMPTY" source="st_internalLink"/>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_internalLink"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
</VALIDATION>
</DO>
</RULE>
<RULE>
<IF>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>no</TEXT>
</EQUAL>
</IF>
<WITH>
<NOT>
<PROPERTY name="EMPTY" source="st_externalLink"/>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_externalLink"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
and is not possible to be saved:
- Labels:
-
Developers
-
Documentation
-
Knowledgebase
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Luisa,
to be honest, I‘d not recommend that approach of having one link template with multiple input components for different types of links. When the project grows, there might be more and more types (links to datasets, other special cases) that require more specific input components.
Another problem: If yo do not clear the „unused“ input component - in your example the FS_REFERENCE - the reference to that page is still part of the reference graph which will prevent deletion of that referenced element even if it is not „really“ used.
On the other hand, I understand that you don‘t want to create multiple link templates all containing the link text.
My recommendation would be to use a “general“ link template like yours containing the link text, but instead of using one input component per link type, using an CMS_INPUT_LINK input component with multiple „inner“ link templates.
That approach is more „modular“ and easier to maintain.
Some general thoughts about templating best practices:
Regarding the use of a toggle (which you don’t need anymore using my approach) - see Felix‘s comment: I always recommend NOT using a toggle if there is - even theoretically - the possibility of more than two options or the two options are not „logical opposites“. The general approach „if there are only two options, use a toggle“ is wrong in my opinion because toggles should only be used if you use it for a real „yes or no“ / „true or false“ setting (like „open in new window“, „show icon“ etc.). From the logical point of view, there is no such thing like the opposite of an „external link“.
Even when using a radiobutton, I‘d recomment to rename it to something like „st_linkType“ and use option values like „external“ and „internal“ because it’s easier to understand.
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Luisa,
if you only check for "yes" and "no" on the radiobutton, then you should use a toggle.
If there might be additional linktypes in the future stick to the Radio-Button and change it to a List of Linktypes (internal, external, media...)
If you want to stick to the radiobutton like this you could use the following rule:
<RULES>
<RULE>
<WITH>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>yes</TEXT>
</EQUAL>
</WITH>
<DO>
<PROPERTY name="VISIBLE" source="st_internalLink"/>
<NOT>
<PROPERTY name="VISIBLE" source="st_externalLink"/>
</NOT>
</DO>
</RULE>
<RULE>
<WITH>
<OR>
<NOT>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>yes</TEXT>
</EQUAL>
</NOT>
<NOT>
<PROPERTY name="EMPTY" source="st_internalLink"/>
</NOT>
</OR>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_internalLink"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
</VALIDATION>
</DO>
</RULE>
<RULE>
<WITH>
<OR>
<EQUAL>
<PROPERTY name="ENTRY" source="st_display"/>
<TEXT>yes</TEXT>
</EQUAL>
<NOT>
<PROPERTY name="EMPTY" source="st_externalLink"/>
</NOT>
</OR>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_externalLink"/>
<MESSAGE lang="*" text="The editor must not be empty!"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
Best regards
Felix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Luisa,
to be honest, I‘d not recommend that approach of having one link template with multiple input components for different types of links. When the project grows, there might be more and more types (links to datasets, other special cases) that require more specific input components.
Another problem: If yo do not clear the „unused“ input component - in your example the FS_REFERENCE - the reference to that page is still part of the reference graph which will prevent deletion of that referenced element even if it is not „really“ used.
On the other hand, I understand that you don‘t want to create multiple link templates all containing the link text.
My recommendation would be to use a “general“ link template like yours containing the link text, but instead of using one input component per link type, using an CMS_INPUT_LINK input component with multiple „inner“ link templates.
That approach is more „modular“ and easier to maintain.
Some general thoughts about templating best practices:
Regarding the use of a toggle (which you don’t need anymore using my approach) - see Felix‘s comment: I always recommend NOT using a toggle if there is - even theoretically - the possibility of more than two options or the two options are not „logical opposites“. The general approach „if there are only two options, use a toggle“ is wrong in my opinion because toggles should only be used if you use it for a real „yes or no“ / „true or false“ setting (like „open in new window“, „show icon“ etc.). From the logical point of view, there is no such thing like the opposite of an „external link“.
Even when using a radiobutton, I‘d recomment to rename it to something like „st_linkType“ and use option values like „external“ and „internal“ because it’s easier to understand.
Michael